Стоит задание сделать универсальный контейнер, который будет занимать всю высоту родительского блока. С хидером, футером и боди, которое будет занимать все пространство между хидером и футером. Выбрала для себя flexbox. Все идеально, кроме как в Хроме.
Для скринов специально увеличила flex: 1 для хидела и футера блока, и flex:2 для боди
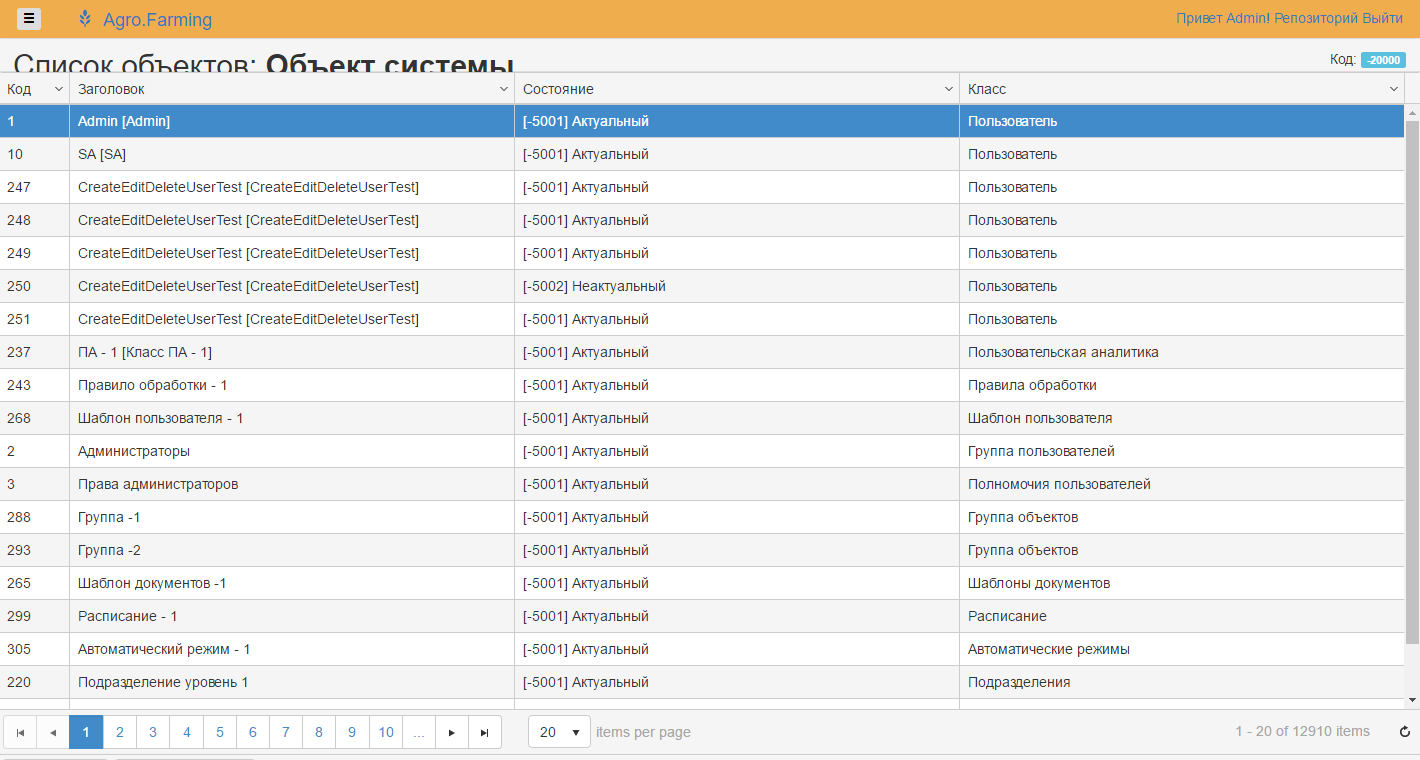
Как выглядит в фаерфоксе

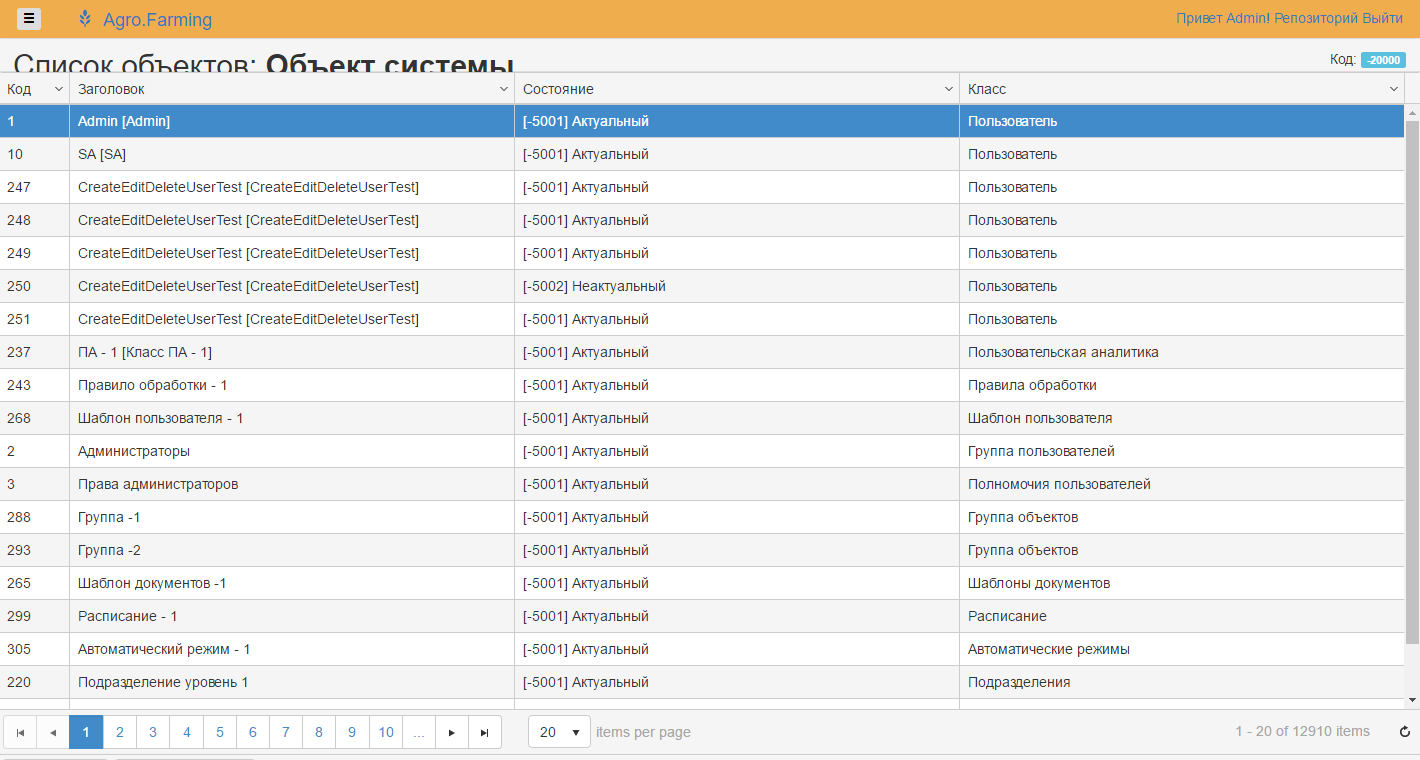
а так ведется себя этот блок в Хроме

Внутреннее содержимое боди тоже должно быть на всю высоту боди. Подскажите как пофиксить