Всем привет)
Ситуация такая: пытаюсь с помощью wordpress-плагина
Shortcodes Ultimate сделать кнопку со всплывающим окном (popup).
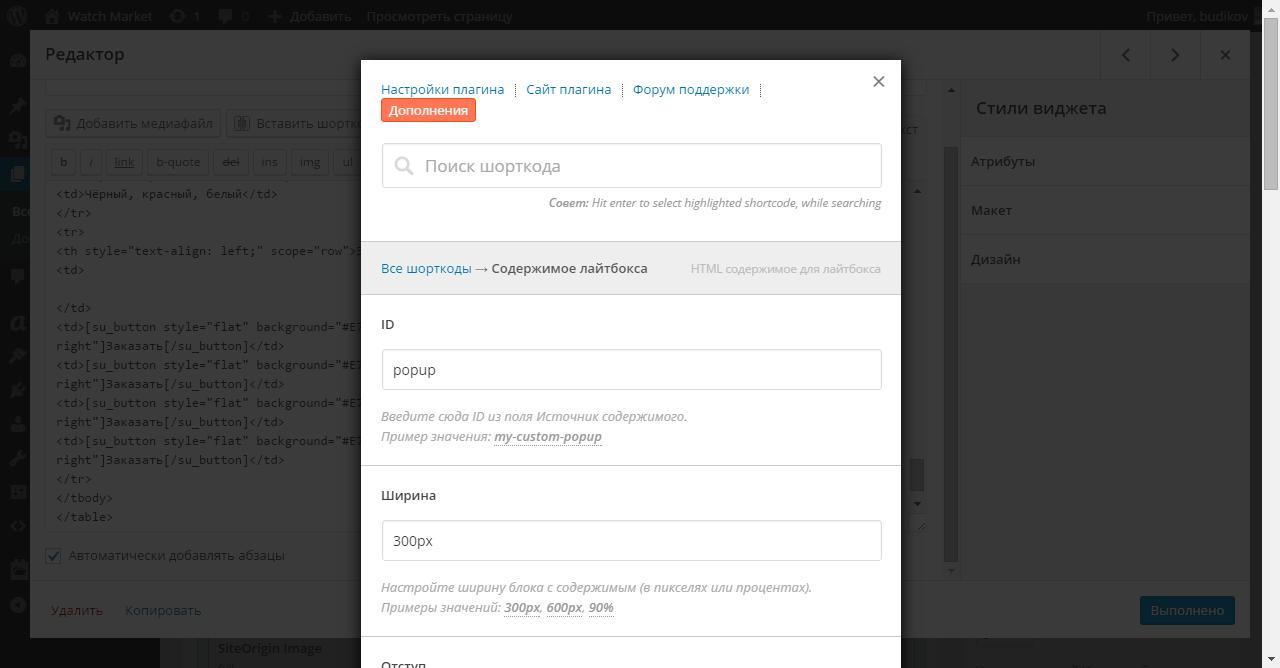
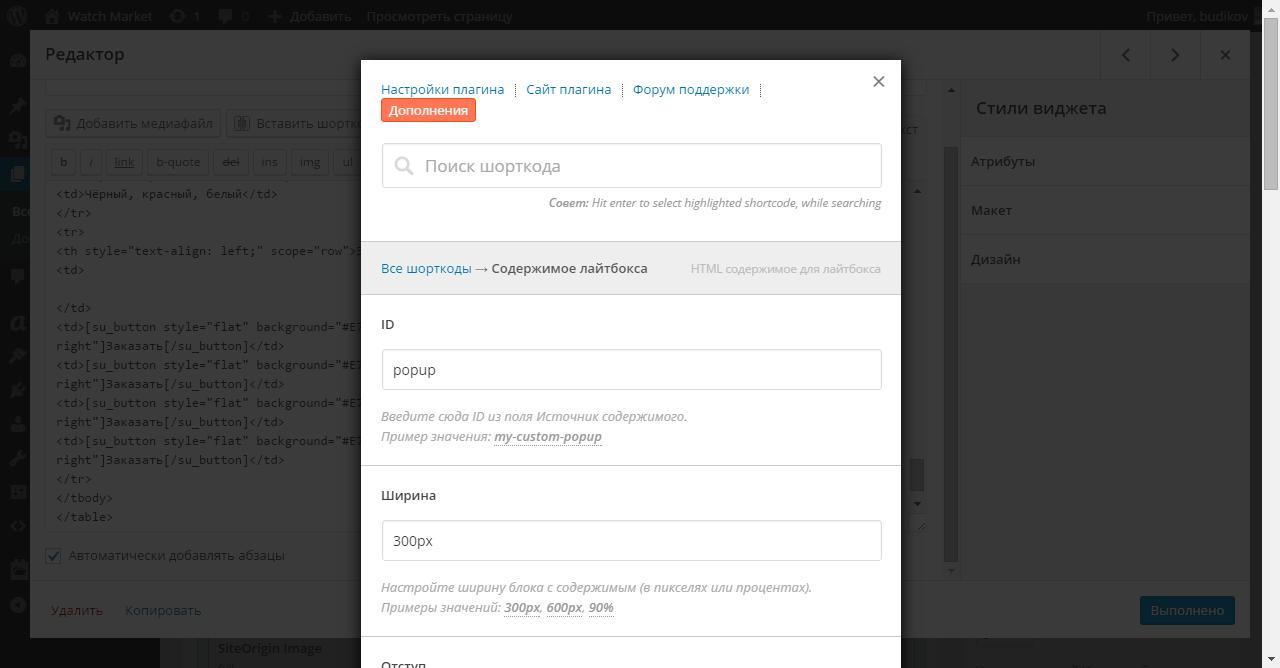
1. На первом шаге делаю попап-окно.

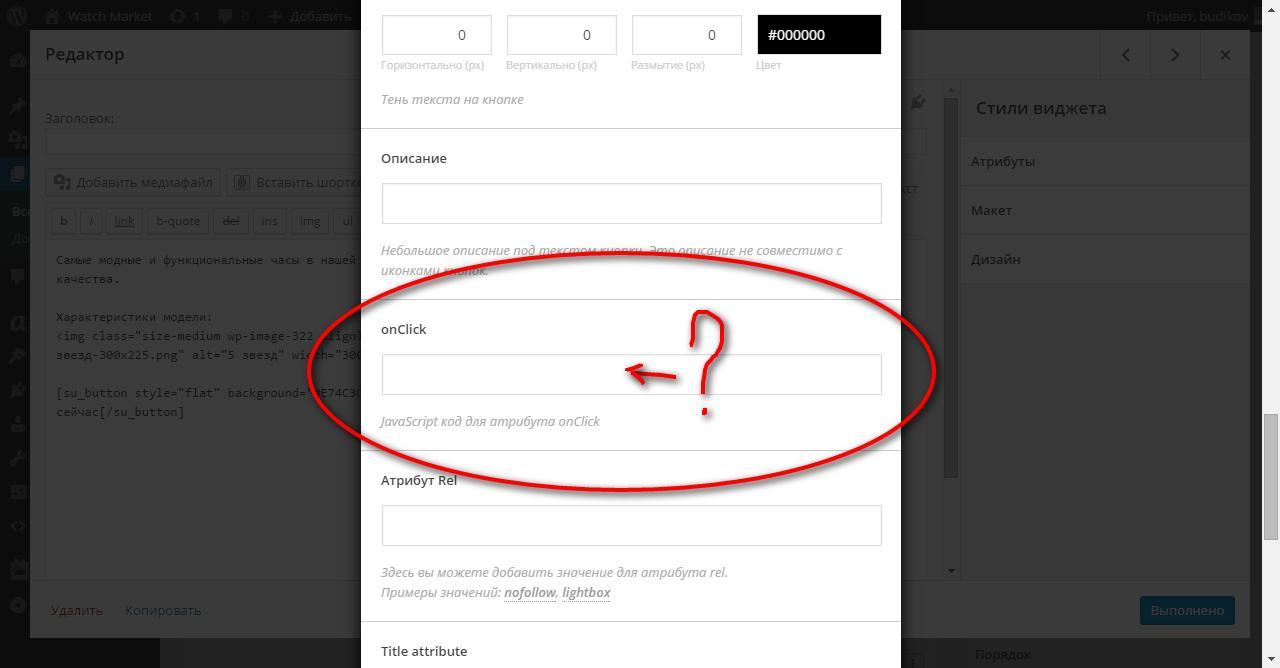
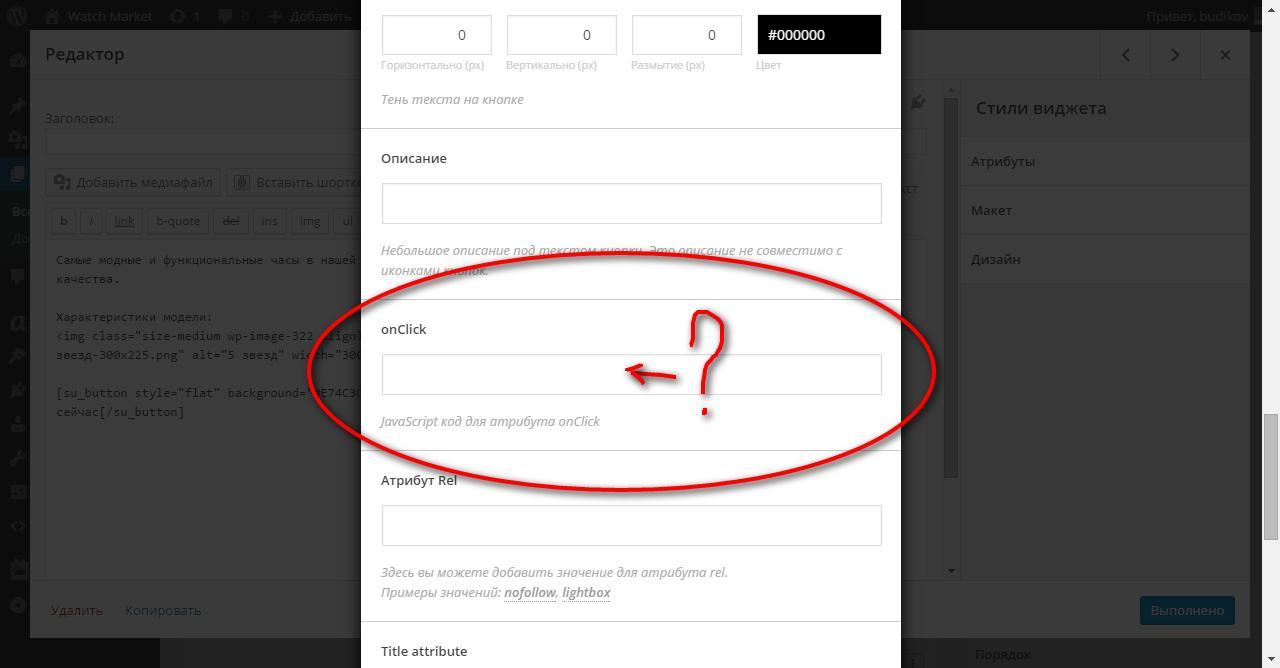
2. На втором шаге делаю кнопку, при нажатии на которую должен появится попап. При создании кнопки нужно заполнить поле
onClick JavaScript код для атрибута onClick. Вопрос: какой javascript-код туда вписать, чтобы при нажатии появлялось попап-окно?

Заранее благодарен за помощь)