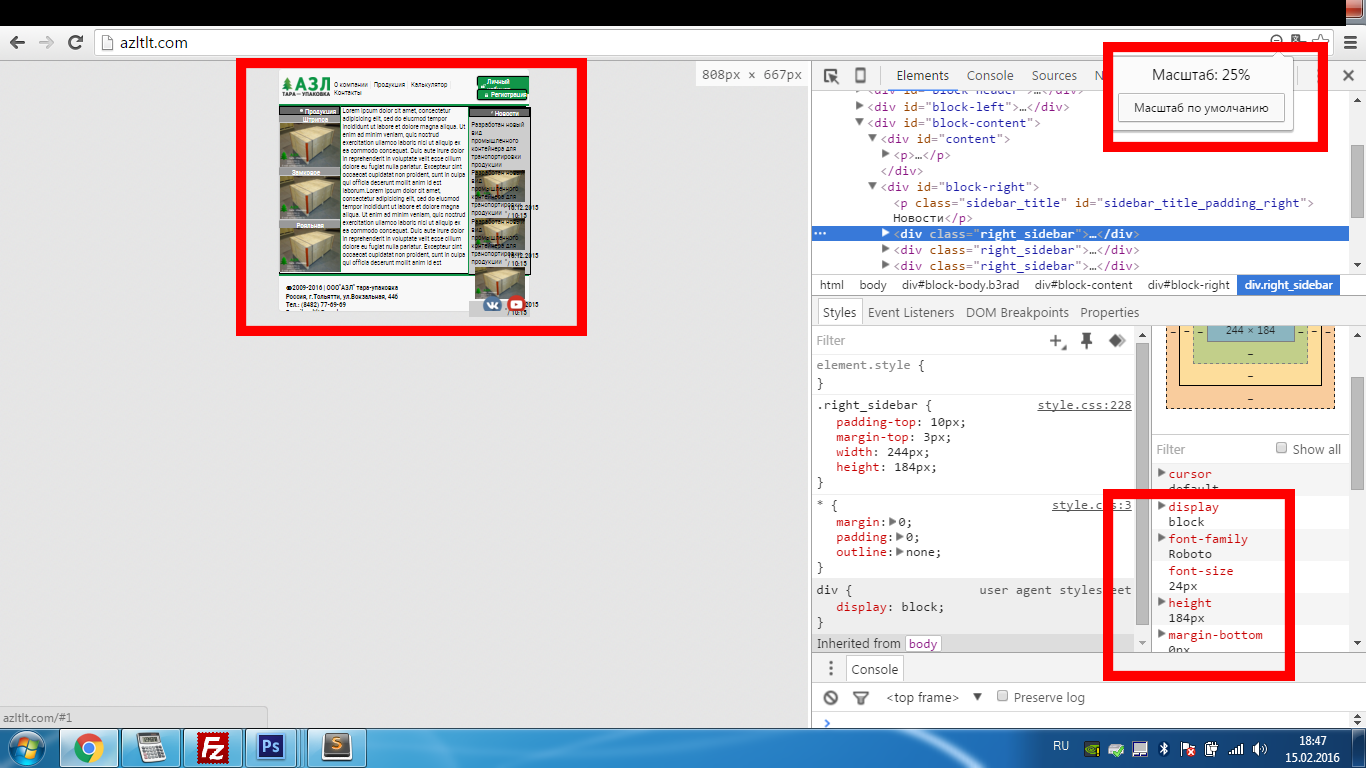
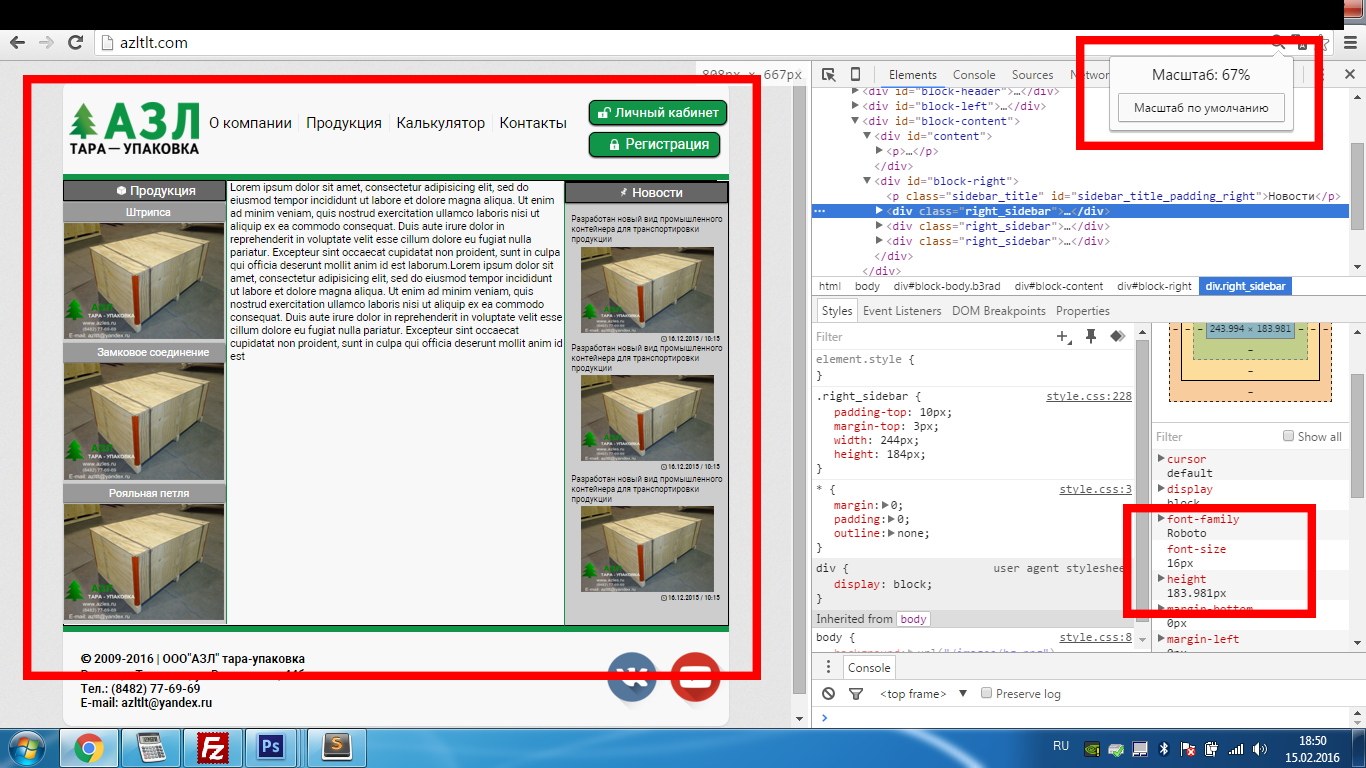
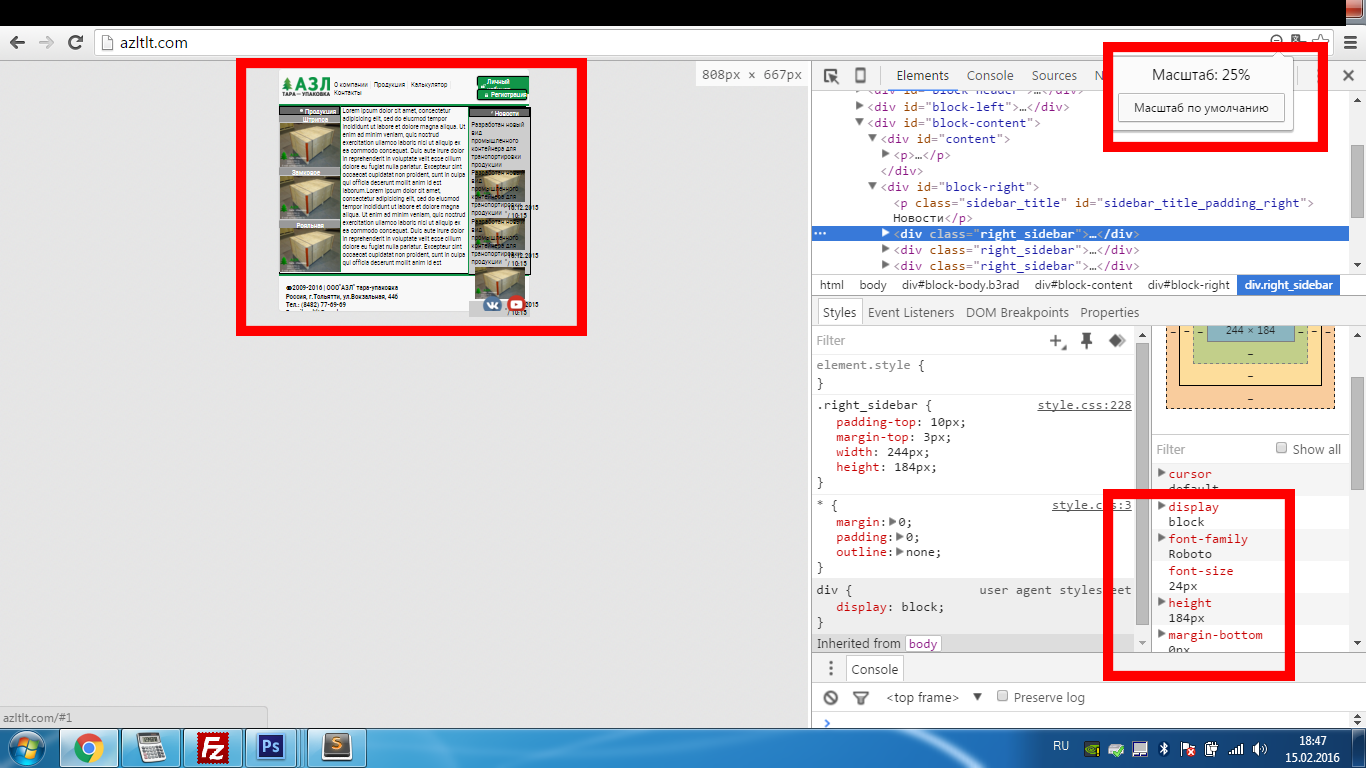
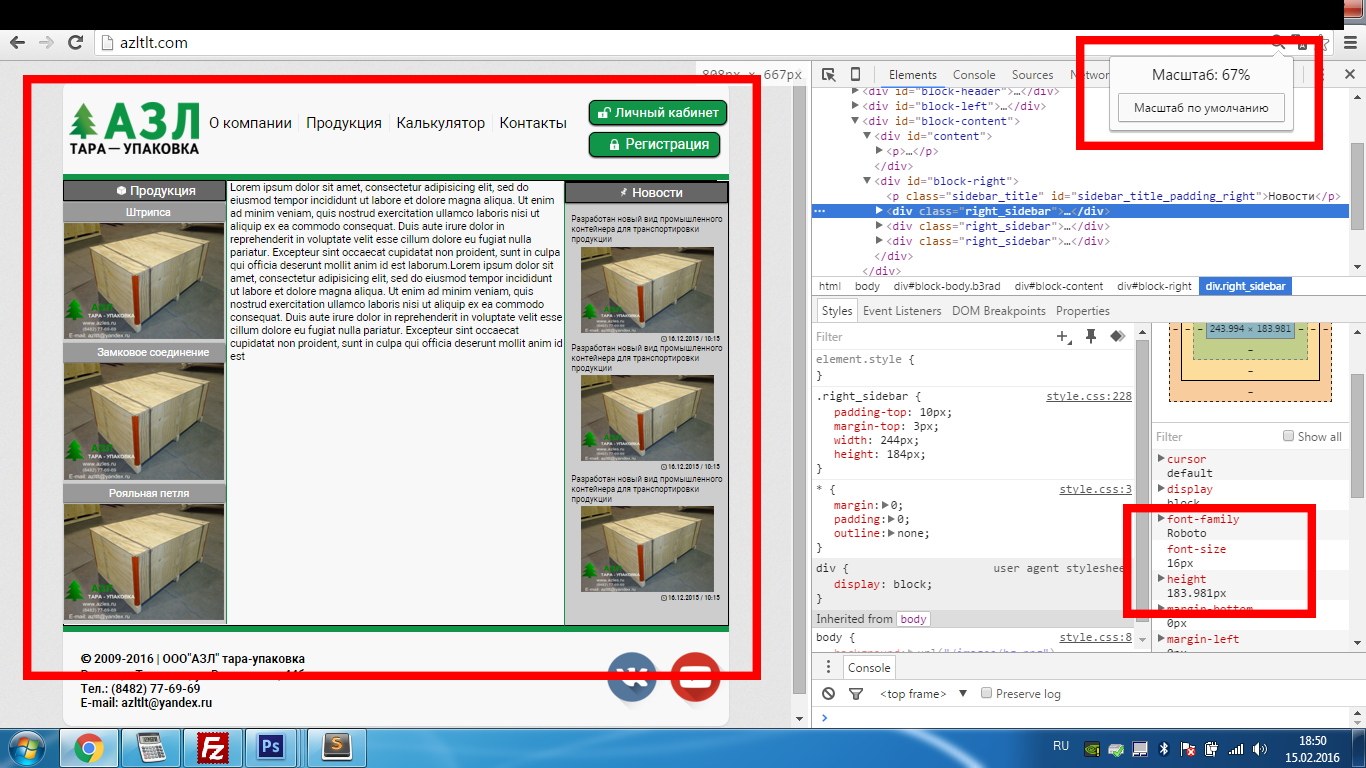
Здравствуйте, прощу вашей помощи ! Занялся созданием сайта первый раз. При верстке сайта обнаружил что при уменьшении масштаба (25%) в браузере (хром) размер шрифта используемый при верстке увеличивается и все элементы начинают менять свое положение. Когда ставишь масштаб в браузере 67% то и шрифт отображается который использовал при верстке и все элементы встают как надо. Что это такое? моя криворукость или это нормально? Как с этим бороться? Скрины прилагаю Буду очень благодарен