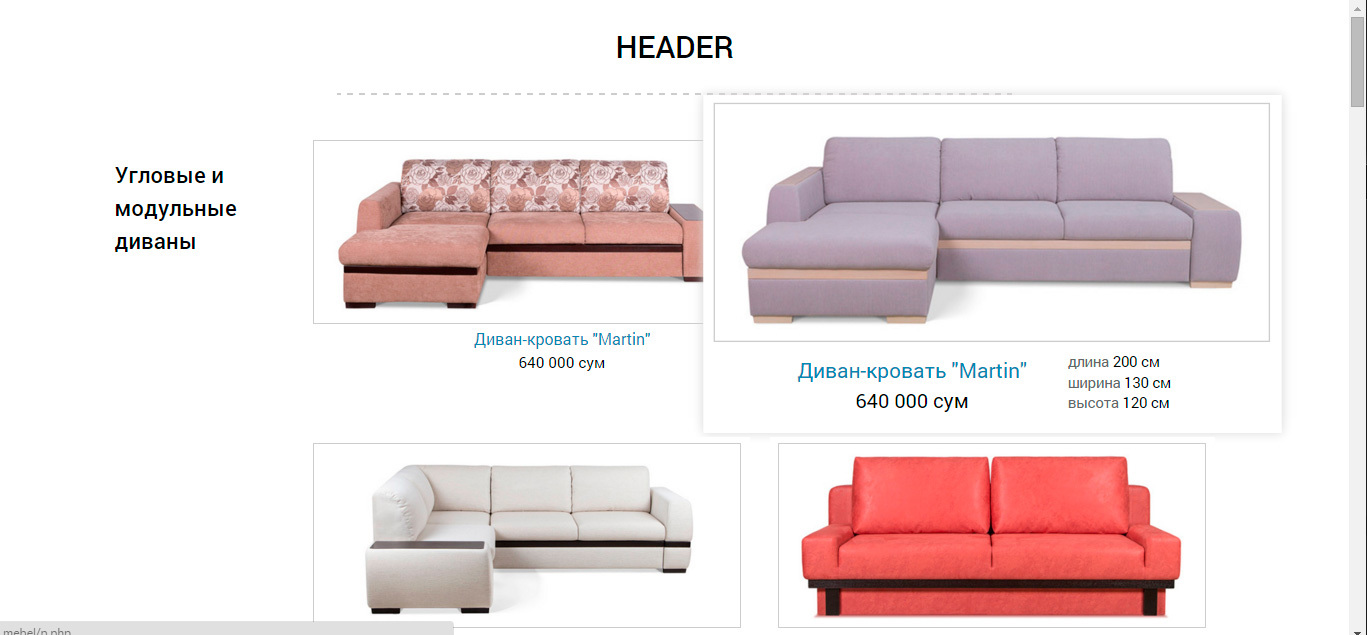
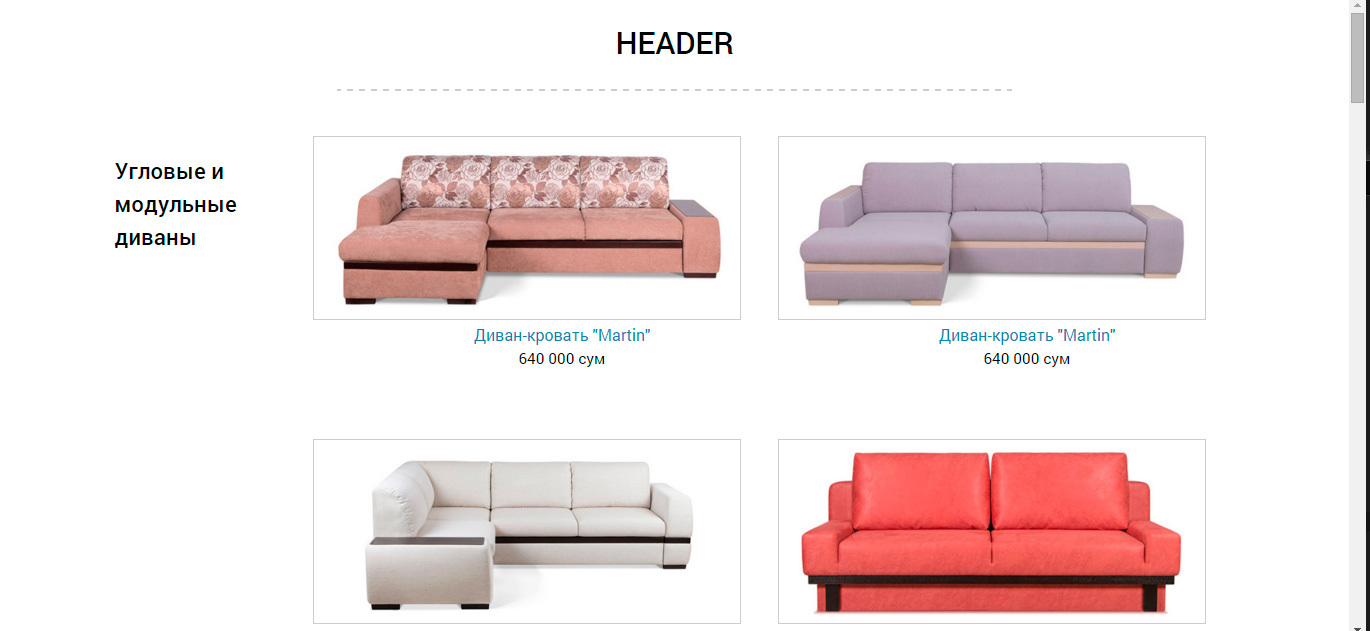
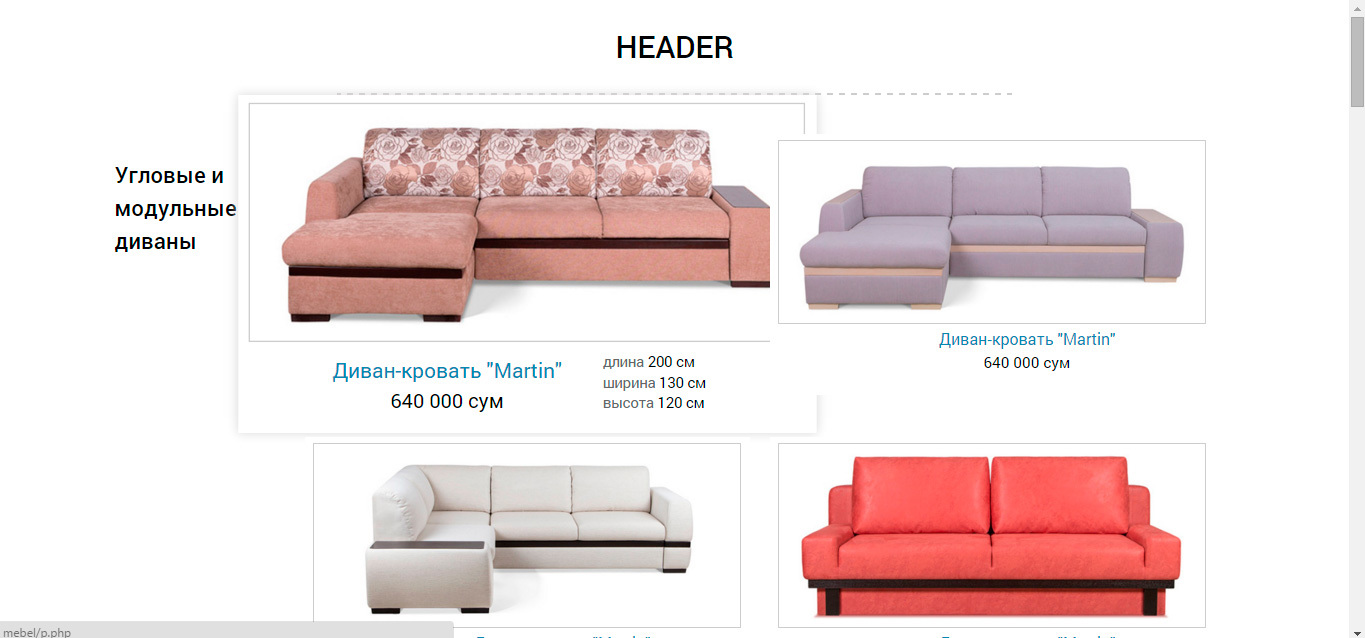
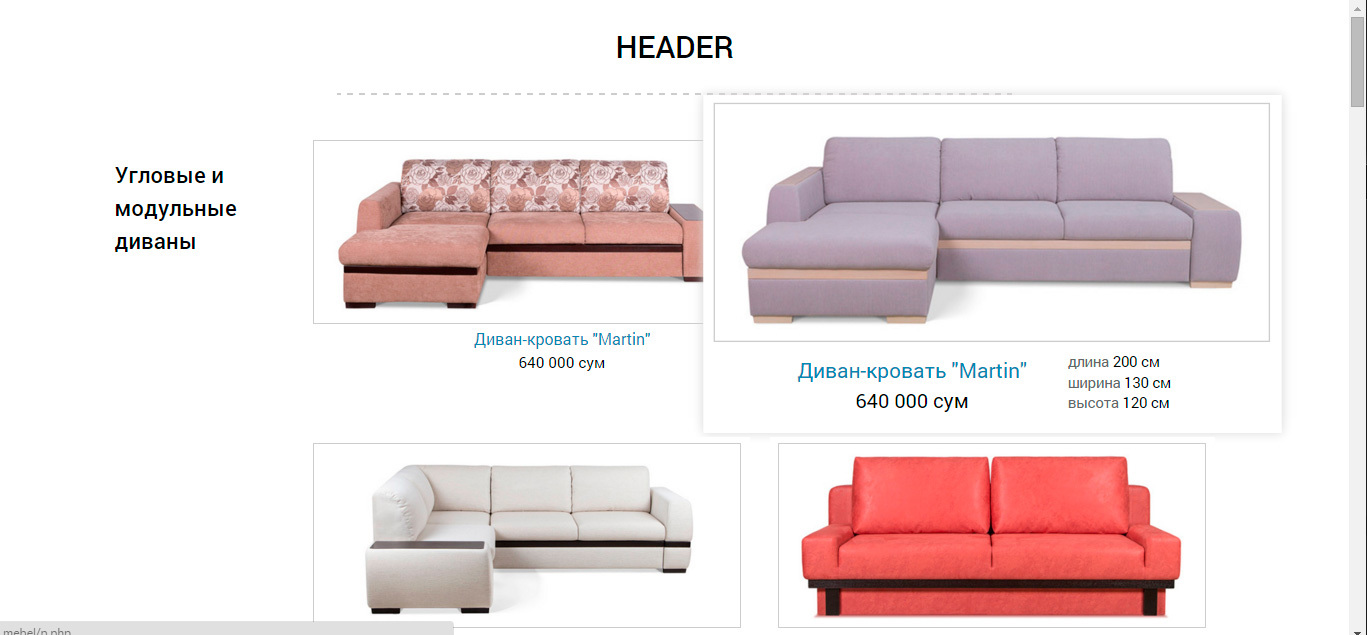
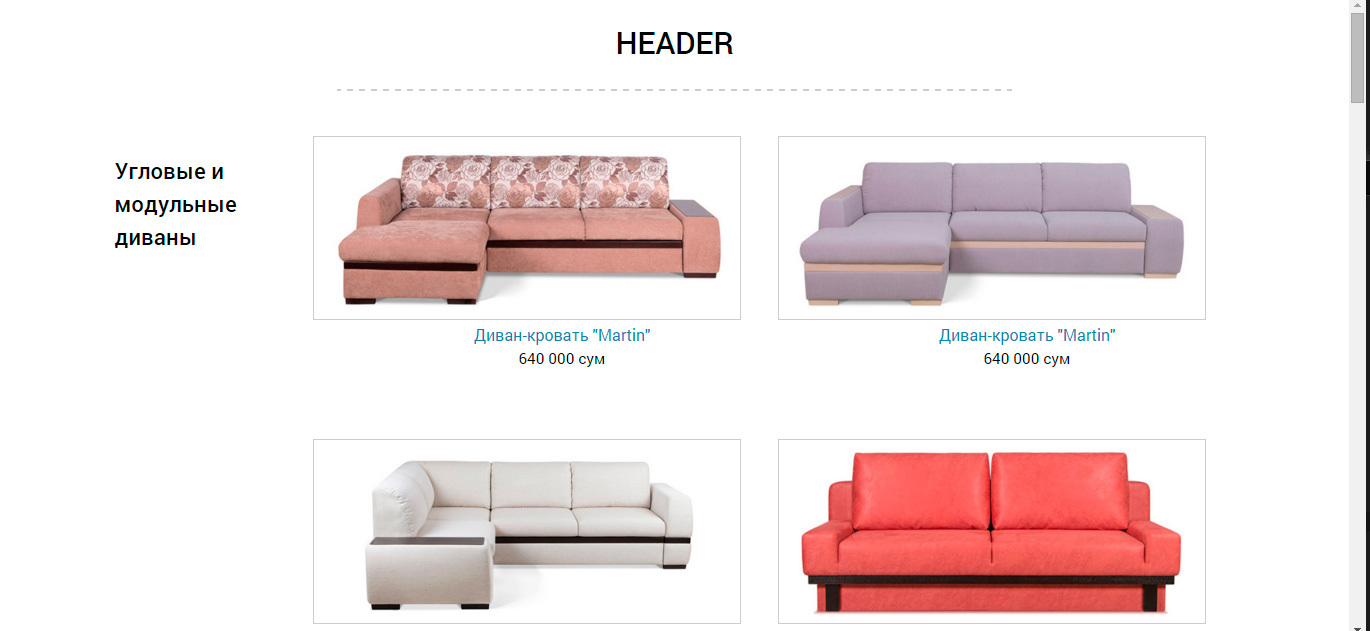
Есть блок с 2 товарами (.row>.col-lg-6*2).

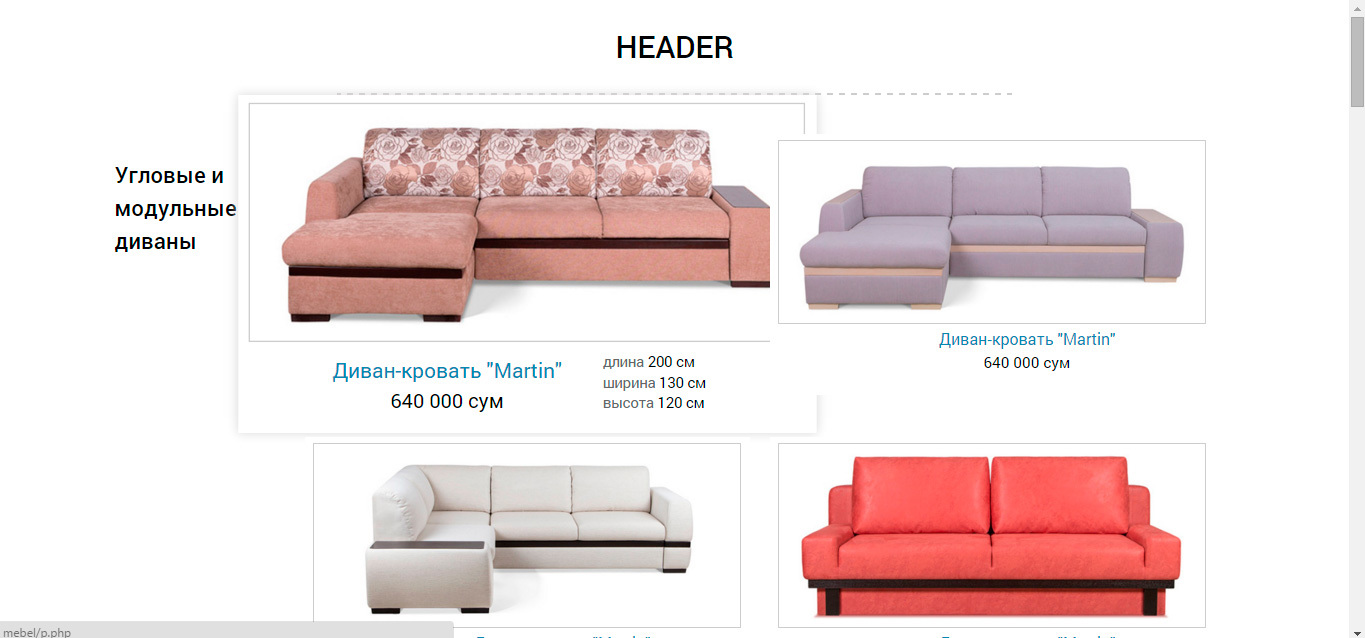
При :hover(transform: scale(1.3); transition-duration: .4s; box-shadow: 0px 0px 12px 0px #D8D7D7; )
img первого не на "первом плане"

при :hover (второй скриншот) . Нужно чтобы было как на 3 скриншоте. Как исправить?