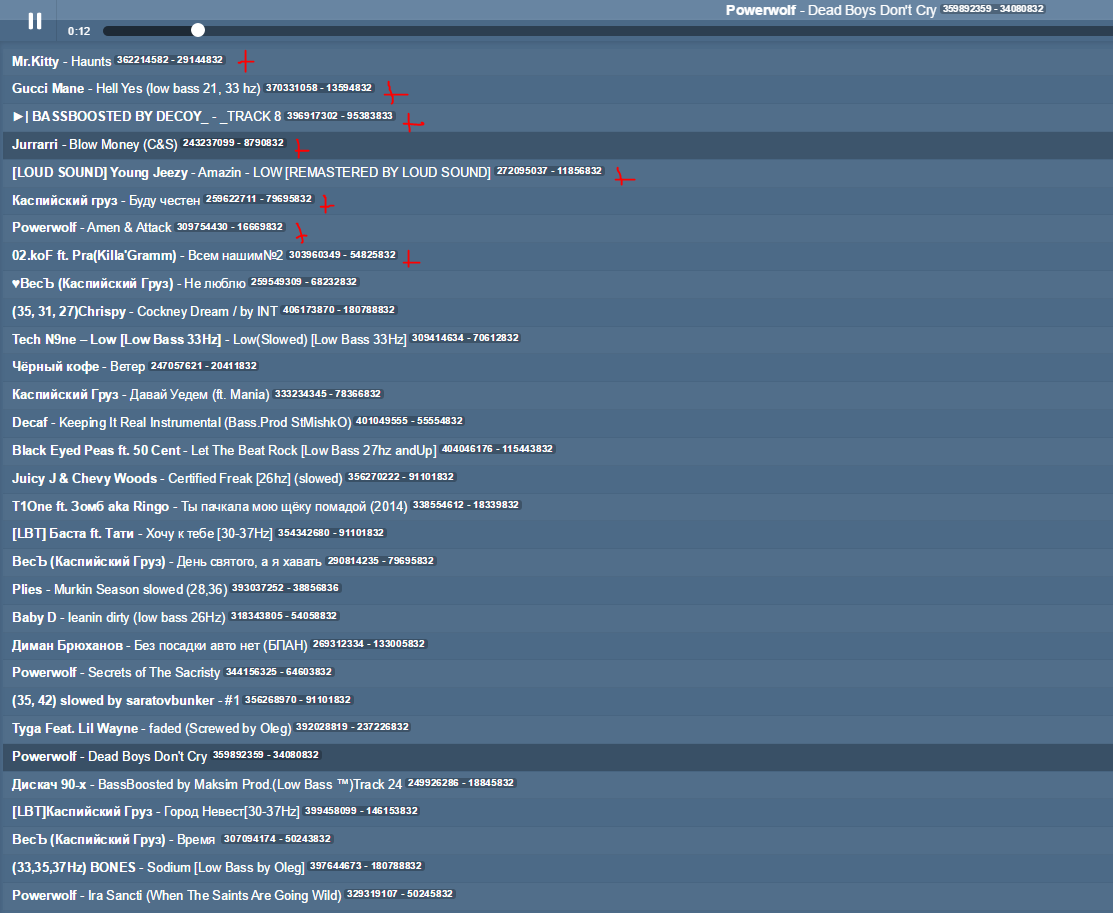
Итак всем привет есть оч интересный вопрос в реализации данной функции есть список аудио вопрос как реализовать функцию при нажатии на плюсик что бы аудио добавлялось в список аудиозаписей пользователя вк

получаю список аудио так
function recommendate(){
VK.Api.call('audio.getRecommendations', {count: '1000'}, function(r) {
if(r.response) {
$('#playlist').empty().append($.map(r.response, function(song){
return '<li><a href="'+ song.url +'"><b>'+song.artist+'</b> - '+ song.title +'<span class="label">'+ song.aid +' - '+ song.owner_id+'</span></a></li>'
}))
}
});
};
Эти кодом добавляю пользователю в вк аудио по заранее известному aid и ownerid
function addaudio(){
VK.Api.call('audio.add', { audio_id: 161291628, owner_id: -9880494 }, function (data) {
if (data.response) {
console.log(data.response);
}
});
};
Но aid и owner захордкожены как мне брать значения из выше написанного скрипта?