Вот друг держи!
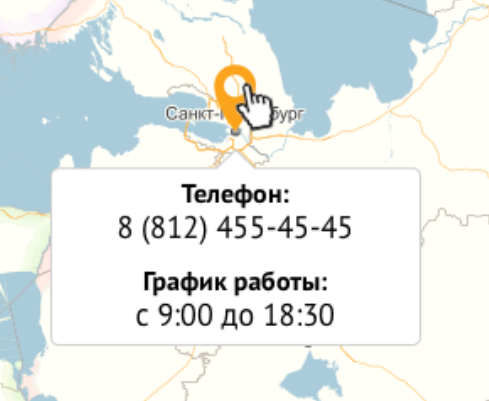
Создаем и при наведении показываем.
google.maps.event.addListener(marker, 'mouseover', onMarkermouseover);
Полный код:
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=ваш апи">
</script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: new google.maps.LatLng(44.958196, 34.109555),
scrollwheel: false,
styles: [{"featureType":"administrative","elementType":"labels.text.fill","stylers":[{"color":"#444444"}]},{"featureType":"landscape","elementType":"all","stylers":[{"color":"#f2f2f2"}]},{"featureType":"poi","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"road","elementType":"all","stylers":[{"saturation":-100},{"lightness":45}]},{"featureType":"road.highway","elementType":"all","stylers":[{"visibility":"simplified"}]},{"featureType":"road.arterial","elementType":"labels.icon","stylers":[{"visibility":"off"}]},{"featureType":"transit","elementType":"all","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"all","stylers":[{"color":"#46bcec"},{"visibility":"on"}]}],
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infoWindow = new google.maps.InfoWindow;
var onMarkerClick = function() {
var marker = this;
var latLng = marker.getPosition();
infoWindow.setContent(marker.title);
infoWindow.open(map, marker);
};
google.maps.event.addListener(map, 'click', function() {
infoWindow.close();
});
var onMarkermouseover = function() {
var marker = this;
var latLng = marker.getPosition();
infoWindow.setContent(marker.title);
infoWindow.open(map, marker);
};
google.maps.event.addListener(map, 'mouseover', function() {
infoWindow.close();
});
var marker1 = new google.maps.Marker({
map: map,
title: 'sadasdad',
icon: 'icon.png',
position: new google.maps.LatLng(44.958196,34.109555)
});
var marker2 = new google.maps.Marker({
map: map,
title: 'dfd',
icon: 'icon.png',
position: new google.maps.LatLng(44.858196,34.109555)
});
var marker3 = new google.maps.Marker({
map: map,
title: 'ааа',
icon: 'icon.png',
position: new google.maps.LatLng(44.758196,34.109555)
});
// infoWindow.open(map, marker1);
google.maps.event.addListener(marker1, 'mouseover', onMarkermouseover);
google.maps.event.addListener(map, 'mouseover', onMarkermouseover);
google.maps.event.addListener(marker2, 'mouseover', onMarkermouseover);
google.maps.event.addListener(marker3, 'mouseover', onMarkermouseover);
google.maps.event.addListener(marker1, 'click', onMarkerClick);
google.maps.event.addListener(marker2, 'click', onMarkerClick);
google.maps.event.addListener(marker3, 'click', onMarkerClick);
});
</script>