function draw_obj(obj, ctx) {
if (obj.drawn == true) {
ctx.clearRect(obj.coord_x, obj.coord_y,
obj.width, obj.height);
}
switch (obj.draw_type) {
case cfg.draw_types.PLAYER:
ctx.beginPath();
ctx.rect(obj.coord_x, obj.coord_y, obj.width, obj.height);
ctx.closePath();
ctx.fillStyle = obj.filling;
ctx.fill();
break;
}
requestAnimationFrame(function() {draw_obj(obj, ctx);});
obj.drawn = true;
obj.coord_y += obj.speed;
}
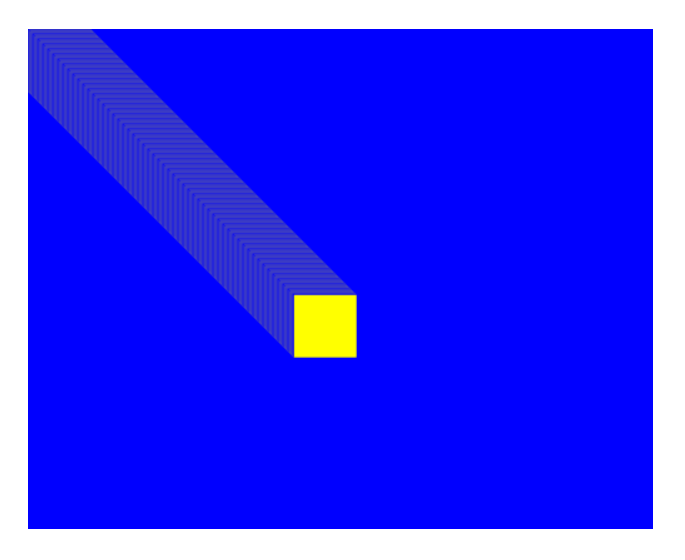
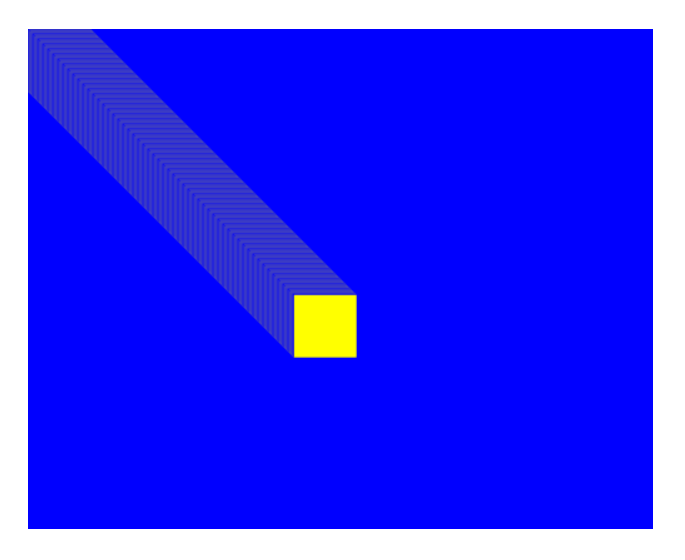
По идее, перед каждой отрисовкой прямоугольник должен очищаться, но на деле остается подобный шлейф на любой скорости:

Что я делаю не так?
UPD:
Нашел проблему, переписал так:
function draw_obj(obj, ctx) {
if (obj.drawn == true) {
ctx.clearRect(
obj.coord_x,
obj.coord_y,
obj.width,
obj.height);
}
obj.coord_y += obj.speed;
obj.coord_x += obj.speed;
obj.drawn = true;
ctx.beginPath();
ctx.rect(obj.coord_x, obj.coord_y, obj.width, obj.height);
ctx.closePath();
ctx.fillStyle = obj.filling;
ctx.fill();
requestAnimationFrame(function() {draw_obj(obj, ctx);});
}
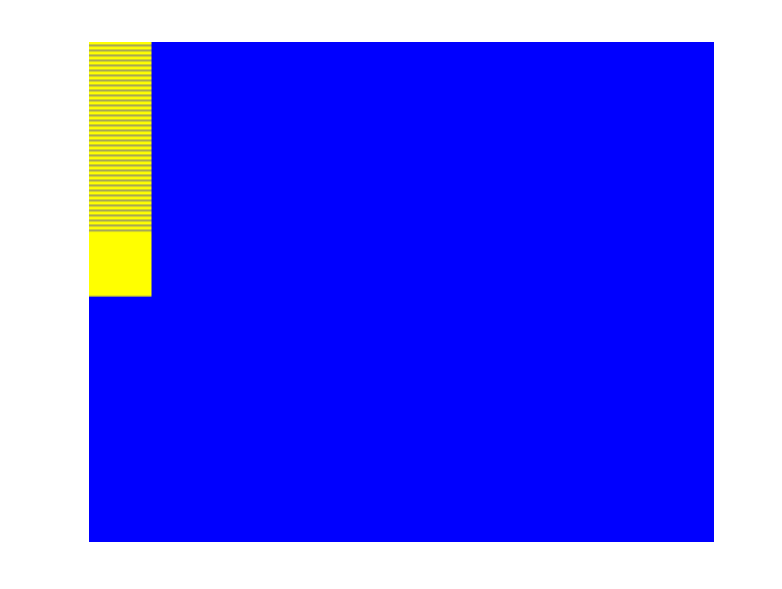
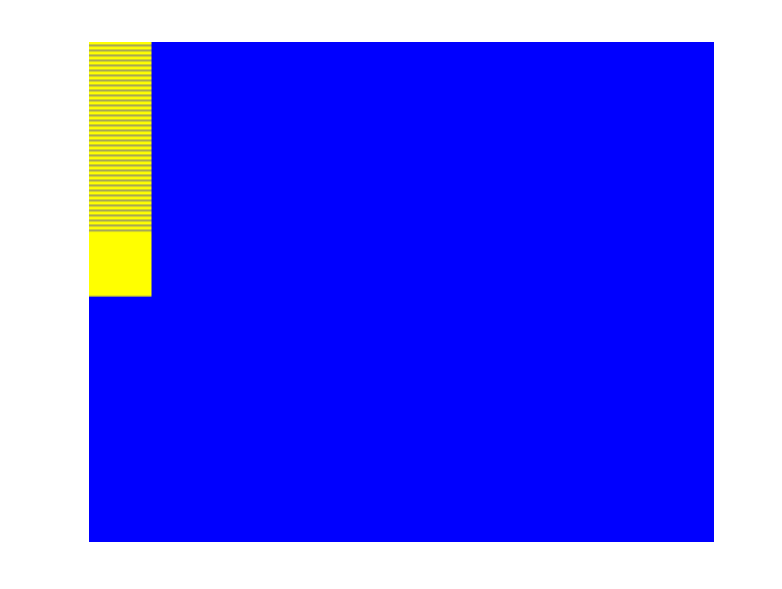
Все равно шлейф: