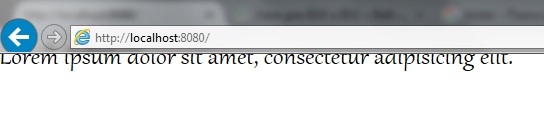
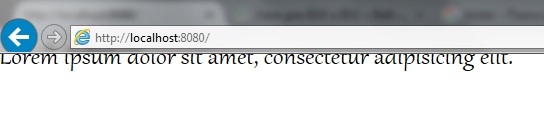
В ie11 и ниже (в режиме эмуляции) наблюдаю такую картину:

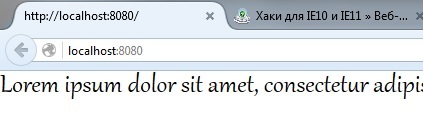
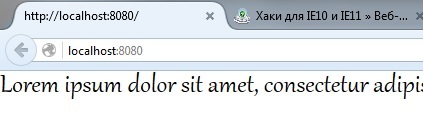
Теперь в FireFox и проч.:

<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="">
<meta name="keywords" content="">
<meta name="description" content="">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</body>
</html>
UPD
Проблема в особенностях работы шрифта с ie. Доступных решений найти, пока, не удалось, оптимальный вариант - замена на другой.