Здравствуйте.
Читаю книгу и наткнулся на тему "Конфликт полей".
Цитирую:
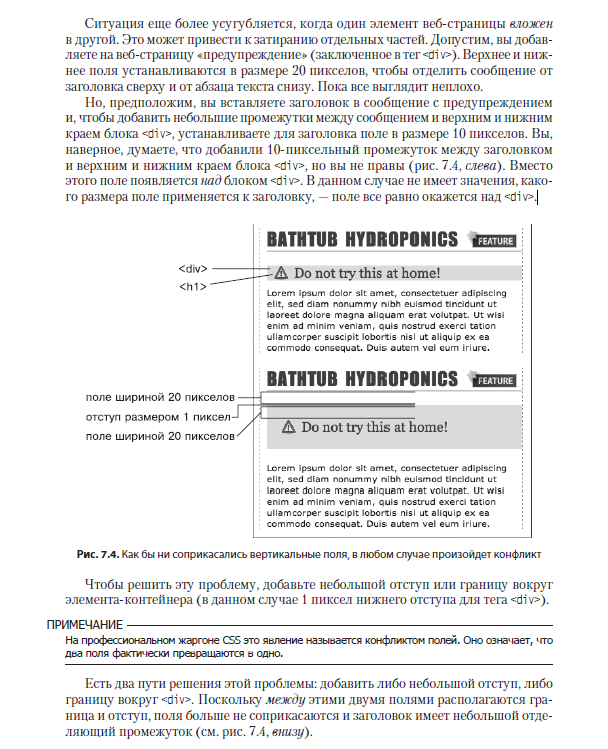
Ситуация еще более усугубляется, когда один элемент веб-страницы вложен в другой. Это может привести к затиранию отдельных частей. Допустим, вы добавляете на веб-страницу «предупреждение» (заключенное в тег div). Верхнее и нижнее поля устанавливаются в размере 20 пикселов, чтобы отделить сообщение от заголовка сверху и от абзаца текста снизу. Пока все выглядит неплохо.
Но, предположим, вы вставляете заголовок в сообщение с предупреждением и, чтобы добавить небольшие промежутки между сообщением и верхним и нижним краем блока div, устанавливаете для заголовка поле в размере 10 пикселов. Вы, наверное, думаете, что добавили 10-пиксельный промежуток между заголовком и верхним и нижним краем блока div, но вы не правы (рис. 7.4, слева). Вместо этого поле появляется над блоком div. В данном случае не имеет значения, какого размера поле применяется к заголовку, — поле все равно окажется над div
Что в итоге? Пишу:
HTML:
<div class="my-box">
<p>Some text</p>
</div>
CSS:
.my-box p {
border: 1px solid #C93D3D;
margin: 150px 0 150px;
}
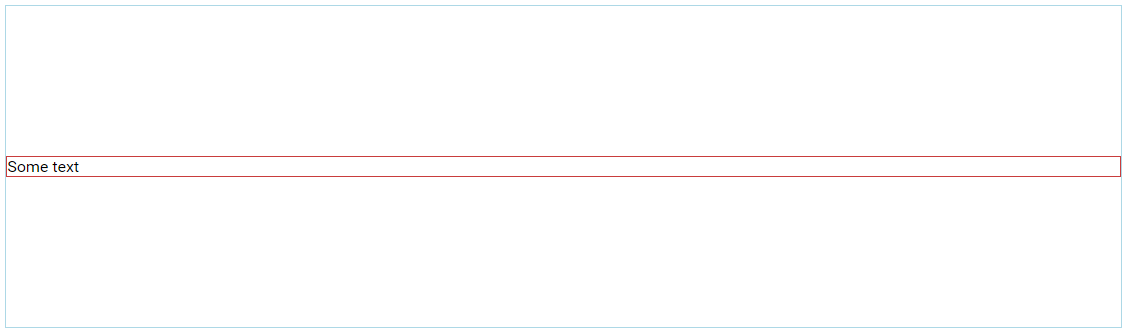
Chrome. Всё нормально, блок div растягивается, всё круто.
Может кто объяснить? Может быть я чего-то не понял?

В общем, чтоб было понятнее: