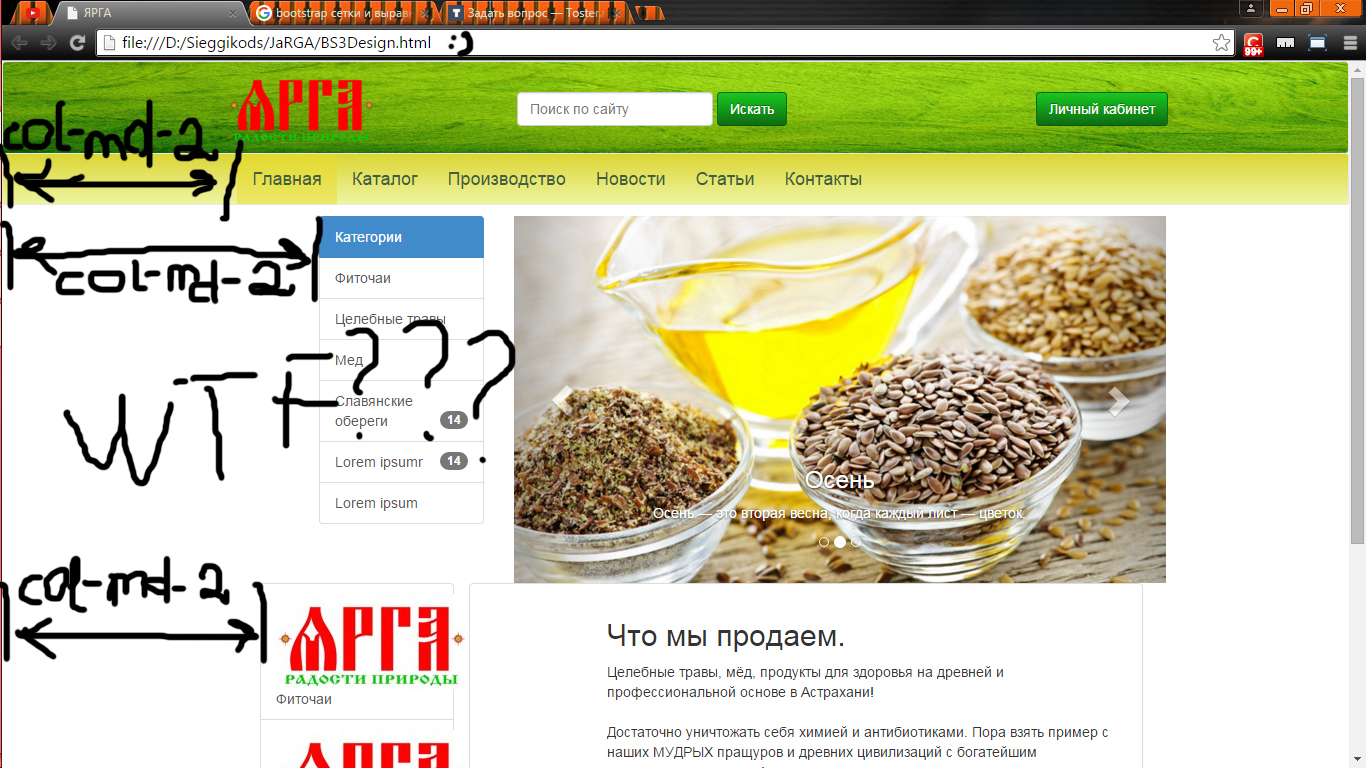
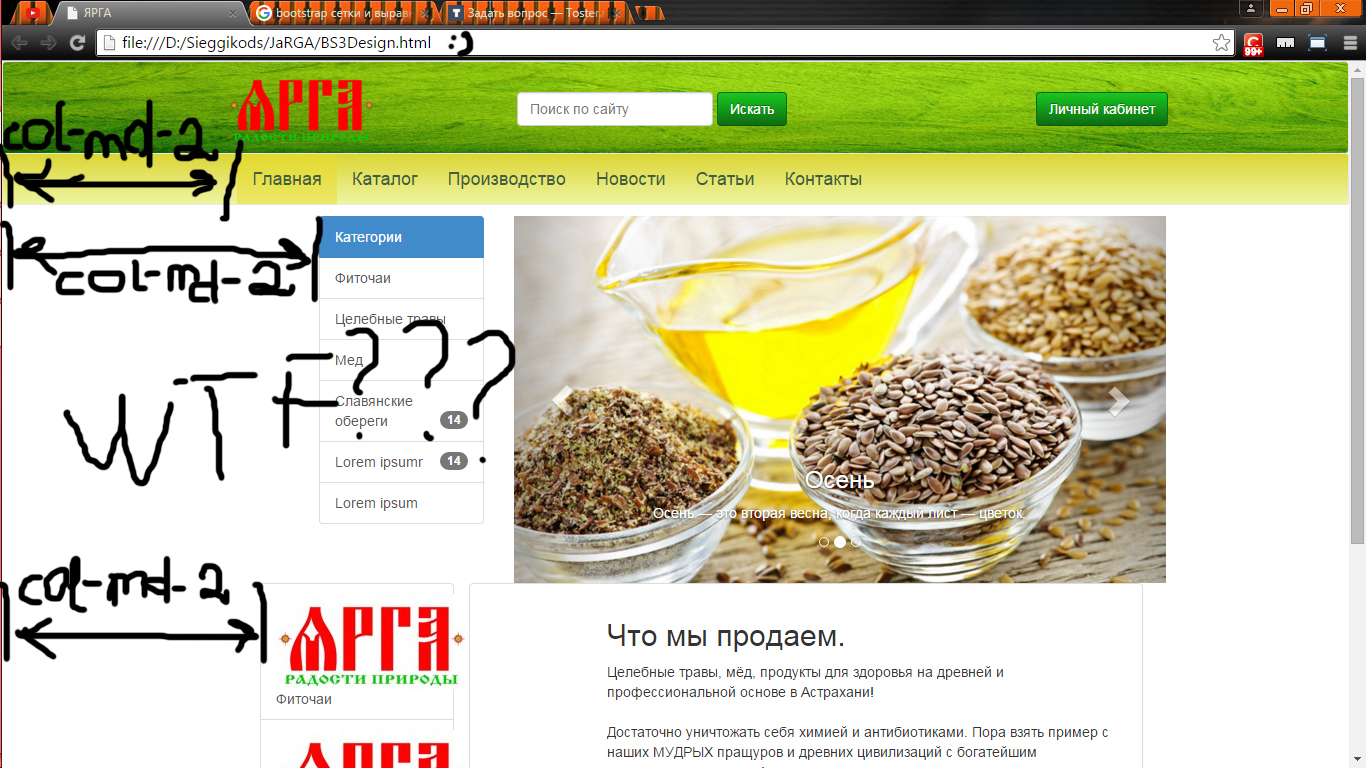
Немного начал верстать на Bootstrap3 и заметил такую особенность: в навбаре отступ 2 колонки, у сайдбара тоже, однако на деле они разные (подробности на рисунке)

как сделать их одинаковыми?
прикладываю листинг:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ЯРГА</title>
<!-- Bootstrap CSS -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
<link href="weidmanns.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<header>
<nav class="navbar navbar-default top" role="navigation">
<div class="container-fluid">
<div class="col-md-2"></div>
<div class="navbar-header">
<a class="navbar-brand" rel="home" href="#" title="Buy Sell Rent Everyting">
<img style="max-width:150px; margin-top: -7px;"
src="D:\Sieggikods\JaRGA\image\logo.png"></a>
</div>
<div class="col-md-1"></div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Поиск по сайту">
</div>
<button type="submit" class="btn btn-custom">Искать</button>
</form>
<!--<div class="col-md-3"></div>-->
<form class="col-md-2 col-md-push-2">
<button type="button" class="btn btn-custom">Личный кабинет</button>
</form>
</div>
</nav>
<nav class="navbar navbar-default" id="navmenu" role="navigation">
<div class="container-fluid">
<div class="col-md-2"></div>
<!-- Название компании и кнопка, которая отображается для мобильных устройств группируются для лучшего отображения при свертывание -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Группируем ссылки, формы, выпадающее меню и прочие элементы -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-left"><!--Тут линки, которые должны быть слева-->
<li class="active"><a href="#">Главная</a></li>
<li><a href="#">Каталог</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Статьи</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
jkhkhkjh kjhkjh kjk
</div>
</div>-->
</header>
<div class="container">
<div class="row Einzug">
<div class="col-md-2"></div>
<div class="col-md-2 sidebar">
<div class="mini-submenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</div>
<div class="list-group">
<span href="#" class="list-group-item active">Категории</span>
<a href="#" class="list-group-item">Фиточаи
</a>
<a href="#" class="list-group-item">Целебные травы
</a>
<a href="#" class="list-group-item">Мед
</a>
<a href="#" class="list-group-item">Славянские обереги<span class="badge">14</span>
</a>
<a href="#" class="list-group-item">Lorem ipsumr <span class="badge">14</span>
</a>
<a href="#" class="list-group-item">Lorem ipsum
</a>
</div>
</div>
<div class="col-md-7 hidden-xs">
<div id="carousel-Olhoy" class="carousel slide" data-ride="carousel">
<!-- Маркеры слайдов -->
<ol class="carousel-indicators">
<li data-target="#carousel-Olhoy" data-slide-to="0" class="active"></li>
<li data-target="#carousel-Olhoy" data-slide-to="1"></li>
<li data-target="#carousel-Olhoy" data-slide-to="2"></li>
</ol>
<!-- Содержимое слайдов -->
<div class="carousel-inner">
<div class="item active">
<img src="image/1.jpg" alt="...">
<div class="carousel-caption">
<h3>ЯРГА у истребителя</h3>
<p>Мы снова в деле!!!</p>
</div>
</div>
<div class="item">
<img src="image/2.jpg" alt="...">
<div class="carousel-caption">
<h3>Осень</h3>
<p>Осень — это вторая весна, когда каждый лист — цветок.</p>
</div>
</div>
<div class="item">
<img src="image/3.jpg" alt="...">
<div class="carousel-caption">
<h3>Дождь</h3>
<p>Осень опять идут дожди...</p>
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-Olhoy" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-Olhoy" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-2"></div>
<div class="col-md-2 sidebar">
<a href="#" class="list-group-item"><img src="image/logo_777.jpg"><br>Фиточаи</a>
<a href="#" class="list-group-item"><img src="image/logo_777.jpg"><br>Фиточаи</a>
<a href="#" class="list-group-item"><img src="image/logo_777.jpg"><br>Фиточаи</a>
</div>
<div class="panel panel-default col-md-6">
<div class="panel-body col-md-offset-2">
<h2>Что мы продаем.</h2>
Целебные травы, мёд, продукты для здоровья на древней и профессиональной основе в Астрахани!<br>
<h2></h2>
Достаточно уничтожать себя химией и антибиотиками.
Пора взять пример с наших МУДРЫХ пращуров и древних цивилизаций с богатейшим культурным наследием!
<h2>Всегда для вас:</h2>
<ul>
<li>чаи из трав, сборы, порошки, настои, мази и вытяжки на любые темы связанные со здоровьем и нашей жизнью</li>
<li>специи и пряности высочайшего качества со всего мира</li>
<li>природный МЁД и пчелопродукты (без вредоносных вмешательств и тепловой обработки)</li>
<li>из продуктов для здоровья всегда зелёная гречка и полба, так же различные масла: льняное, тыквенное, ореховые и другое</li>
<li>живое мумиё и живица(кедровая смола) также всегда ждут вас</li>
</ul>
</div>
</div>
</div></div>
<footer class="footer">
<div class="container-fluid">
<p class="text-muted">Place sticky footer content here.</p>
</div>
</footer>
<!-- jQuery -->
<script src="http://code.jquery.com/jquery.js"></script>
<!-- Bootstrap JavaScript -->
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>