Добрый день.
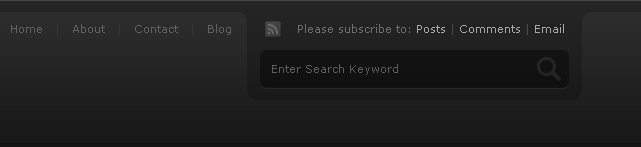
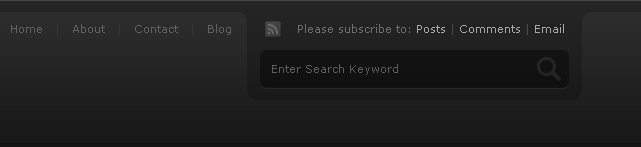
Подкиньте идею как сверстать, без картинок, только через css, блок с полем поиска и тремя ссылками над ним.
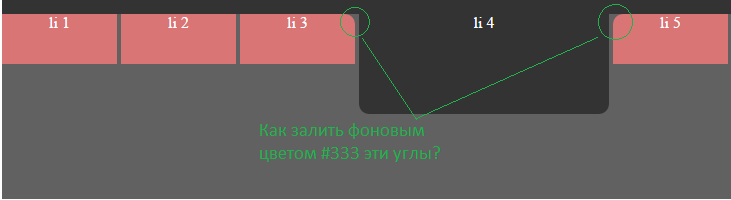
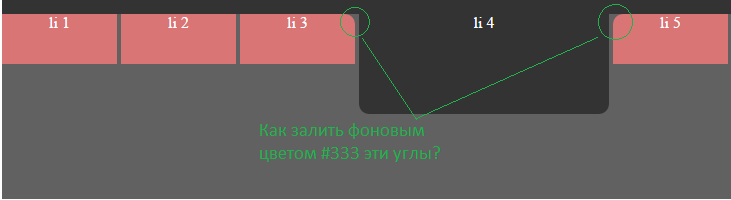
Как сделать подобное нависание над фоном? Если сделать его просто плавающим, тогда как залить этим же цветом
закругления сверху (над ссылкой Blog и с другой стороны от блока с поиском)?

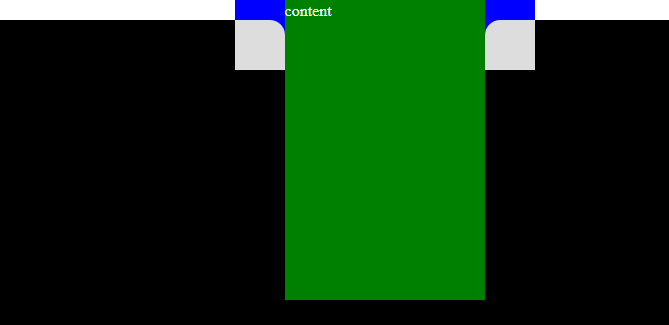
Вот что я смог пока придумать:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header {
background-color: #616161;
height: 200px;
}
ul {
list-style: none;
margin: 0;
padding: 0;
background-color: #333333;
height: 15px;
}
li {
display: inline-block;
width: 115px;
height: 50px;
margin-top: 15px;
background-color: #D97575;
color: #fff;
text-align: center;
}
li:nth-of-type(4){
height: 100px;
width: 250px;
background-color: #333;
border-radius: 0 0 10px 10px;
}
li:nth-of-type(5) {border-radius: 10px 0 0;}
li:nth-of-type(3) {border-radius: 0 10px 0 0;}
</style>
</head>
<body>
<header>
<ul>
<li>li 1</li>
<li>li 2</li>
<li>li 3</li>
<li>li 4</li>
<li>li 5</li>
</ul>
</heade>
</body>
</html>
Но как залить уголки?