Здравствуйте, подскажите пожалуйста, как выравнять блоки товаров, по центру

<div class="box_che slide-6" id="catalog">
<?php
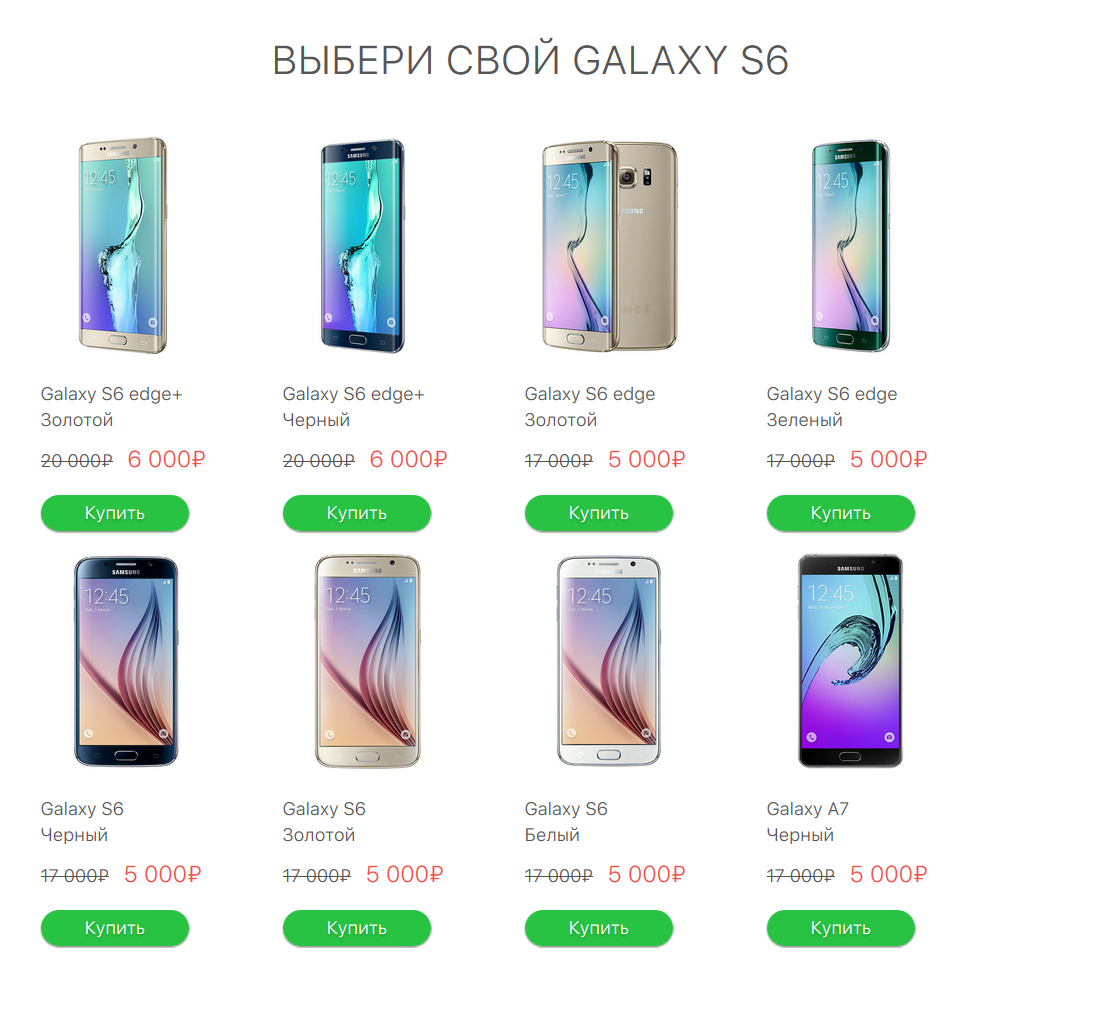
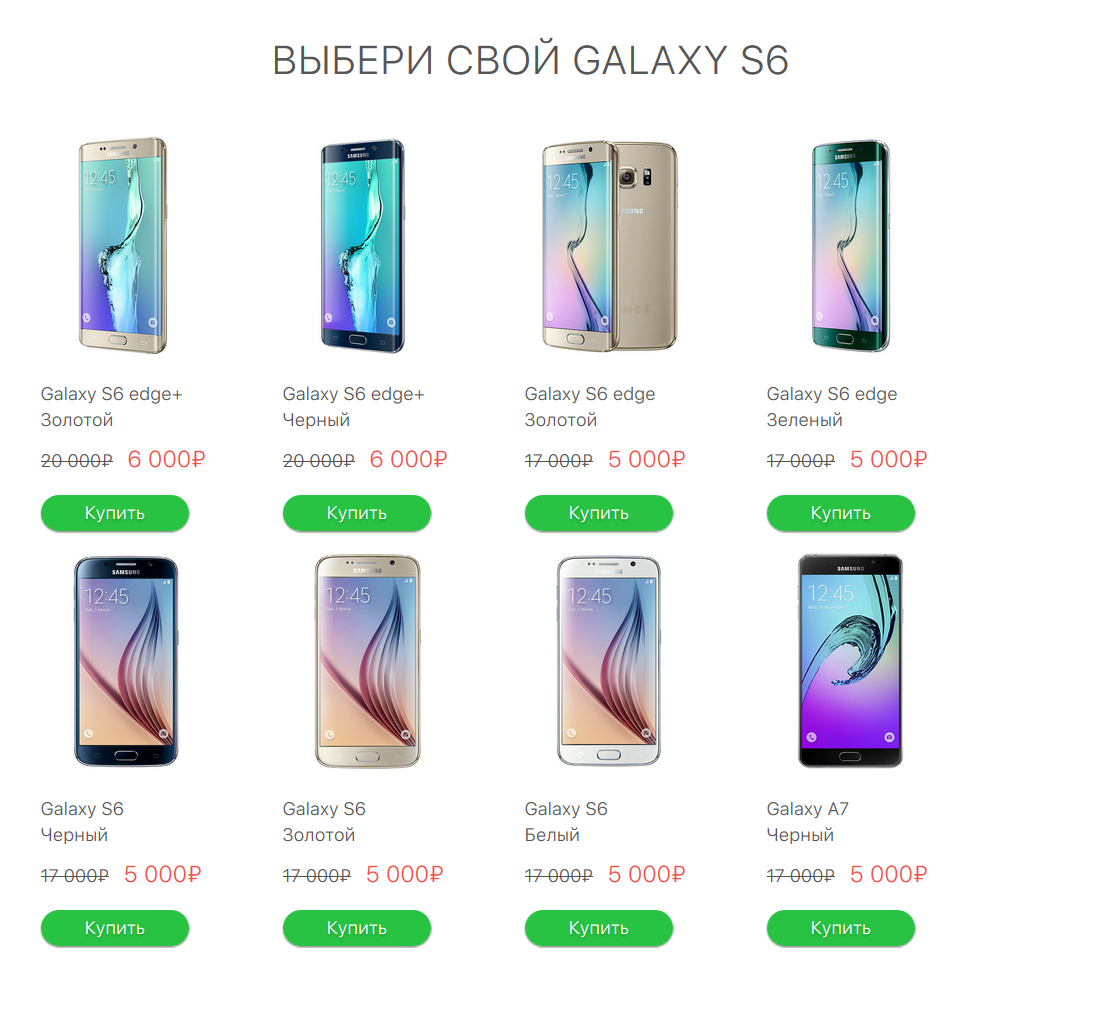
echo '<h2 class="t_wrapp">Выбери свой Galaxy S6</h2>';
echo '<div class="box_che">';
foreach ($items as $k => $v):
echo '
<div class="items">
<img src="' . $v['big_img'] . '">
<p class="name_item">' . $v['name'] . '</p>
<span class="old_price">' . $v['old_price_text'] . '₽</span> <span class="new_price">' . $v['price_text'] . '₽</span><br>
<input type="button" value="Купить" class="kupit" data-id="' . $v['id'] . '">
</div>';
endforeach;
echo '</div>';
?>
</div>
.box_che {
position: relative;
display: block;
margin: 0 auto;
width: 980px;
min-width: 980px;
}