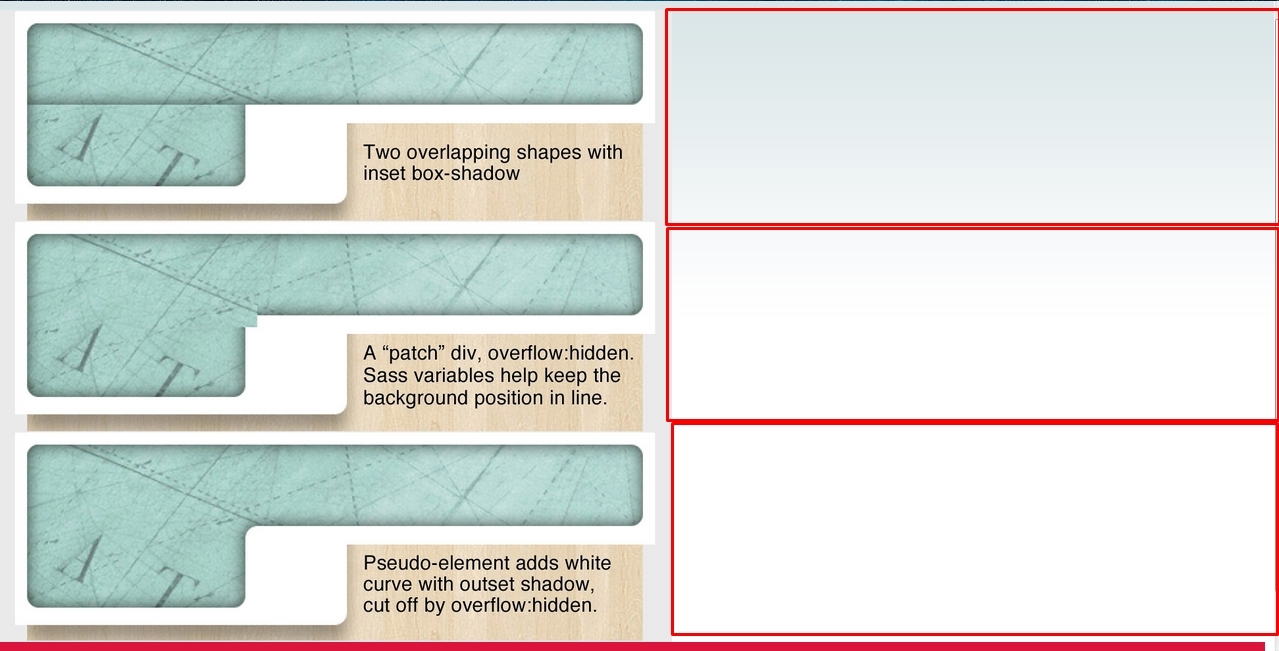
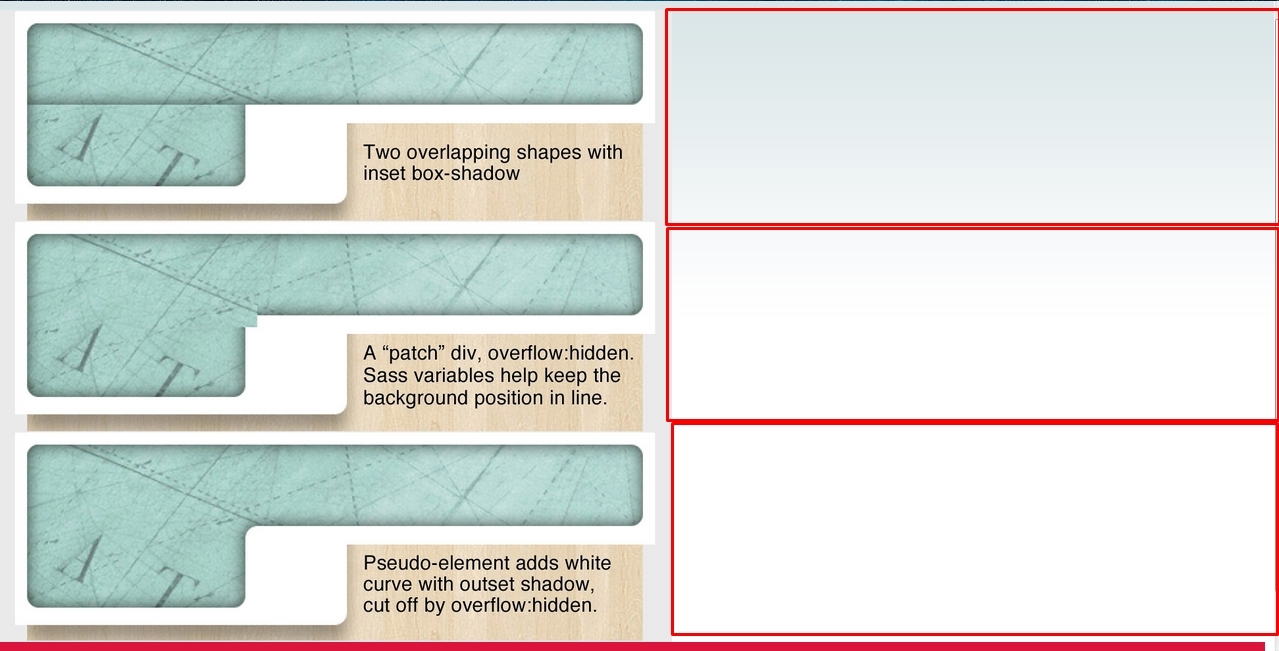
вот сделал картинку слева. как слева разместить блоки, не зная размер изображения?
<?php
header("Content-Type: text/html; charset=utf-8");
?>
<style>
#img
{
background-image:url(well-rounded-patch@2x.jpg); /* ссылка на картинку */
height:100%;
background-repeat: no-repeat;
background-size: contain;
}
.tab
{
left:50px;
}
</style>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">
<title>Open Server</title>
</head>
<body style="background: url(fon.png) top left repeat-x">
<div id='img'>
</div>
<div class='tab' style="background: #DC143C" > </div>
<div class='tab' style="background: #9c988b" > </div>
<center>
</center>
</body>
</html>