Пробую в использовании Framework7.
Есть задача, сделать галерею. В самом фреймворке есть такая штука как PhotoBrowser.
www.idangero.us/framework7/docs/photo-browser.html
Но фото открываются при нажатии на кнопку, и потом листаются.
Я хочу сделать, чтоб при переходе в соответствующее окно, были видны сразу перьвюшки, при нажатии на которые открывалось popup окно, и в зависимости от выбраной первю, фото листались назад или вперед.
<div class="content-block">
<a href="#" class="button ks-pb-popup"><img src="img/photo-1.jpg" alt="img"/></a>
</div>
var photoBrowserPhotos = [
{
url: 'img/photo-1.jpg',
caption: 'Forest'
},
{
url: 'img/photo-2.jpg',
caption: 'DarkForest'
},
{
url: 'img/photo-3.jpg',
caption: 'Smooth'
},
{
url: 'img/photo-4.jpg',
caption: 'sun'
},
{
url: 'img/photo-5.jpg',
caption: 'road'
}
];
var photoBrowserPopup = myApp.photoBrowser({
photos: photoBrowserPhotos,
type: 'popup'
});
myApp.onPageInit('photos', function (page) {
$$('.ks-pb-popup').on('click', function () {
photoBrowserPopup.open();
});
});
Думал сделать что то типа этого
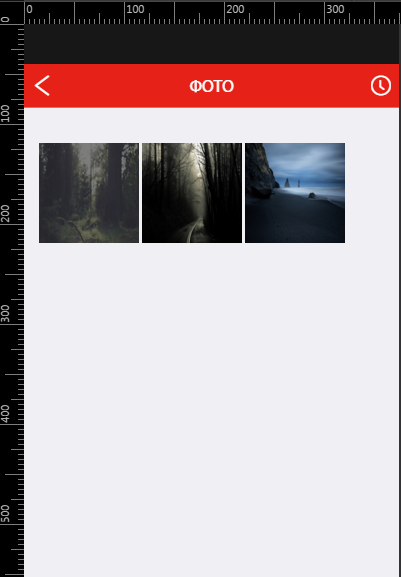
<div class="content-block">
<a href="#" class="u_img ks-pb-popup"><img src="img/photo-1.jpg" alt="img"/></a>
<a href="#" class="u_img ks-pb-popup"><img src="img/photo-2.jpg" alt="img"/></a>
<a href="#" class="u_img ks-pb-popup"><img src="img/photo-3.jpg" alt="img"/></a>
</div>
</div>


Но при нажатии на любую перьвю, открывается первое фото и потом листается дальше.
Подскажите как сделать чтоб при нажатии например на 3 фото, окрывалось 3 фото, и листалось (влево 2, вправо 4) и т.д.

