Доброе время суток, нужен совет, подскажите на сайте используется исключительно анимация CSS3
сайт
тут
@-moz-keyframes animation-coub {
50% {
transform: translateY(-5px);
}
100% {
transform: translateY(0);
}
}
@-webkit-keyframes animation-coub {
50% {
transform: translateY(-5px);
}
100% {
transform: translateY(0);
}
}
@keyframes animation-coub {
50% {
transform: translateY(-5px);
}
100% {
transform: translateY(0);
}
}
.brif-transform {
will-change: animation;
-webkit-animation: animation-coub 1.2s linear infinite;
-moz-animation: animation-coub 1.2s linear infinite;
-o-animation: animation-coub 1.2s linear infinite;
-ms-animation: animation-coub 1.2s linear infinite;
animation: animation-coub 1.2s linear infinite;
position: absolute;
width: 11%;
top: 35%;
left: 43%;
z-index: 4;
}
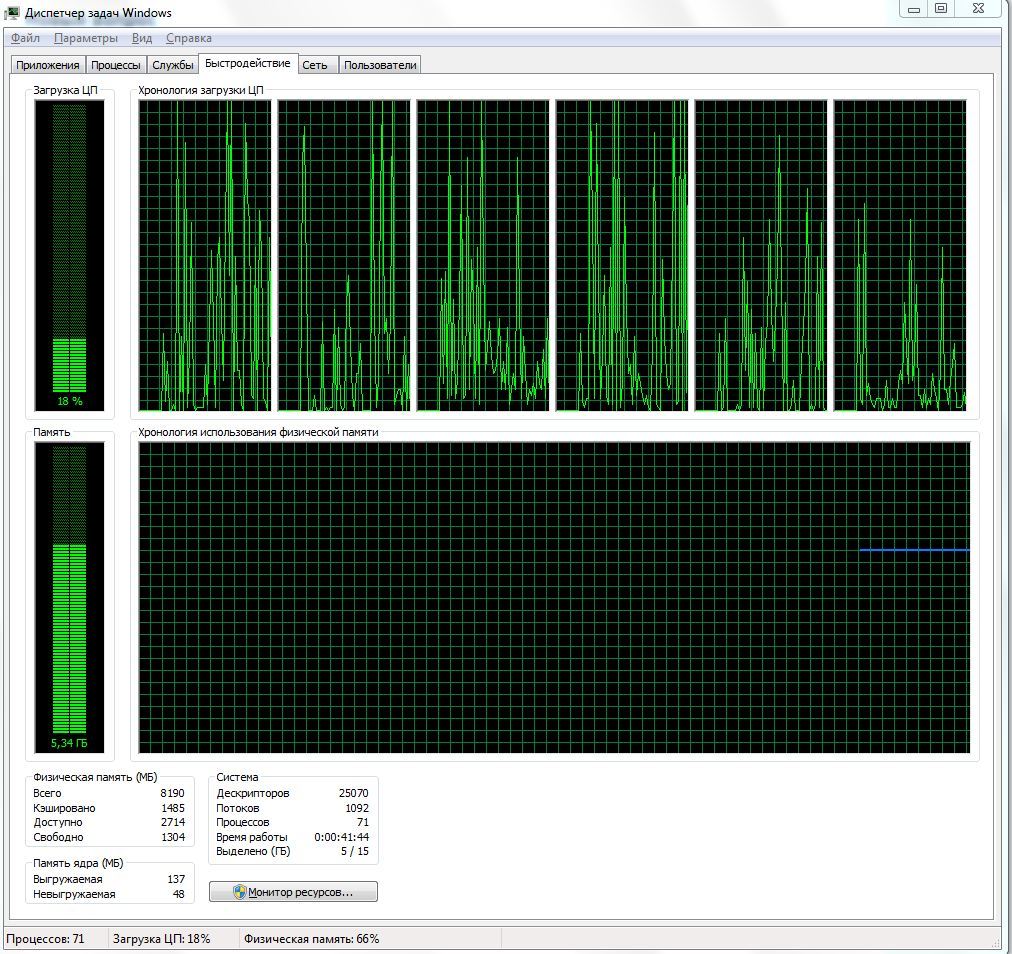
Для очень большого количества блоков на странице их больше 15 точно, у меня процесор 6-ти ядерный я этого не ощущаю, а вот если взглянуть на диспечер задач то там все очень плохо

Как мне оптимизировать анимацию на сайте, буду благодарен за любую помощь.