Суть вопроса: верстал навигацию на одном локальном сервере. Финальный вариант перенес на рабочий локальный сервер. Но на первом все переключатели классов работают, а на рабочем - не работает один из переключателей. Код тот же самый, абсолютно. Единственное, что было разное - на резервной локалке был препроцессор Sass, а потом прописывал под Scss. Но переписал все точно (вроде).
Скрин кода, для наглядности, что все одинаково:

Js на резервном сервере:
'use strict';
/* global $ */
var button = '#btnMenu',
header = '.header',
subHeader = '.subheader';
$(document).ready(function() {
$(button).on('click', function() {
$(button).toggleClass('toggleColor');
$('.make-poster-icon').toggleClass('toggleColor');
$(header).toggleClass('show-header');
$(subHeader).toggleClass('show');
$('.logotype-label__whatt').toggleClass('fill');
$('.logotype-label__other').toggleClass('fill');
});
});
$(window).resize(function() {
var windowWidth = $(this).width();
if (windowWidth >= 768) {
$(header).removeClass('show-header');
$(subHeader).removeClass('show');
$(button).removeClass('toggleColor');
$('.make-poster-icon').removeClass('toggleColor');
$('.logotype-label__whatt').removeClass('fill');
$('.logotype-label__other').removeClass('fill');
}
});
Js на основном сервере:
'use strict';
/* global $ */
var button = '#btnMenu',
header = '.header',
subHeader = '.subheader';
$(document).ready(function() {
$(button).on('click', function() {
$(button).toggleClass('toggleColor');
$('.make-poster-icon').toggleClass('toggleColor');
$(header).toggleClass('show-header');
$(subHeader).toggleClass('show');
$('.logotype-label__whatt').toggleClass('fill');
$('.logotype-label__other').toggleClass('fill');
});
});
$(window).resize(function() {
var windowWidth = $(this).width();
if (windowWidth >= 768) {
$(header).removeClass('show-header');
$(subHeader).removeClass('show');
$(button).removeClass('toggleColor');
$('.make-poster-icon').removeClass('toggleColor');
$('.logotype-label__whatt').removeClass('fill');
$('.logotype-label__other').removeClass('fill');
}
});
SVG та же самая. Скопировал из резервного и тупо вставил на основной.
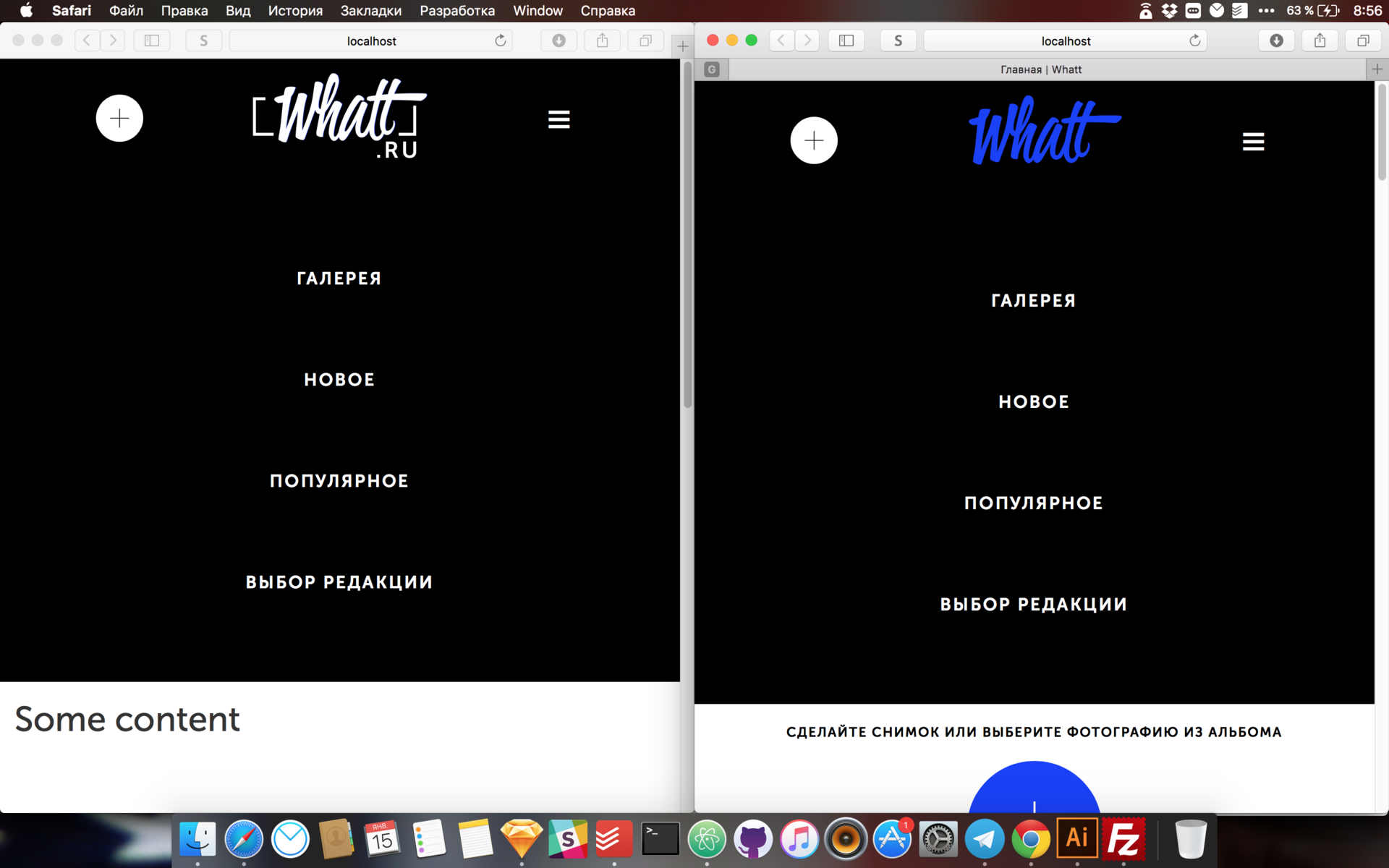
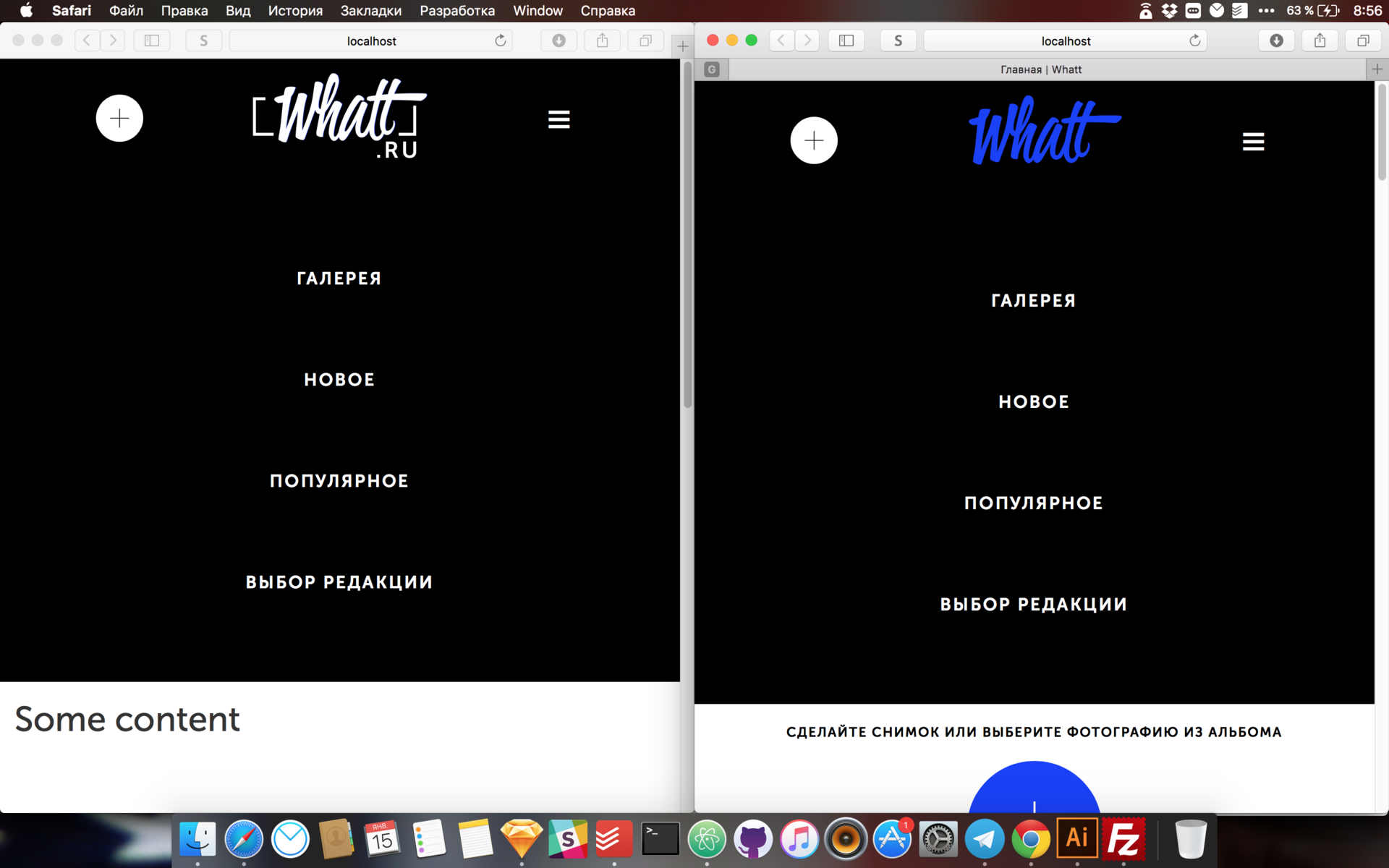
И вот сам результат: