Ребят, привет.
Задача: Заполняю в админки джанго ячейку TextField, в которой указываю большой текст (около 2000 символов) и передаю это в шаблон через следующую команду:
{% block maincontent %}
{{ stepfieldst.main_text }}
{% endblock %}
Однако, мне нужно в тексте задать html-css разметку. Так как таких текстов будет много, то писать в самом шаблоне поля типа:
{% block maincontent %}
<h1>{{ stepfieldst.main_text_title }}</h1>
<p>{{ stepfieldst.main_text_filed}}<p>
# и так далее
{% endblock %}
Возможности нет.
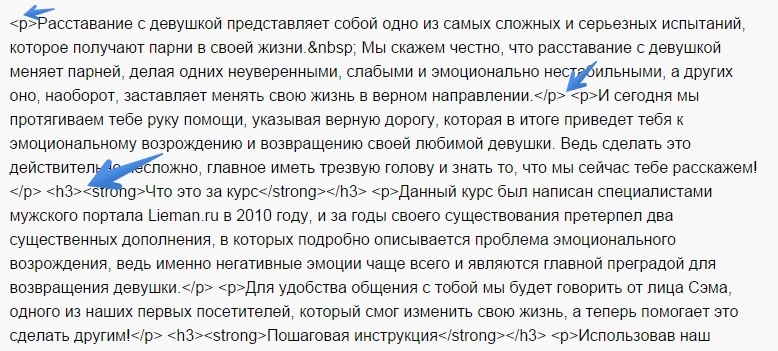
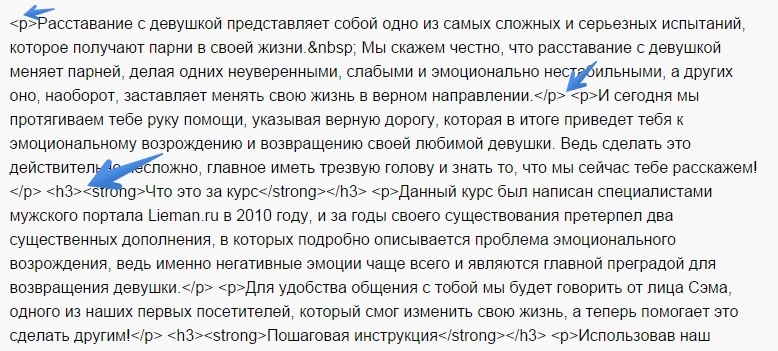
Если пытаюсь сразу в TextField вставлять текст с html-разметки, получается вот такая штука:

Почитал документацию, что-то там не было такого момента. Я знаю, что вопрос глупый, но у меня не получается найти решение.
Прошу направить на путь истинный.