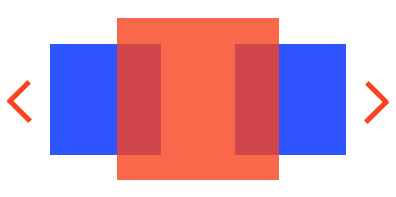
Подскажите, пожалуйста, как заставить центральный блок выглядеть как на рисунке (по бокам блоки должны как бы залезать под него).
Про z-index знаю, но не получается..
Может быть есть готовые слайдеры, которые имеют такую возможность?
Крутиться в нем должны не картинки, а контент.
Заранее спасибо.
PS. Прозрачность сделал чтобы показать, что блоки находятся "сзади", на самом деле прозрачность не нужна.