Дня доброго!
Достался в наследство сайт, там есть следующий код:
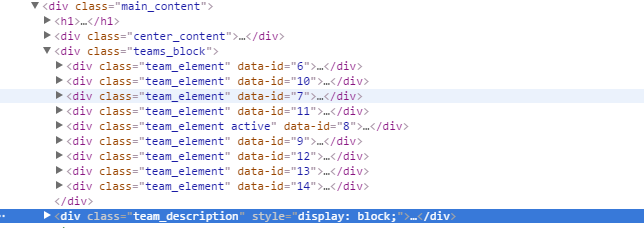
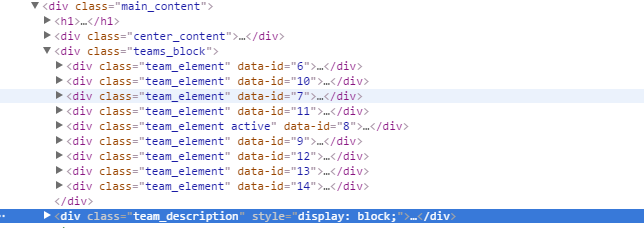
<div class="teams_block">
<?php
foreach ($humans as $human){
?>
<div class="team_element" data-id='<?= $human->id ?>'>
<div class="round_block">
<img src="/images/<?= $human->image ?>" />
</div>
<div class="title"><?= $human->name ?></div>
<div class="desc"><?= $human->office ?></div>
<img class="team_arrow" width="61" height="24" src="/img/team_arrow.png" />
<div class="lastdiv"></div>
<script type="text/javascript">
$(document).ready(function(){
$('body').on('click', '.team_element', function(){
$('.team_description').remove();
$(this).parent().after('<div class="team_description"><center><img src="/img/spinner_32.gif"></center></div>');
$('.team_description').load('/command/humandescription?id='+$(this).data('id'), function(){
$(this).css('display','block');
});
$('.team_element').removeClass('active');
$('.round_block').removeClass('active');
$(this).addClass('active');
$(this).find('.round_block').addClass('active');
});
});
</script>
</div>
<?php
}
?>
</div>
Происходит следующее: при нажатии на любой блок с классом "team_element" под последним блоком появляется новый контейнер "team_description".

Вопрос в следующем: как сделать так, чтобы "team_description" нужного мне "team_element" открывался внутри этого "team_element" после "lastdiv"?