До клика кнопки секция показывается и в ней находится 1. Хочется кликнуть по кнопке, чтобы эта секция спряталась, однако она не прячется, хотя ее состояния ng-show меняются
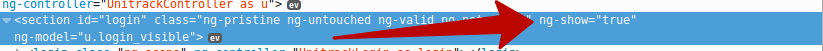
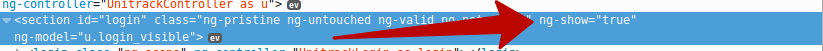
до клика:

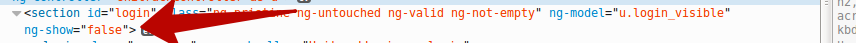
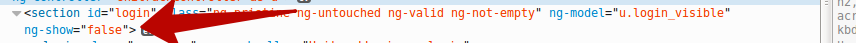
после клика:

<body ng-controller="UnitrackController as u">
<section id="login" ng-model="u.login_visible" ng-show="{{u.login_visible}}">
1
<div ng-controller="UnitrackLogin as login">
<button ng-click="viewRegistration()">кнопка</button>
</div>
</section>
</body>
app.controller('UnitrackController', function($scope){
this.login_visible = true;
that = this
$scope.setLogin_visible = function(value){
that.login_visible = value;
}
}).controller('UnitrackLogin', function($scope){
$scope.viewRegistration = function(){
$scope.setLogin_visible(false)
}
});
Подскажите пожалуйста, что я делаю не так, структуру кода хочется сохранить прежней