Есть необходимость сделать анимацию поверх изображения (Что-то вроде точек-шумов), которые будут перемещаться по дуге. Как это можно сделать?
Вот какие мысли есть:
css-анимация: Взять большую png и transform: rotate + overflow: hidden на родителе. Выглядит как большой костыль (будут ли тратится ресурсы на отрисовку невидимой части?)
решине в лоб: каким-либо образом сделать gif
svg анимации?
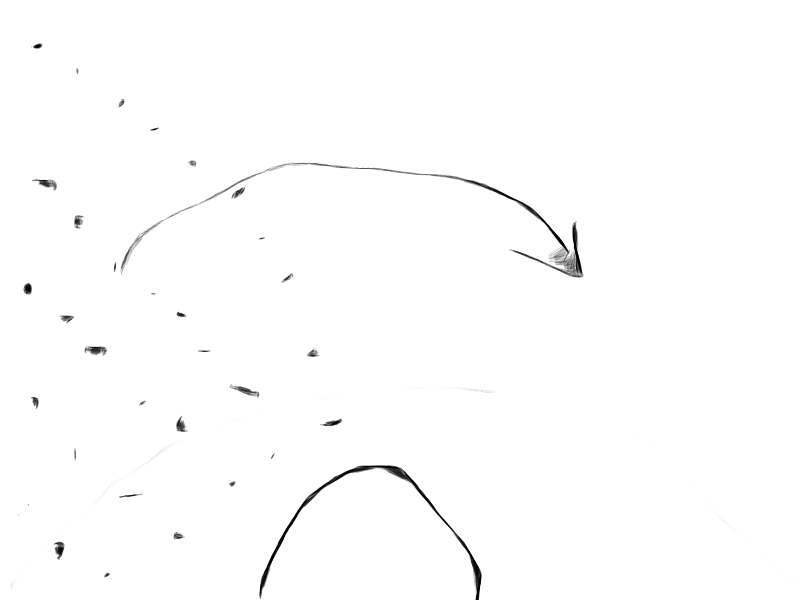
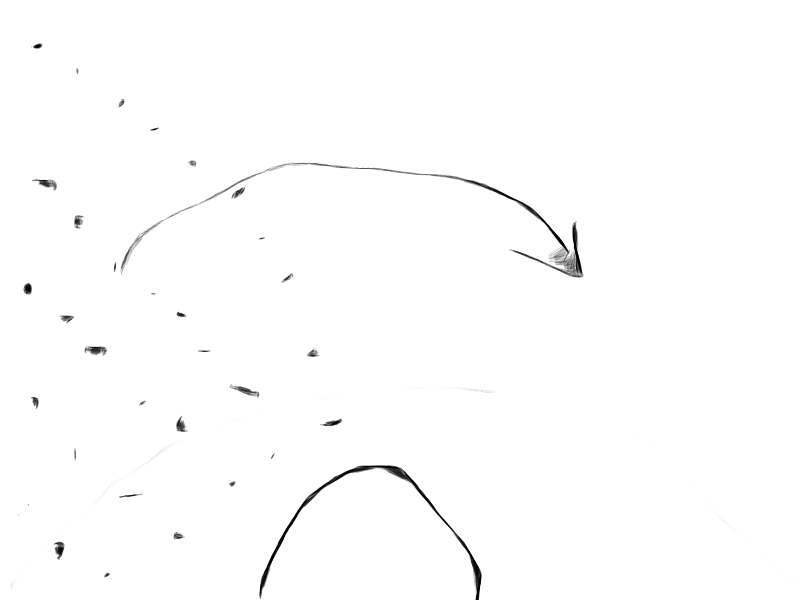
вот мокап (полукруг внизу должен оставаться чистым):

Стоит учесть что величина изображения 100vh/vw
Раньше не сталкивался с такими задачами, даже не знаю с какой стороны подойти.