В общем, есть большой блок. В этом блоке n-ое-кол-во блоков. Блок раздвигается.
У основного блока есть
border,
overflow: hidden и
padding, нужно отдельному блоку, который лежит внутри этого блока сделать бордер, но, чтобы он перекрывал основой.
В общем пример
https://jsfiddle.net/1ccjLgvt/1/
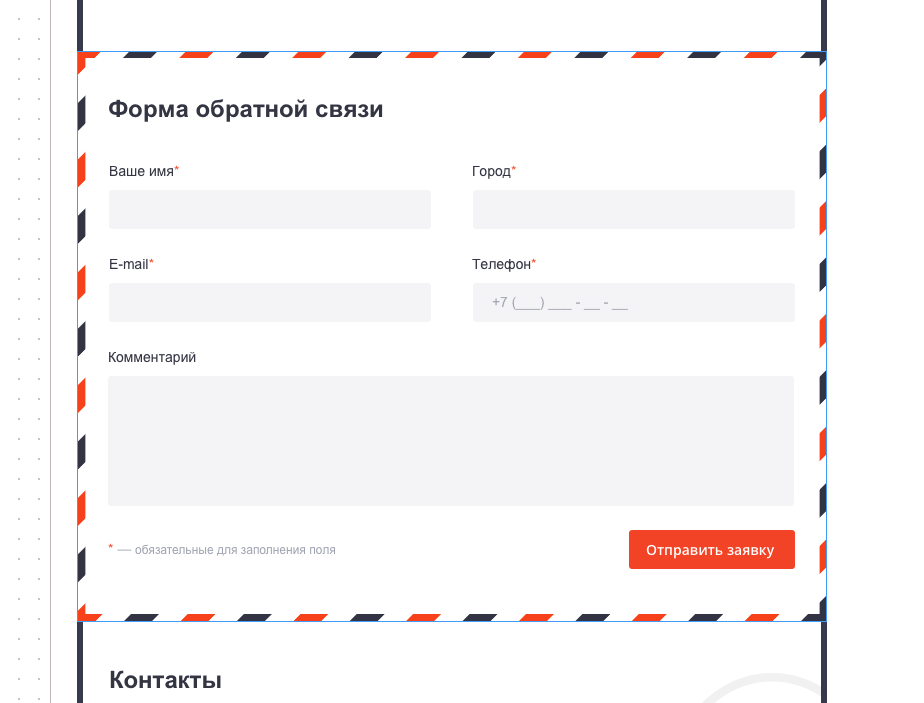
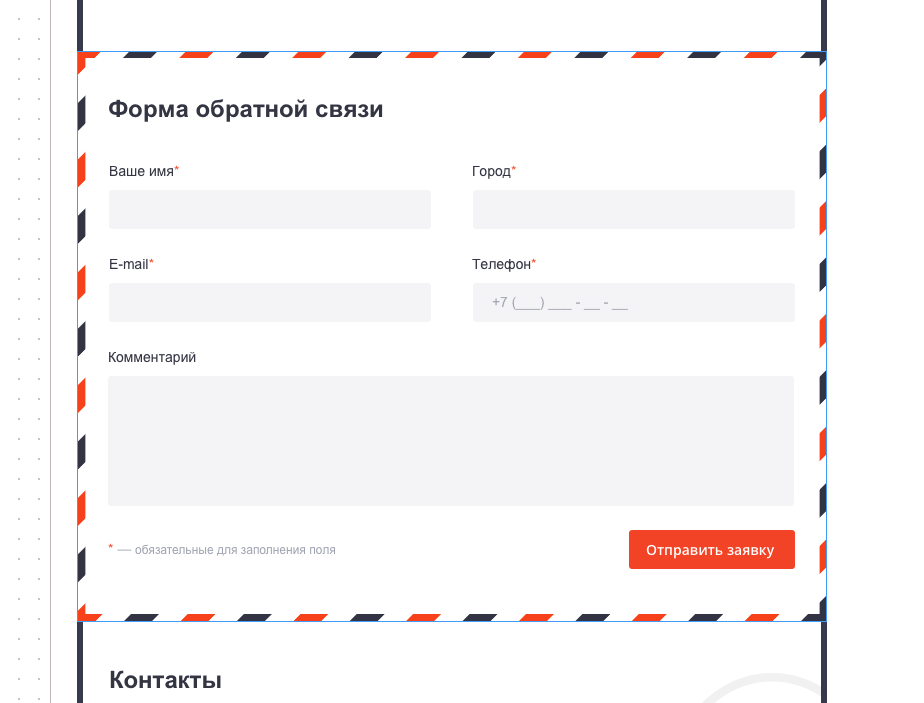
А вот, что получается у меня

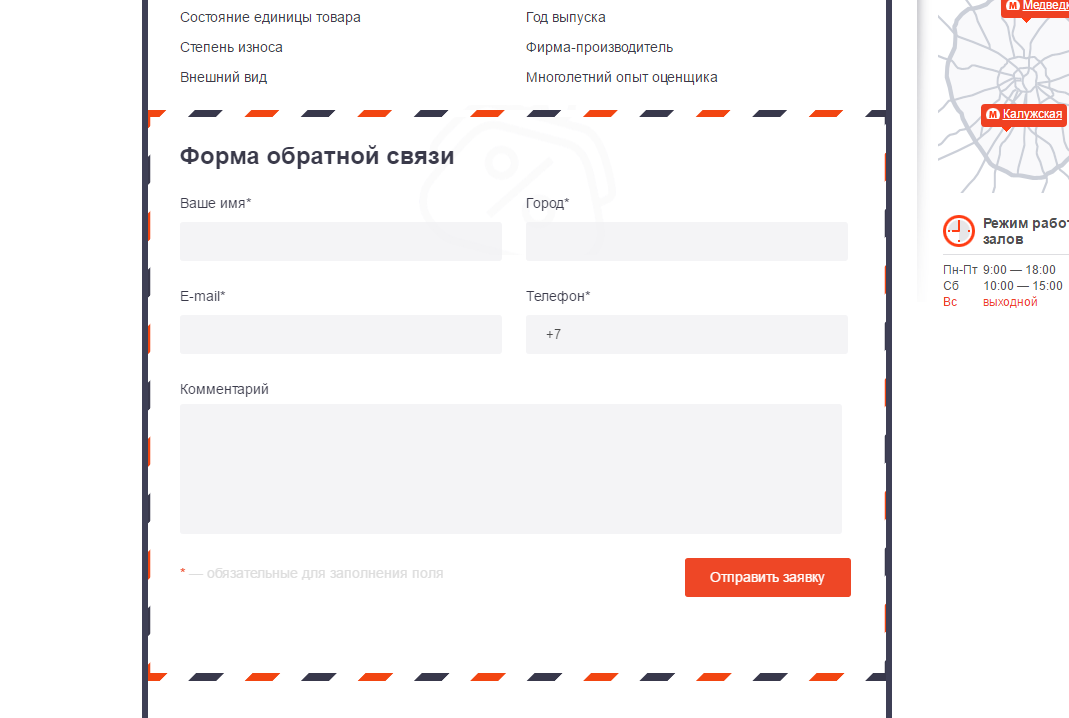
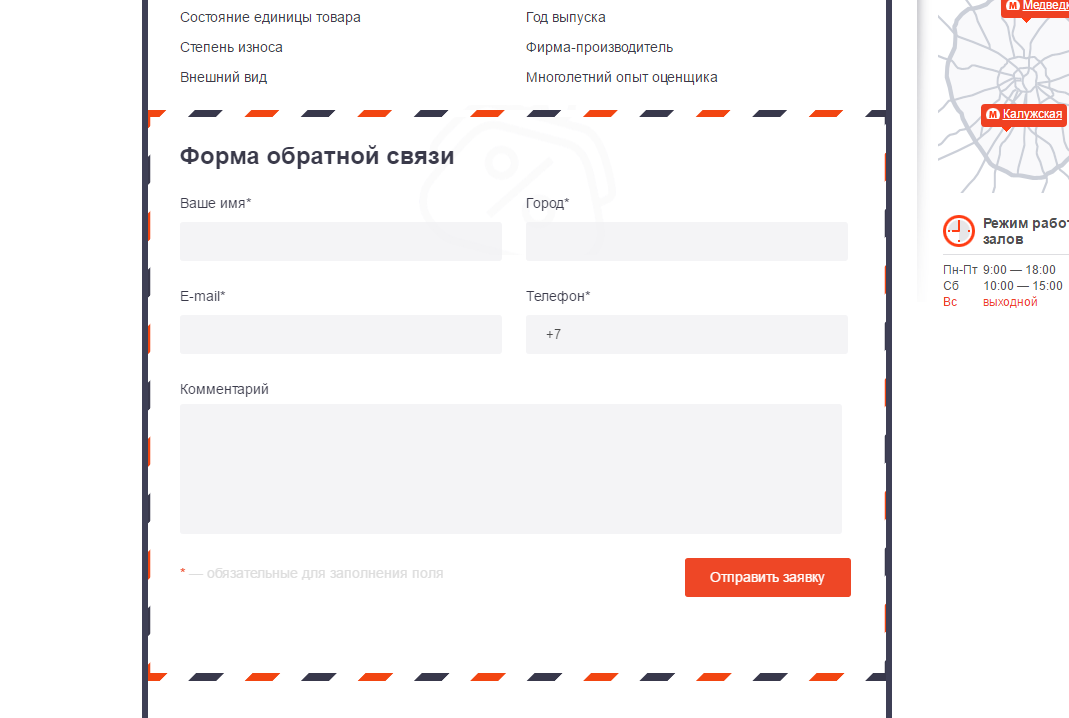
А вот как должно быть