Есть такой код:
HTML + JS
<div class="div"></div>
<script>
window.addEventListener('keypress', function() {
alert(window.pageYOffset);
});
</script>
CSS:
.div {
height: 1000px;
}
Этот код рабочий, проверял в JSFiddle:
https://jsfiddle.net/1Ly8eawd/
Но когда переношу на локальный сервер этот код (без единого добавления чего-либо нового, кроме тегов head и body, разумеется), то при нажатии на любую клавишу алертом выводится цифра 0 при любом положении прокрутки.
Я как-то в панике, в чем может быть проблема?
Вот точные скрины того, что есть
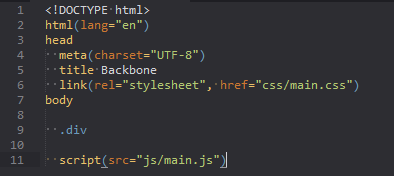
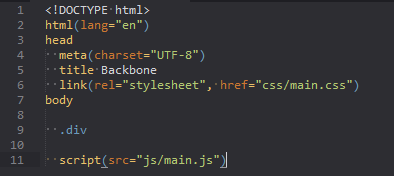
HTML (jade):

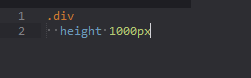
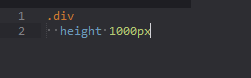
CSS (stylus):

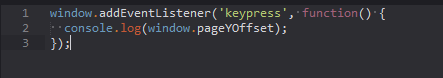
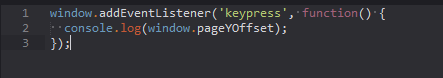
JS: