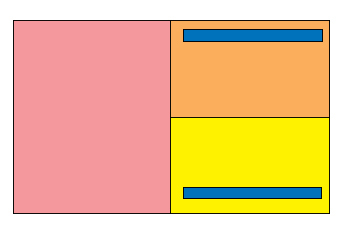
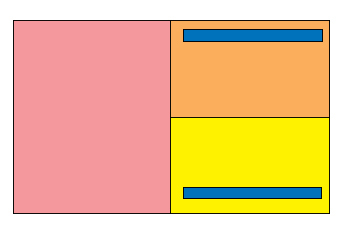
Как такой макет можно отверстать без извращений?

Критерии:
- колонка, состоящая из оранжевого и жёлтого блока, адаптируется по высоте по розовой колонке. и наоборот. как в таблицах, короче.
- содержимое оранжевого блока выравнено поверху, а-ля vertical-align: top
- содержимое жёлтого блока выравнено понизу, а-ля vertical-align: bottom
- IE9, то есть без флексбоксов и т.п.
можно, используя rowspan, создать в html полноценную таблицу, но как-то это не комильфо. есть ещё варианты?