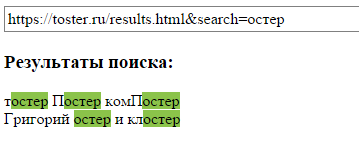
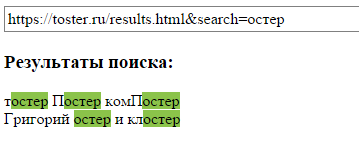
Проблема в сохранении регистра. "ПоСтеР" заменился на "Постер". Ошибку свою увидел (вставляю строку именно из адреса в место, где прошелся регуляркой уже в результатах поиска). Куда копать, чтобы текст маркировался, но сохранялся прежний регистр исходного текста?
HTML
<h3>Адресная строка:</h3>
<div class="url">https://toster.ru/results.html&search=остер</div>
<h3>Результаты поиска:</h3>
<div class="search-res">тостер ПоСтеР комПОСТер</div>
<div class="search-res">Григорий Остер и клостЕР</div>
CSS
.search-mark{
background:#8BC34A;
}
JS
var urlSearchResult = $('.url').text().replace(/(https?:\/\/toster\.ru\/results\.html\&search=)(.*)/ig,'$2');
var regSearch = new RegExp(urlSearchResult, 'ig');
var searchSpan = "<span class='search-mark'>"+urlSearchResult+"</span>";
var resCount = $(".search-res").length;
for(var i = 0; i <= resCount - 1; i++){
var searchInsert = $('.search-res').eq(i).text().replace(regSearch, searchSpan);
$('.search-res').eq(i).html(searchInsert);
};
На выходе
 codepen.io/anon/pen/pyJGEG
UPD
codepen.io/anon/pen/pyJGEG
UPD
Почти решил задачу, но придётся отставить её на пару часов.