Нужно, чтобы в айпадо-подобных разрешениях (1536 х 2048) в портретном режиме отображалось мобильное меню вместо полноценного десктопного. Во всех эмуляторах мобильных девайсов всё именно так и происходит, но на реальном планшете-китайце на Андроиде с экраном такого же разрешения медиа-запрос не срабатывает -- меню получается десктопным.
Строчку meta name="viewport" content="width=device-width, initial-scale=1" прописал, само условие перехода с мобильного меню на полное выглядит так:
@media screen and (min-width: 769px) {
... код
}
На подобное мой китаец тоже не реагирует:
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : portrait)
and (-webkit-min-device-pixel-ratio: 2) { /* STYLES GO HERE */ }
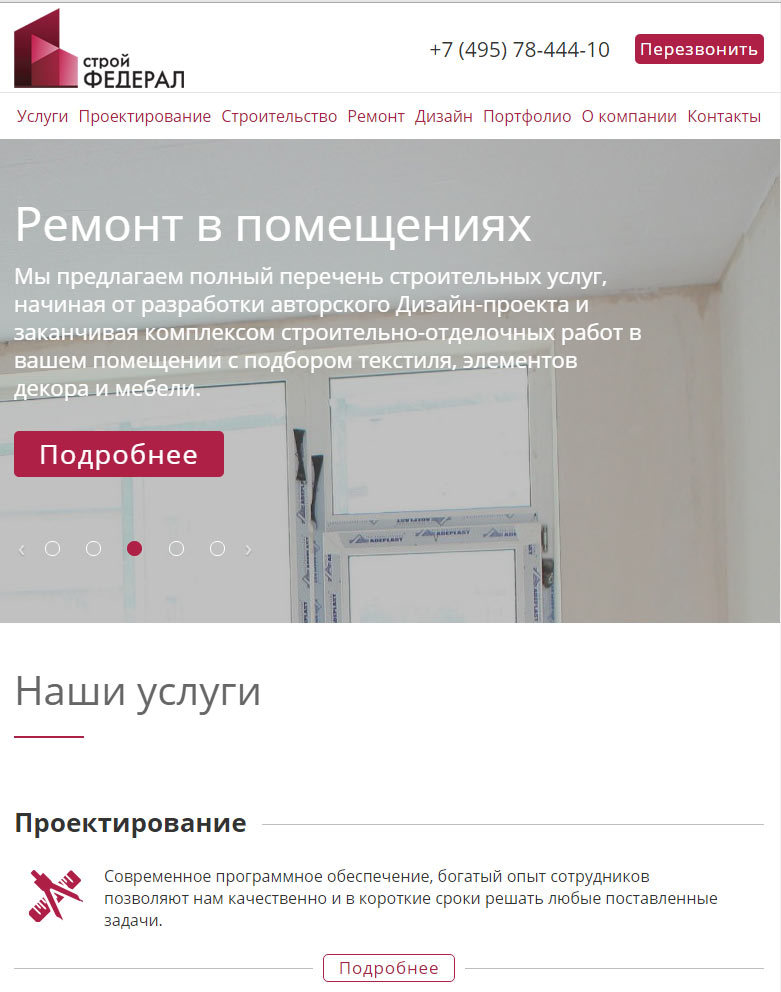
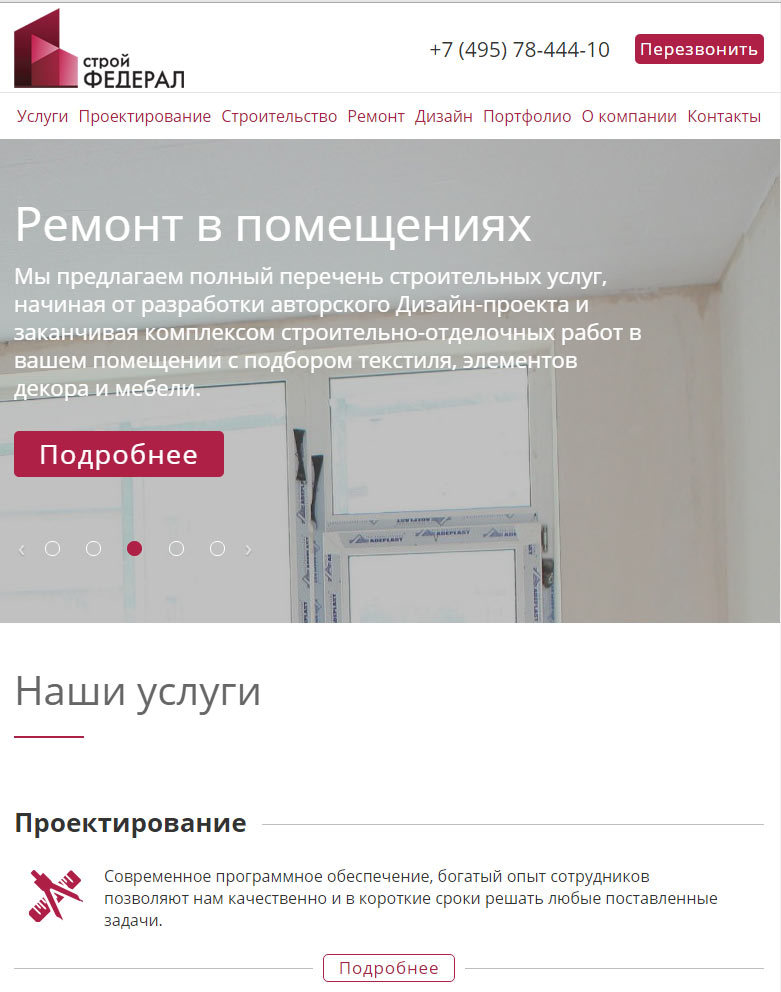
Должно быть так

:
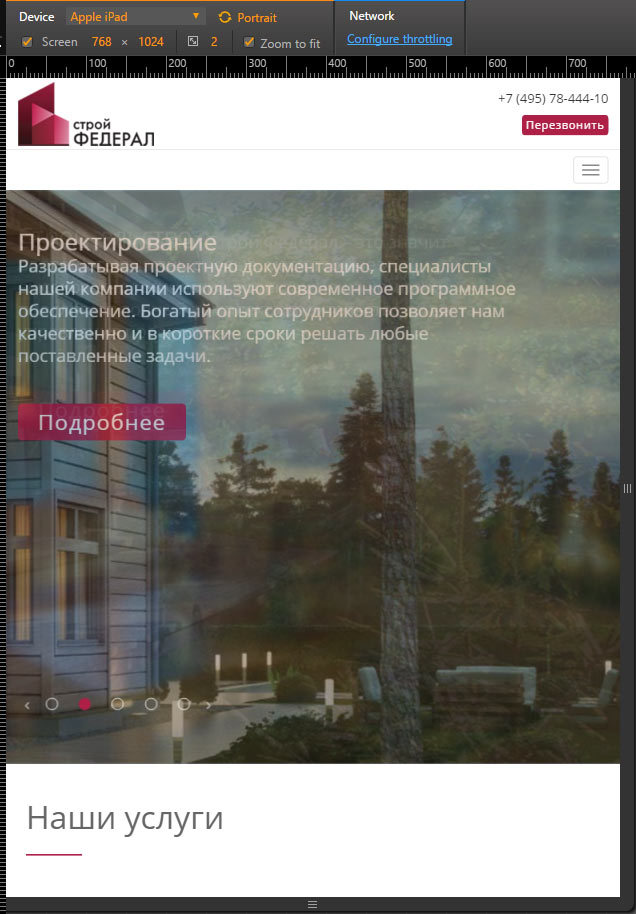
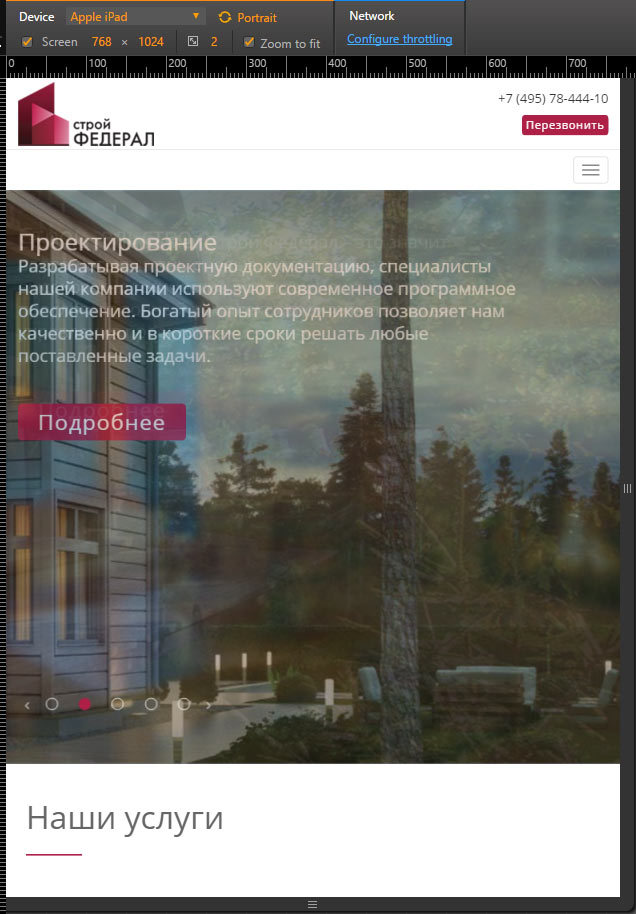
А получается так:

Есть идеи, почему так происходит?
 :
: