Проверьте настройки вашего браузера и подключенные плагины к нему. Все равботает без нареканий, даже в IE

upd
Сделай так
.bg {
display:block;
width:300px;
height:500px;
background-color:red;
}
<div class="bg">
<a href="#menu">CLOCK</a>
</div>
Обновленный пример
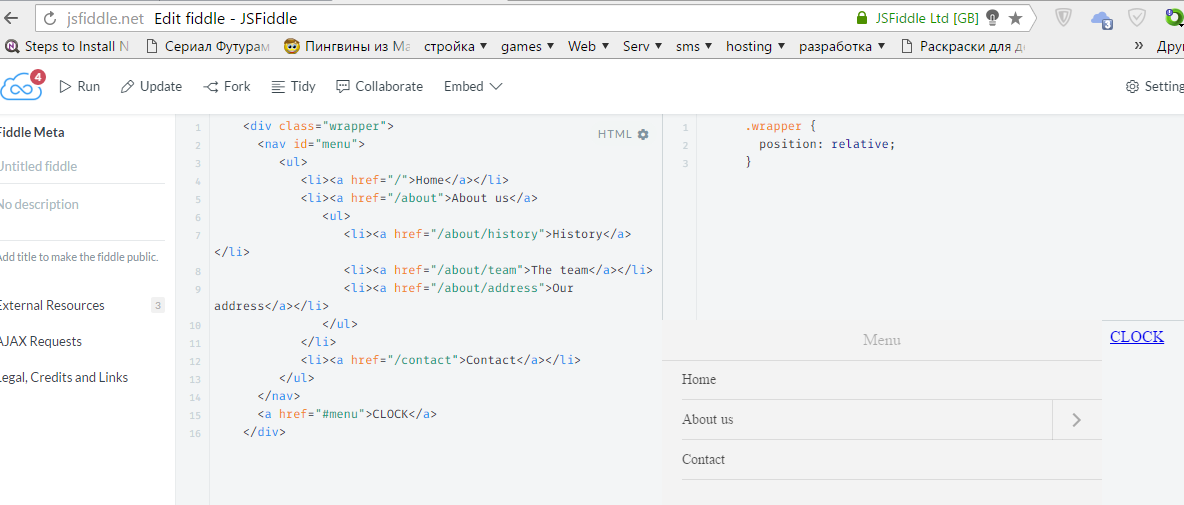
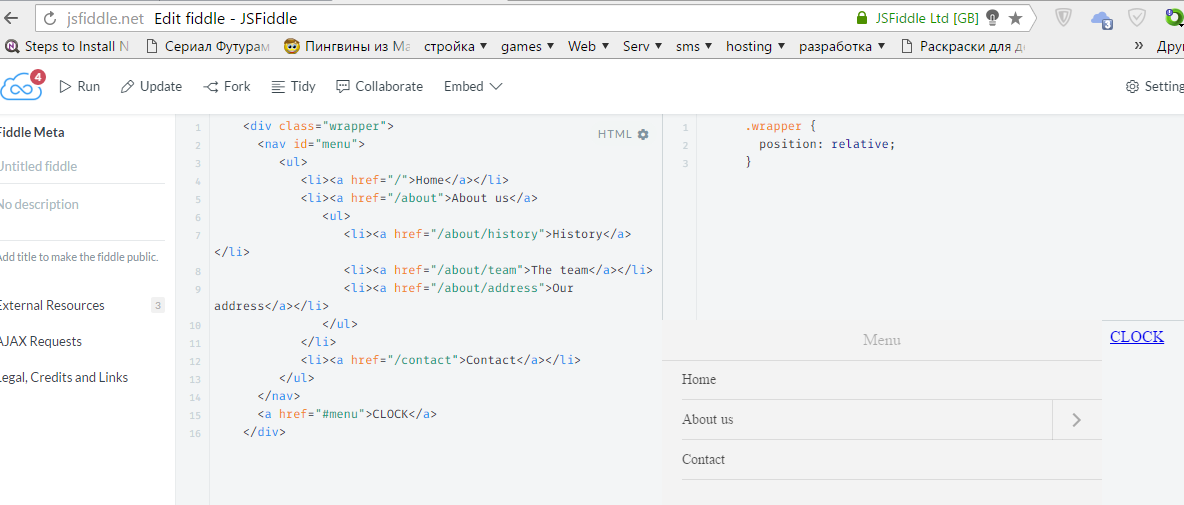
Суть данного меню что верхний блок перекрывает нижний, в котором и находится меню. Выезжает не нижний, а сьезжает верхний. Нижний зафиксирован.