Использую код чтобы прижать footer к низу страницы
<div class="container">
<div class="logo-signin">
<h2><p class="text-center">{{LOGO}}</p></h2><br>
</div>
<form class="form-signin">
<div class="form-group">
<h2><p class="text-center">Добро пожаловать!</p></h2><br>
<div class="input-group input-group-lg">
<span class="input-group-addon">
<h3 class="icon-signin"><span class="glyphicon glyphicon-asterisk" aria-hidden="true"></span></h3>
</span>
<input type="text" class="form-control" placeholder="Код доступа">
</div>
</div>
<button type="submit" class="btn btn-success btn-lg btn-block">Войти</button>
</form>
</div>
<div class="navbar navbar-fixed-bottom footer-signin">
<p class="text-center">Все вопросы, пожелания, сообщения о багах присылайте на <a href="mailto:info@altctf.ru">info@altctf.ru</a> </p>
</div>
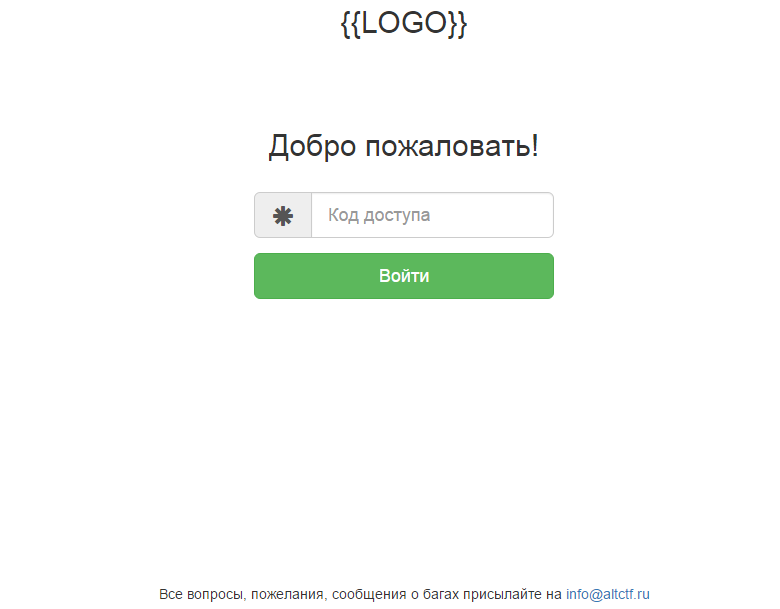
при нормальном размере окна все хорошо

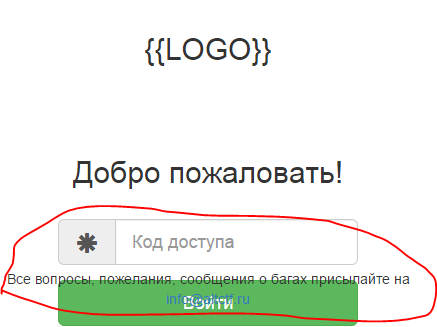
при измени размера окна