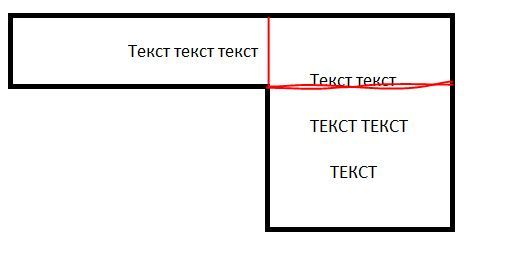
Просто так, бордерами вы не сделаете, либо нужно добавить третий вспомогательный блок (ниже на картинке), либо добавить к блоку, который вверху слева, псевдокласс ::after и с помощью него скрыть границу, то есть зарисовать таким же цветом, как и фон страницы. Но тогда верхний блок должен быть фиксированной высоты.

Вот такой вариант с псевдоэлементом:
https://jsfiddle.net/cchnc6t7/ 


