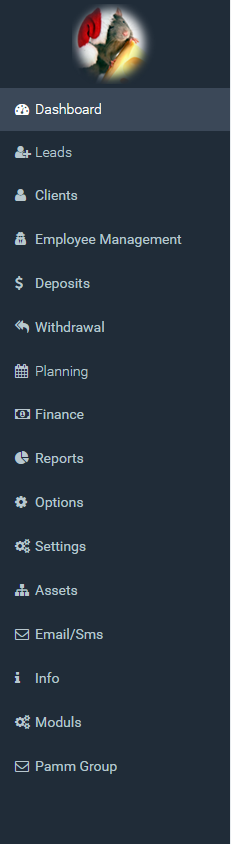
Добрый день, вопрос обстоит так - есть боковое меню, оно стоит через position: fixed, все бы хорошо но меню достаточно длинное и по этому на небольших мониторах не видно половины меню.
уже на ноутбуке последние пункты не видны и элементы могут добавляться, это еще не конечный вариант меню. Может кто знает как решить такую проблему? Рассмотрю любые варианты.