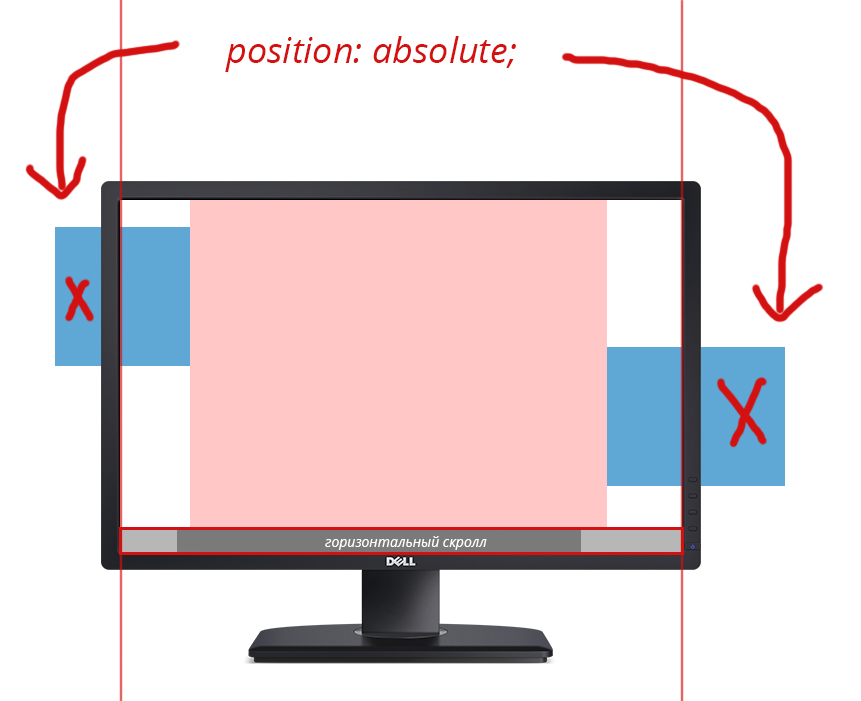
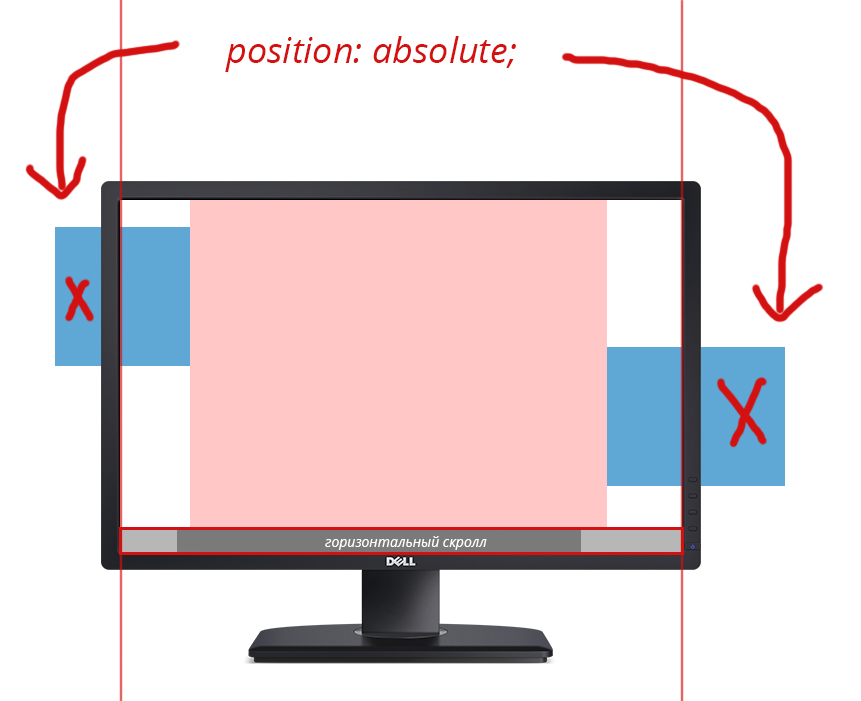
Есть абсолютные блоки, которые не должны учитываться в ширине. Из-за них появляется горизонтальный скролл, который не нужен.
Сейчас решаю проблему с помощью:
body{
overflow: hidden;
}
Но по ряду причин это не всегда подходит. Какие еще способы есть для решения проблемы?
Если кто не понял, о чем вопрос, смотрим изображение.