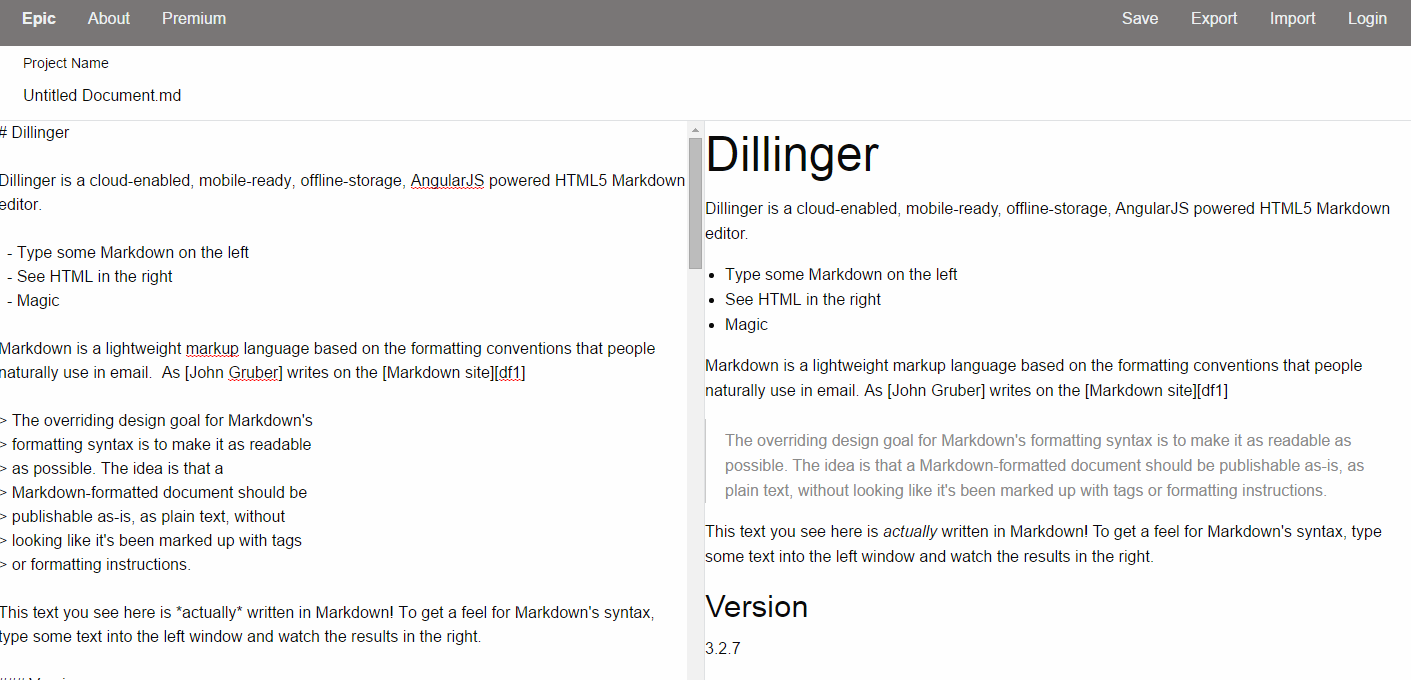
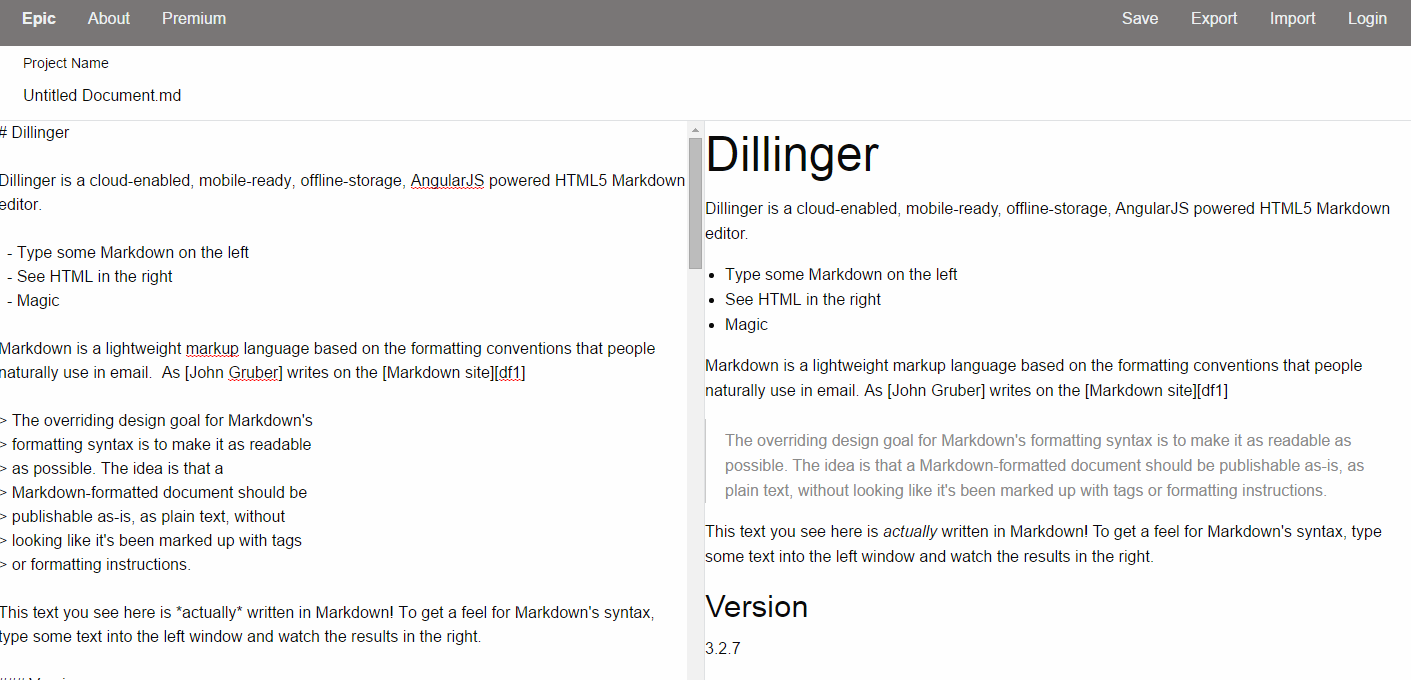
Вообщем, я использую
markdown парсер. Слева
textarea, справа превью.
Как плейсхолдер я использую простой placeholder.txt текс в формате markdown. Он отлично его парсит и отображает справа, точно также как слева добавляет его в textarea.

Как на данном этапе я отобраю всё:
<div id="left-side" class="small-12 large-6 columns">
<div class="textarea-wrap">
<textarea id="textarea-editor"><?php echo htmlspecialchars($markdown_original) ?></textarea>
</div>
</div>
<div id="right-side" class="small-12 large-6 columns">
<div class="results">
<?php echo $parsedown->text($markdown_parsed); ?>
</div>
</div>
Далее, у меня есть js скрипт, который ловит измнения в тексе, аля:
$('#textarea-editor').keyup(function() {
delay(function(){
alert('Time elapsed!');
}, 1000 );
});
Т.е. на данном этапе, я могу выловить изменения, но я не понимаю, как я могу обрабатывать эту textarea, при каждом измнении. Какие есть постояного обнавления правой части (уже спарсеного markdown)? Сниппеты приветствуються.
Спасибо