Всем примет, передо мной встал такой вопрос:
Тут
caniuse.com/#search=flex
habrahabr.ru/company/opera/blog/253287
указано, что opera mini поддерживает flexbox, и вроде бы это действительно так.
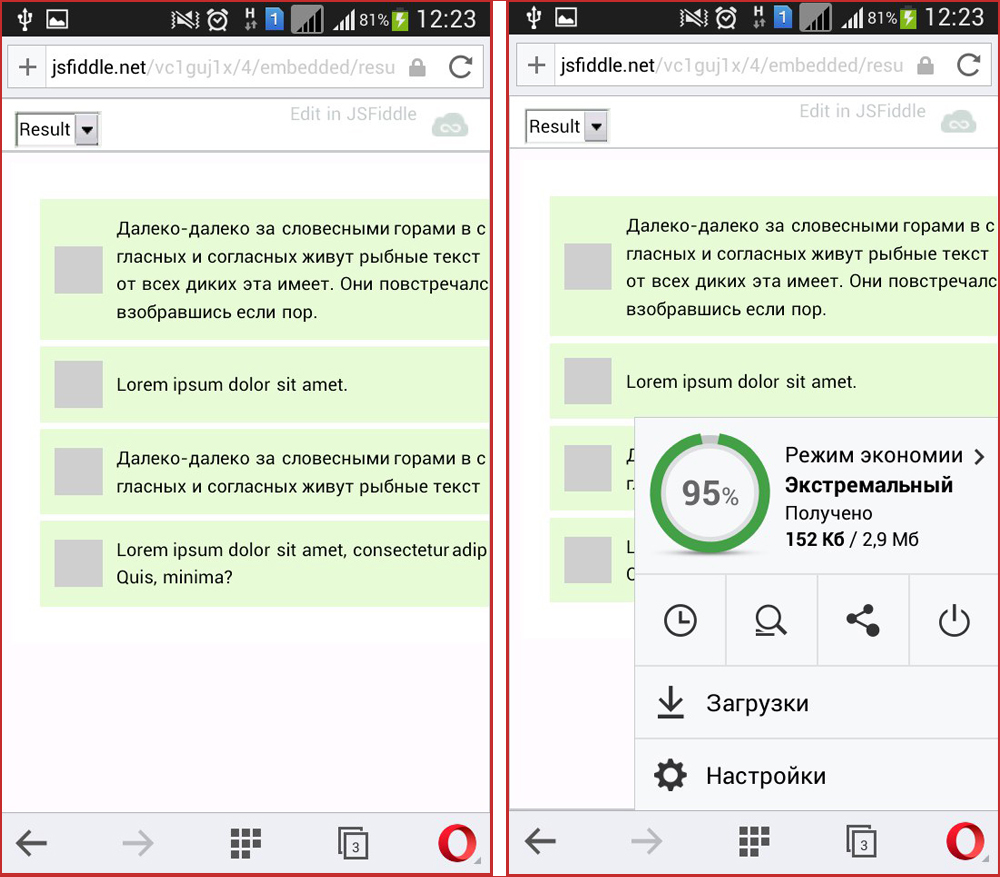
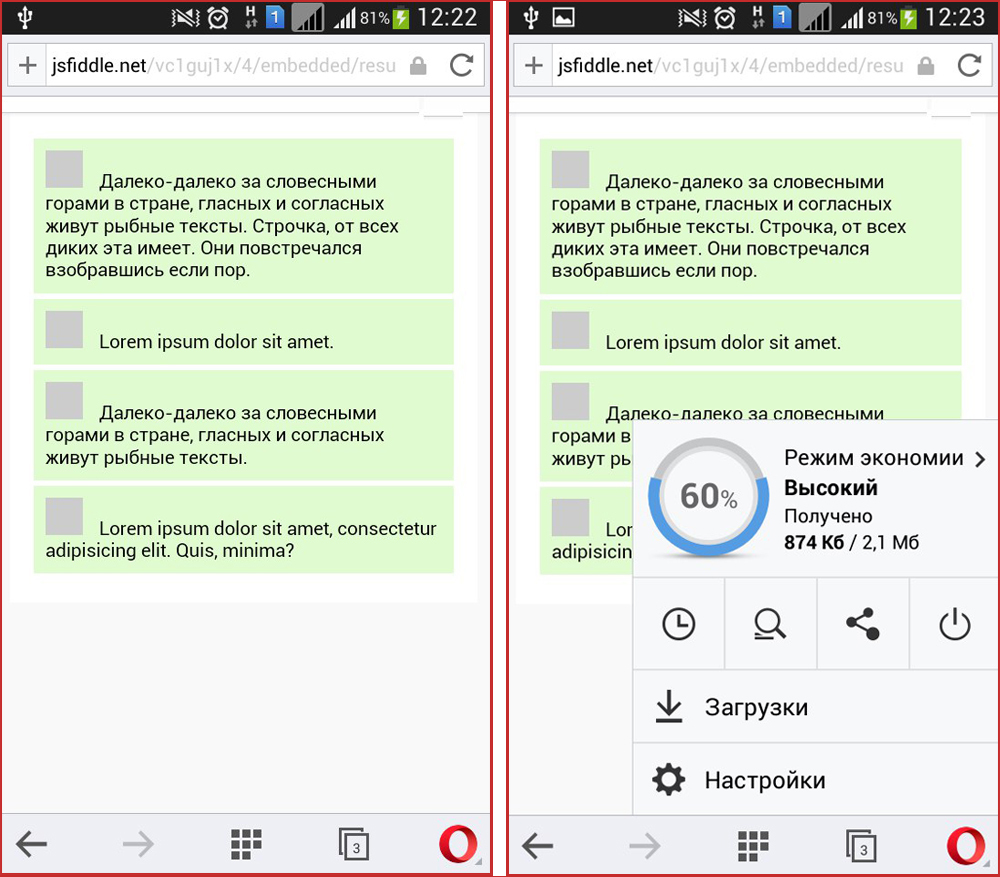
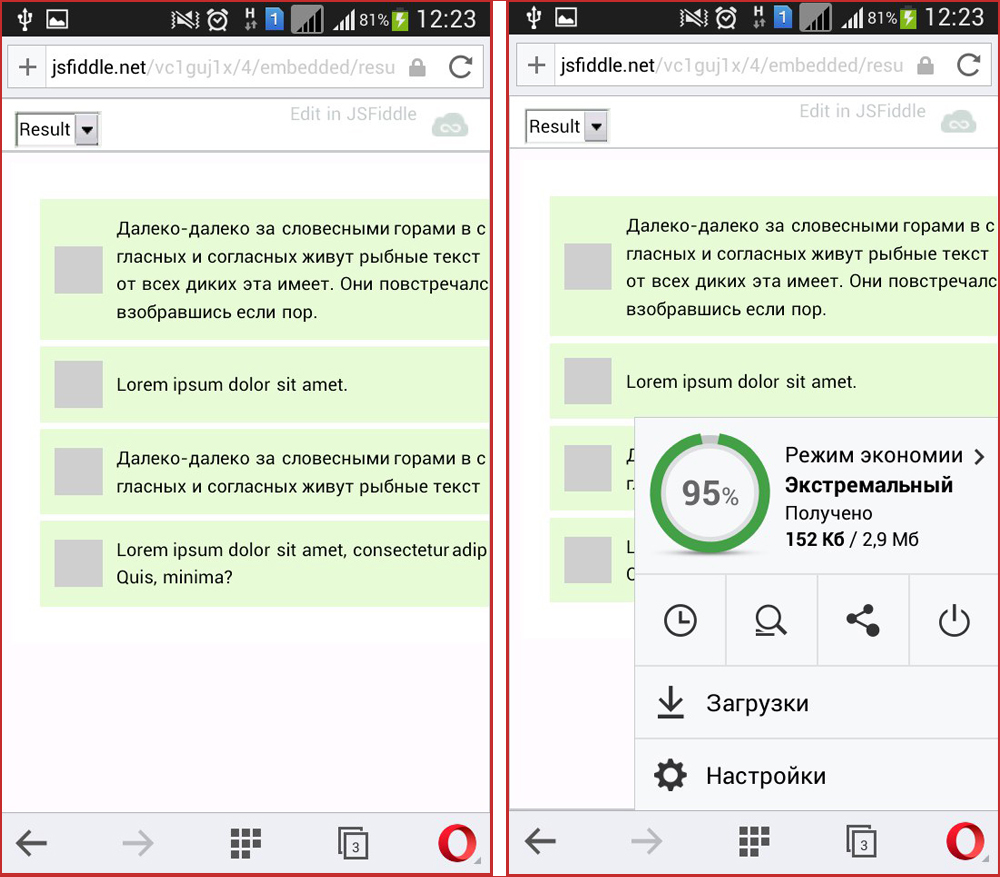
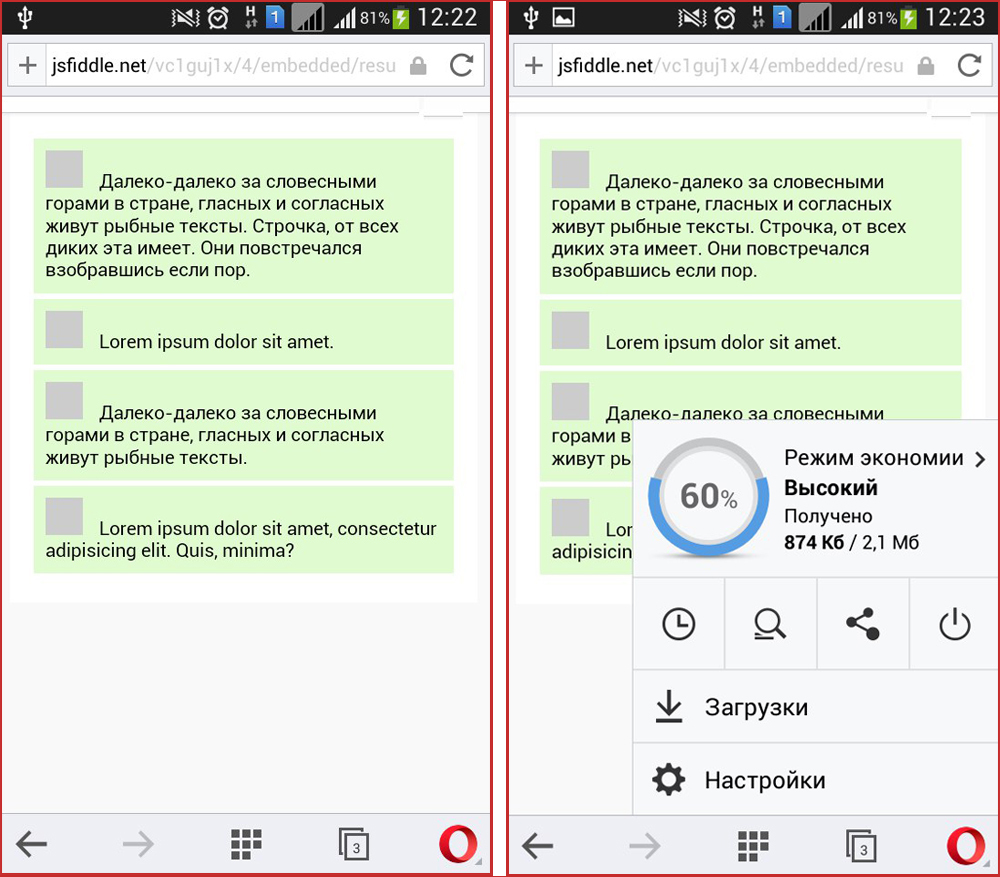
Только если зайти в настройки и в экономии трафика поставить "Экстремальный режим", который всё жестко сжимает, и отсутствует поддержка даже border-radius, flexbox работает велеколепно. Но если переключится в режим экономии трафика "Высокий", в котором кстати работает вышеупомянутый border-radius, flexbox не работает. Почему так и как с этим бороться.
Для наглядности оставляю ссылку на пример кода
https://jsfiddle.net/vc1guj1x/4/
В этом пример, по технологии flexbox иконки (тег
<i>) и текст рядом с ними, должны выравниваться в блоке div по вертикали.
Так же прикрепляю скриншоты того, как это должно выглядеть (и выглядит в режиме "Экстремальный режим" )и как это выглядит в режиме "Высокий", flexbox не работает, и соответственно выравнивание тоже.
РАБОТАЕТ НЕ РАБОТАЕТ
НЕ РАБОТАЕТ
Хотелось бы понять, почему так, то ли баг оперы, то ли мои кривые руки? И как всё же решить эту проблему?