Всем привет.
Задача: загрузить фото через админку джанги и выгрузить её в шаблон сайта.
Что я делаю: # Вьюшка содержит пару частей из другой модели, но в общем это не мешает
1) Медиа-руты и статика
STATIC_URL = '/static/'
MEDIA_ROOT = ''
MEDIA_URL = ''
2) Модель:
class Step(models.Model):
title = models.CharField(max_length=200)
description = models.CharField(max_length=200)
annotation = models.TextField()
main_text = models.TextField()
main_photo = models.ImageField(upload_to='bakot/static/bakot/imagination', height_field=None, width_field=None, max_length=100)
true_question = models.TextField()
true_answer = models.TextField()
3) Вьюшка
def step1(request):
stepfields = Step.objects.get()
navigators = Navigation_bar.objects.all()
context = {
"stepfieldst" : stepfields,
"navigators" : navigators,
}
return render_to_response('bakot/step1.html', context)
4) Шаблон:
<div class="start-imagination">
<img src="{% block photocontent %}{% endblock %}">
</div> <!--Изображение -->
---
{% block photocontent %}{{ stepfieldst.main_photo.url }}{% endblock %}
5) В итоге в шаблоне картинки нет:
- Ссылка вставляется в шаблон
- Ссылка имеет вид:
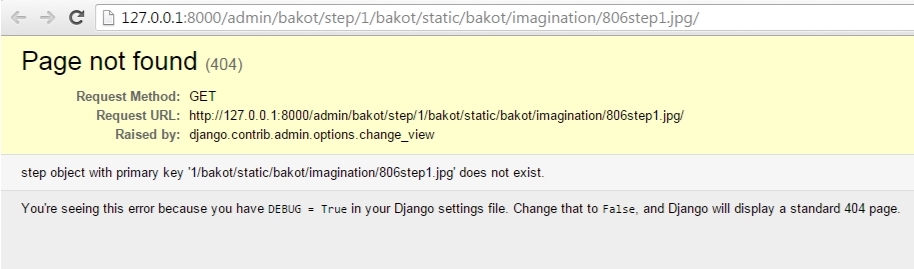
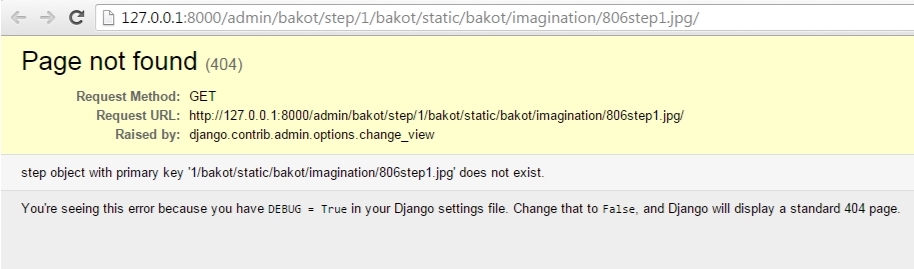
127.0.0.1:8000/admin/bakot/step/1/bakot/static/bak...
- При копировании ссылки выходит вот такая ошибка:

Смотрел видео других парней на youtube, вроде делают также, как и я.
____________________
Нашел мою же проблему, которую починили, но для новой версии джанги, уже не хочет работать:
Буржуйская проблема от 2011 года
т.е. определили медиа руты, добавили в модель аплоад, загрузили фото = получили сообщение о том, что по такому url картинка не находится.
тот, код, что там приводится в качестве лекарства, на версии 1,9 на локальной машине не работает.