Добрый день! заранее прошу прощения за возможно глупый вопрос (только учусь). Проблема следующая:
При верстке страницы в css задаю:
body{
min-width:1020px;
width:100%;
}
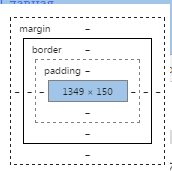
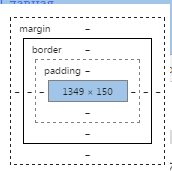
В исходном коде в браузере Google chrome отражается width: 1349px;

Почему так? Какая фактическая ширина блока? Затронет ли это дальнейшее позиционирование блоков относительно body ?