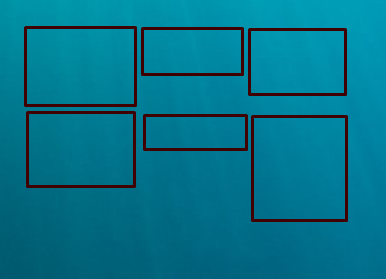
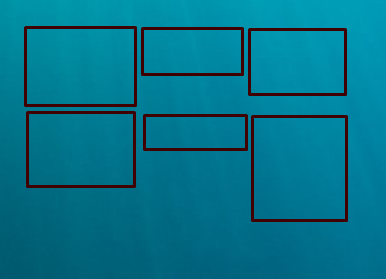
Имеется вот такая верстка блоков:

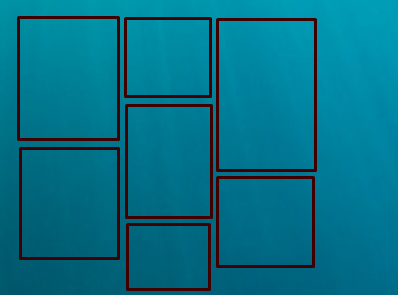
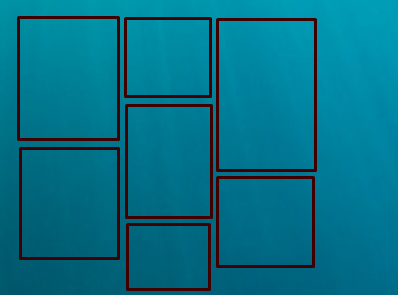
Но хотелось бы чтобы они выравнивались так:

Как можно это организовать в CSS.
Мой HTML:
<div class="admin_wrap">
<center>
<div class="admin_block">
Содержимое блока 1.
</div>
<div class="admin_block">
Содержимое блока 1.
<br>Содержимое блока 2.
</div>
<div class="admin_block">
Содержимое блока 1.
<br>Содержимое блока 2.
<br>Содержимое блока 3.
</div>
<div class="admin_block">
Содержимое блока 1.
<br>Содержимое блока 2.
<br>Содержимое блока 3.
<br>Содержимое блока 4.
</div>
<div class="admin_block">
Содержимое блока 1.
<br>Содержимое блока 2.
<br>Содержимое блока 3.
<br>Содержимое блока 4.
<br>Содержимое блока 5.
</div>
</center>
</div>
и CSS:
body {
background-color: #CECECE;
}
.admin_wrap {
margin: 100px;
padding: 20px;
background-color: white;
}
.admin_block {
background-color: #D3D6F5;
margin: 2px;
padding: 10px;
width: 520px;
display: inline-table;
}