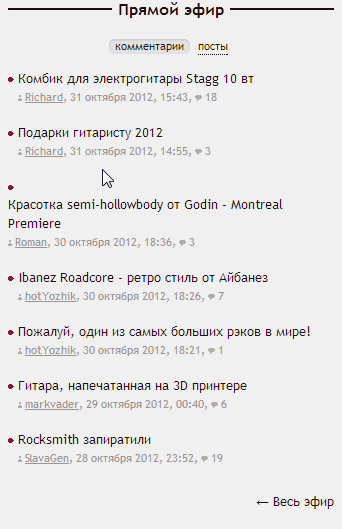
Можно заметить, что элементы списка в Мозилле переносятся на новую строку как-то странно, т.е. когда есть место для букв, почему-то идет перенос на новую строку. В Хроме же все Ок.
Насколько я понимаю, за сам вид списка отвечает div class=«inform» в css для этого inform задано display:table;
Я перепробовал gjxnb все свойства display, но так ничего и не добился. Почти правильно получается с display:inline-table;
Но тогда получается
В общем, буду признателен за помощь.
PS: ни разу не верстальщик, поэтому заранее прошу извинить, если вопрос глупый.
PPS: В живую на это безобразие можно глянуть
тут.