Здравствуйте!
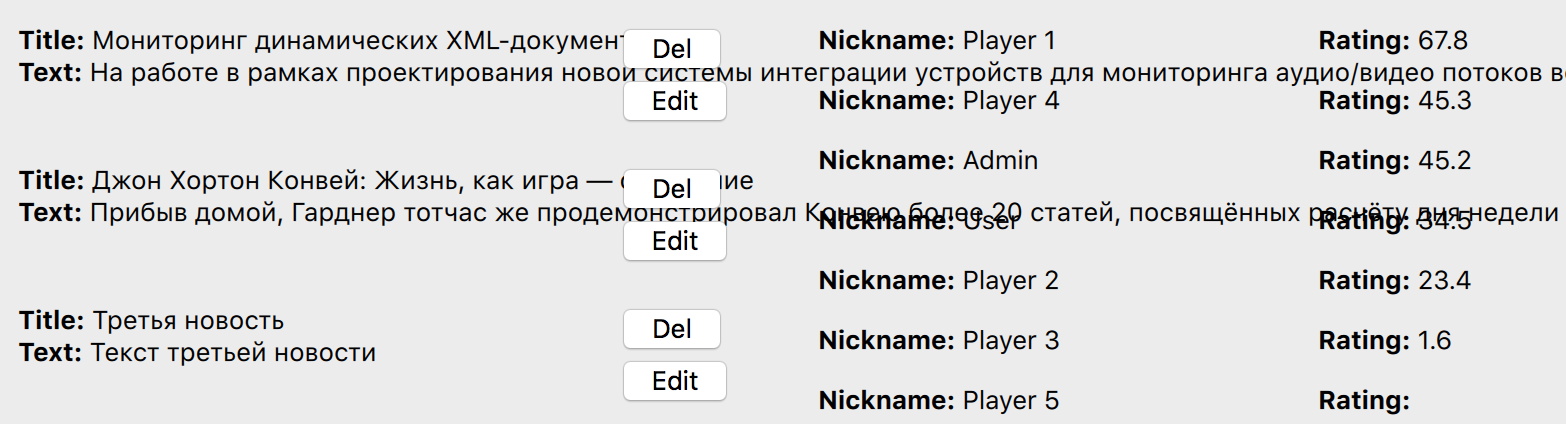
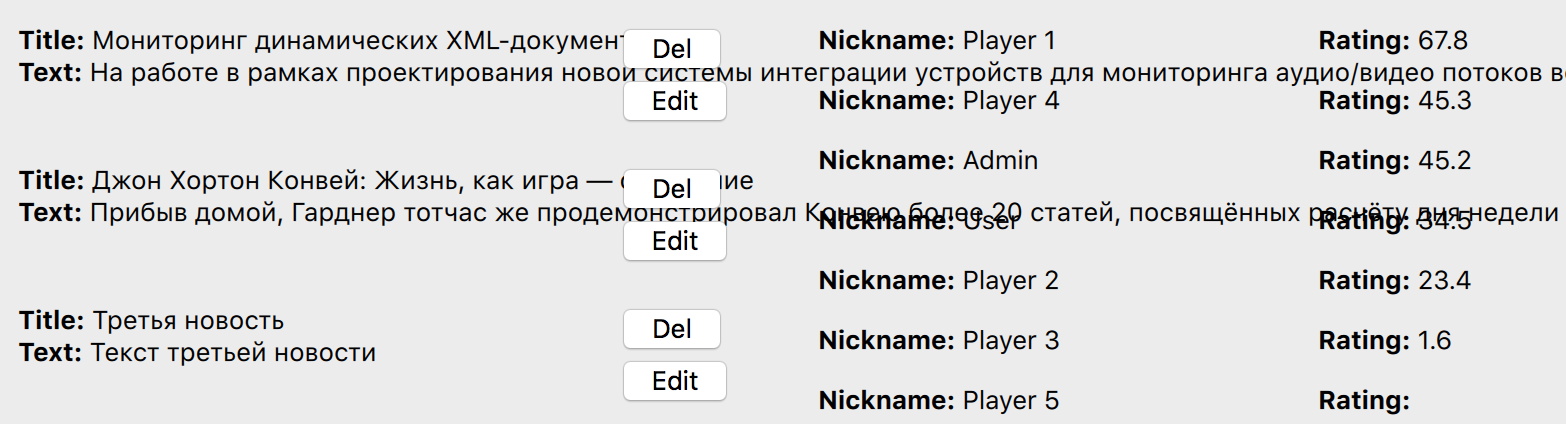
Имеется список ListView, в котором, порой, присутствуют длинные заголовки и тексты. Нужно как-то ограничить каждый элемент списка, перенося строки:

Сейчас имею это:
ListView {
id: topPlayersList
width: 400
height: 600
model: newsSqlModel
delegate: newsListDelegate
}
Component {
id: newsListDelegate
Item {
width: 400
height: 70
Row {
width: 400
Column {
width: 300
Text {
text: '<b>Title:</b> ' + title
wrapMode: Text.WordWrap
}
Text {
text: '<b>Text:</b> ' + full_text
wrapMode: Text.WordWrap
}
}
Column {
width: 100
Button {
text: "Del"
onClicked: {
mainWindow.deleteNews(id)
}
}
Button {
text: "Edit"
onClicked: {
mainWindow.editNews(id)
}
}
}
}
}
}
Но скорее всего это неправильный вариант, так как с ним ничего не ограничивается...
Помогите, пожалуйста.