Использую вот
эту сборку
При подключении файлов с помощью ng-include не приходит содержимое файлов.
В firebug идет такой код.
<div class="page">
<h1>Angular + Gulp</h1>
<hr>
<ui-view></ui-view>
<div ng-include="'./components/header.html'"></div>
</div>
Как определить причину того, что содержание из файла header не отображается?
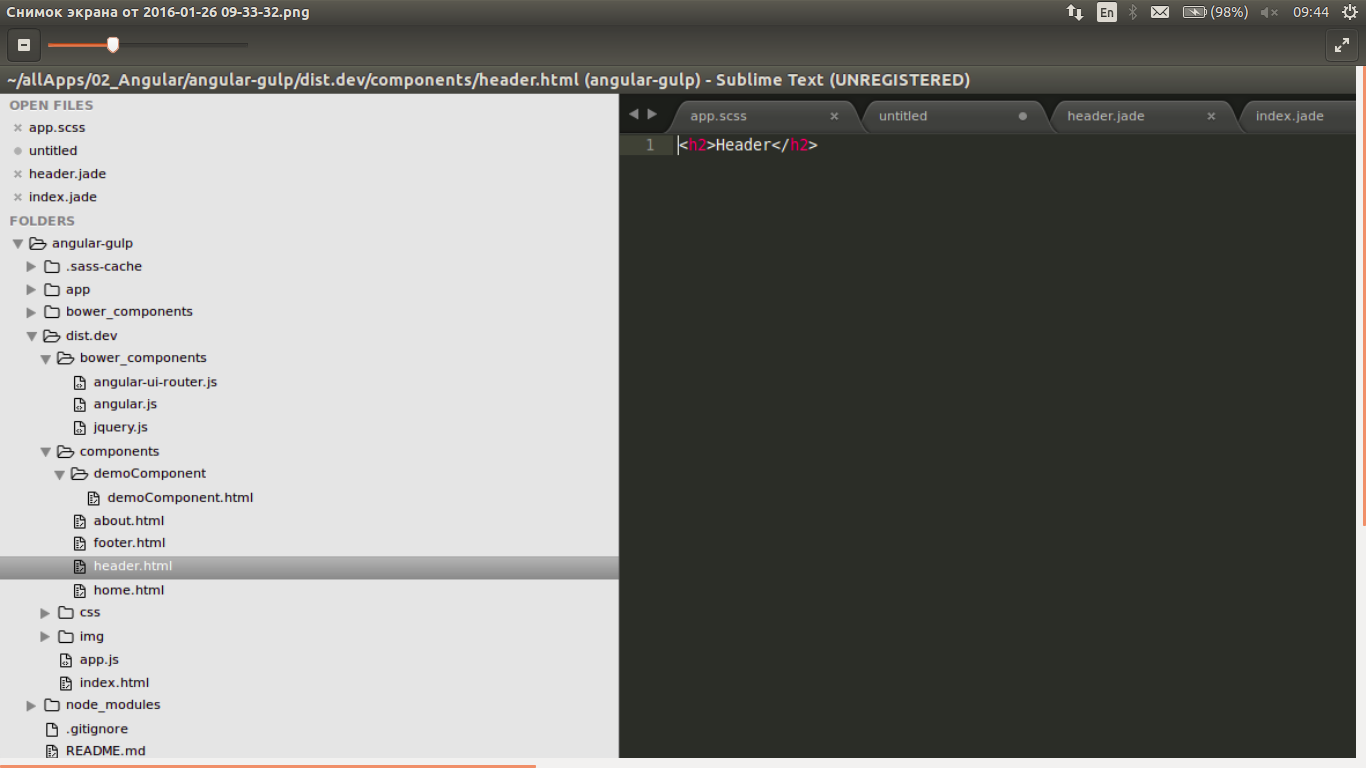
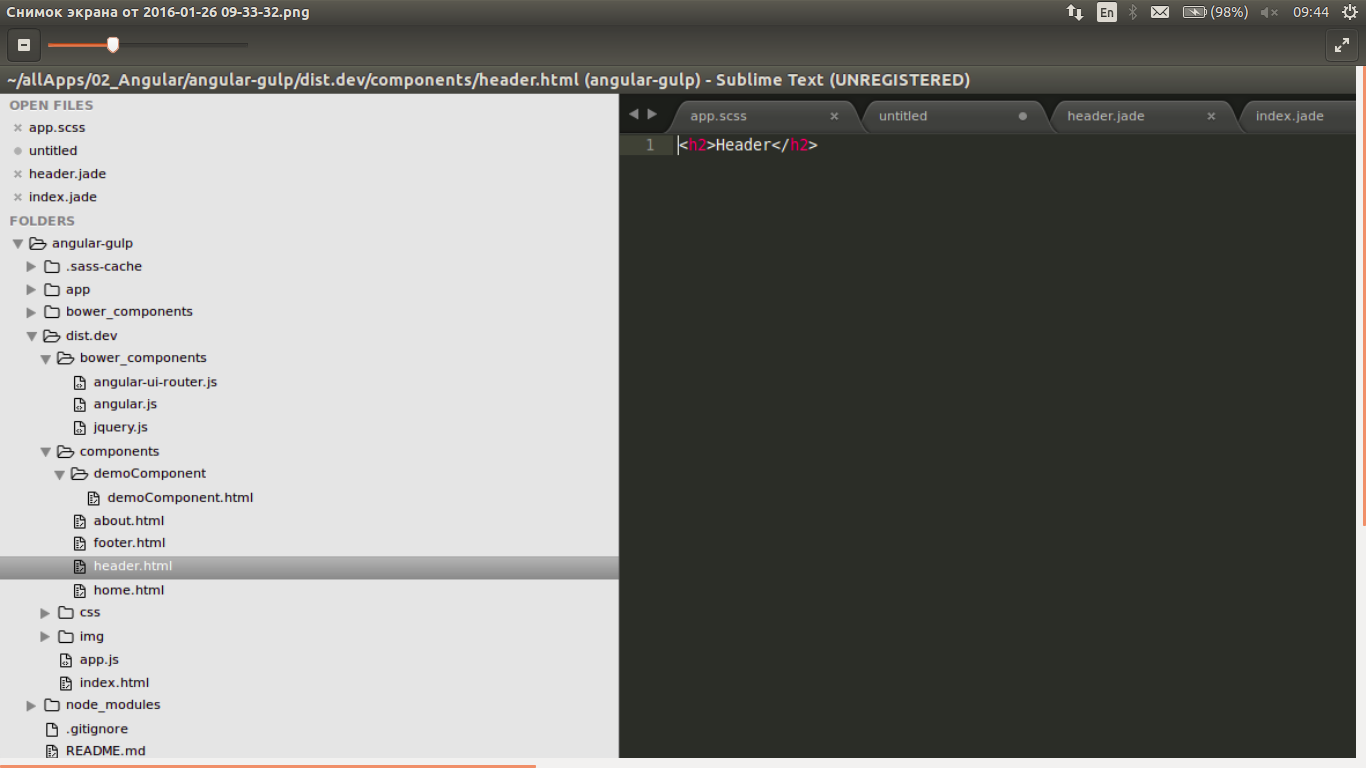
На скриншоте структура проекта.