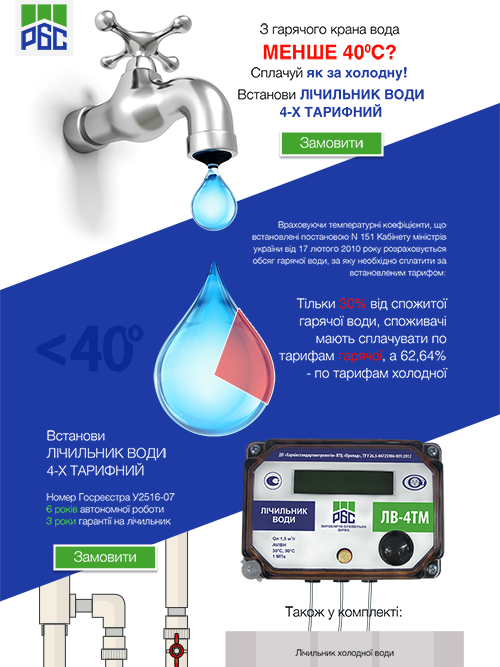
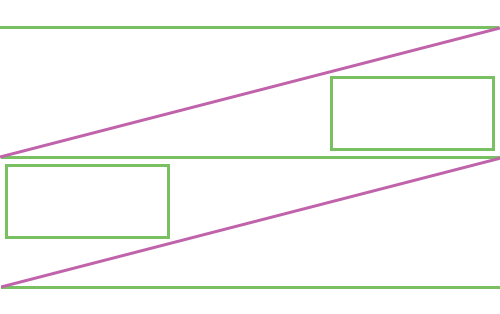
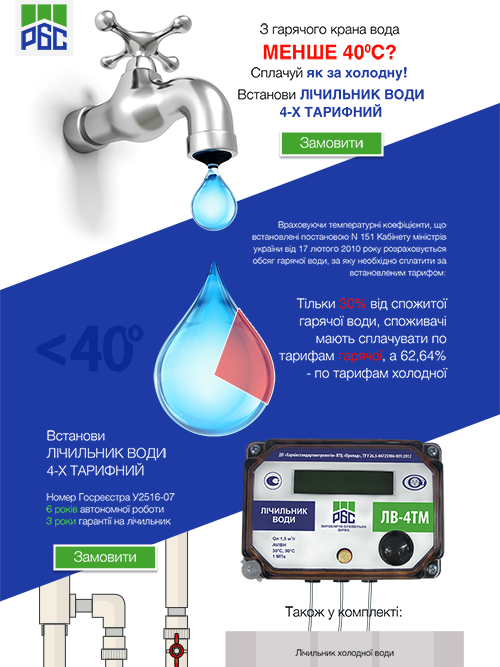
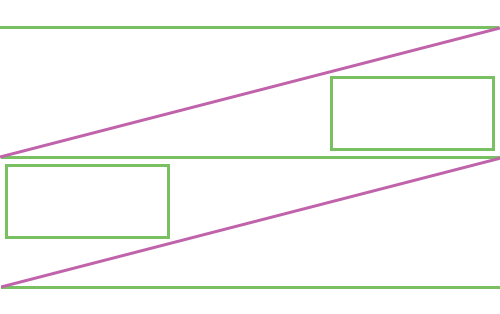
Дали задание сверстать макет, в нем несколько блоков расположено под углом, дочерние элементы располагаются вертикально. Под этими полосами и над ними тоже находится информация, которая должна быть точно с ними сопоставлена, иначе задумка дизайнера не воплотится. Так же в макете присутствуют такие же полосы, но без информации внутри и гораздо уже. Информация не должна масштабироваться под размеры экрана, но сами полосы должны занимать всю видимую область.
На ум не приходит ни одного решения, не требующего костылей. Использовать
transform, или же лучше сделать это с помощью
background, четко позиционируя дочерние блоки? Может подложить еще один блок под обычную сетку (см. картинка 2)?