Приветствую
Существует ли вообще хоть какие-нибудь правила ситлей, с помощью которых можно было бы указать браузерам, чтобы они по умолчанию высчитывали размерности нужных элементов строго без дробной части без указания в стилях фиксированной ширины в процентах или пикселях?
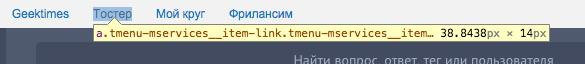
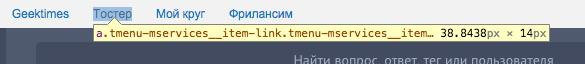
Пример с Тостера в chrome:

На скриншоте видна ширина элемента – 38.8438px, а надо округлять до целого числа.