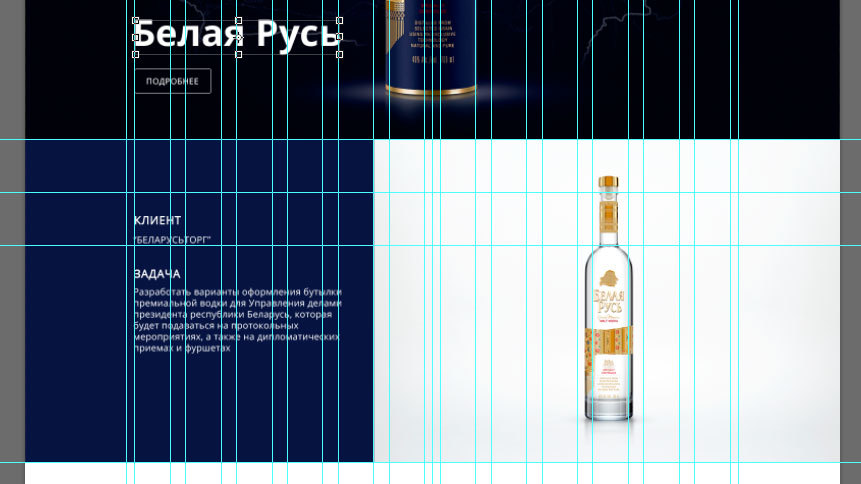
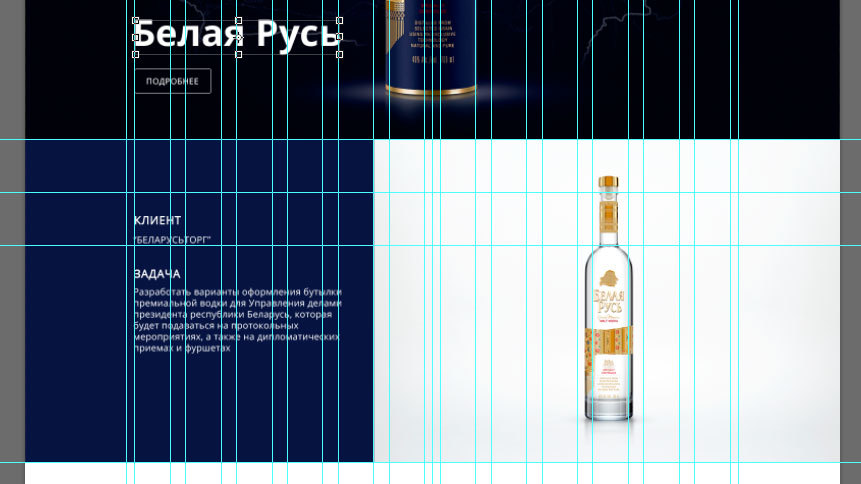
Есть макет вот с таким интересным блоком:

Левая часть с текстом должна быть быть строго по сетке ( текст привязан к сетке), а правая занимать оставшееся место до края области просмотра с привязкой к сетке по левому краю.
Перепробовал много вариантов, все связаны с установкой картинки как бэкграунд, но все не то, может есть у кого какие идеи по структуре или может кто сталкивался с такими блоками?
Чтобы понятней было, распишу подробней как делал я:
Задавал контейнер на всю ширину, внутри 2 блока с пропорциями 5/12 и 7/12 левый и правый соответственно, правому выставлял бэкграунд со свойством bacground-size: cover; Это был самый очевидный вариант сверстать этот блок, но тут проблема в том, что текст в левом блоке, теперь никак не выровнять четко по сетке, а нужно чтобы он совпадал с ней, иначе он иден не по одной вертикали с другим текстов (на картинке этот текст выше).