Есть DIV верстка.. причем DIV может быть много (кол-во заранее не известно), нужно сделать из них таблицу - аля на строку по 3 DIV следующая строка должна начинаться по высоте максимально предыдущего
т..е я должен написать типа
<div>my Code</div>
<div>my Code<br>dssdfdsf<br>dssdfdsf</div>
<div>my Code</div>
<div>my Code</div>
<div>my Code</div>
<div>my Code<br>dssdfdsf<br>dssdfdsf</div>
<div>my Code</div>
<div>my Code</div>
<div>my Code</div>
используется bootstrap - AngularJS
есть вариант это осуществить?
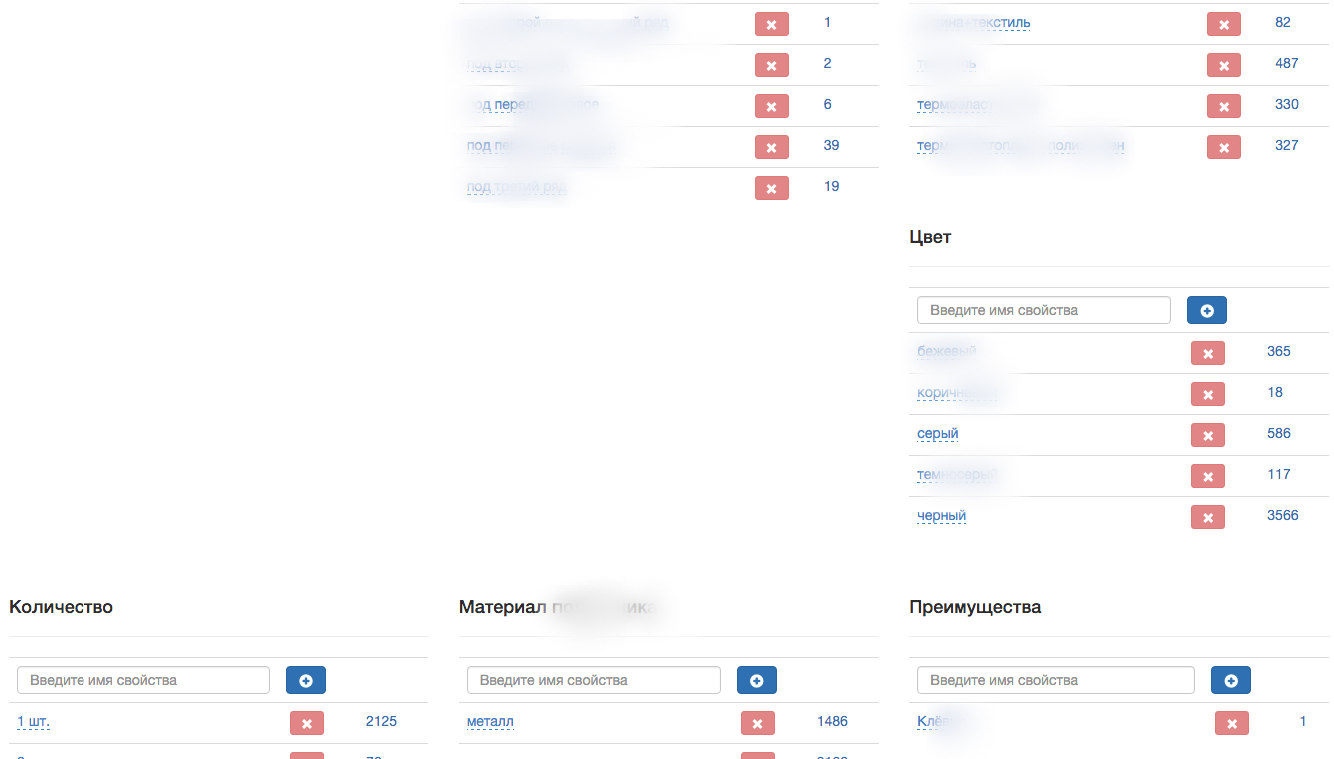
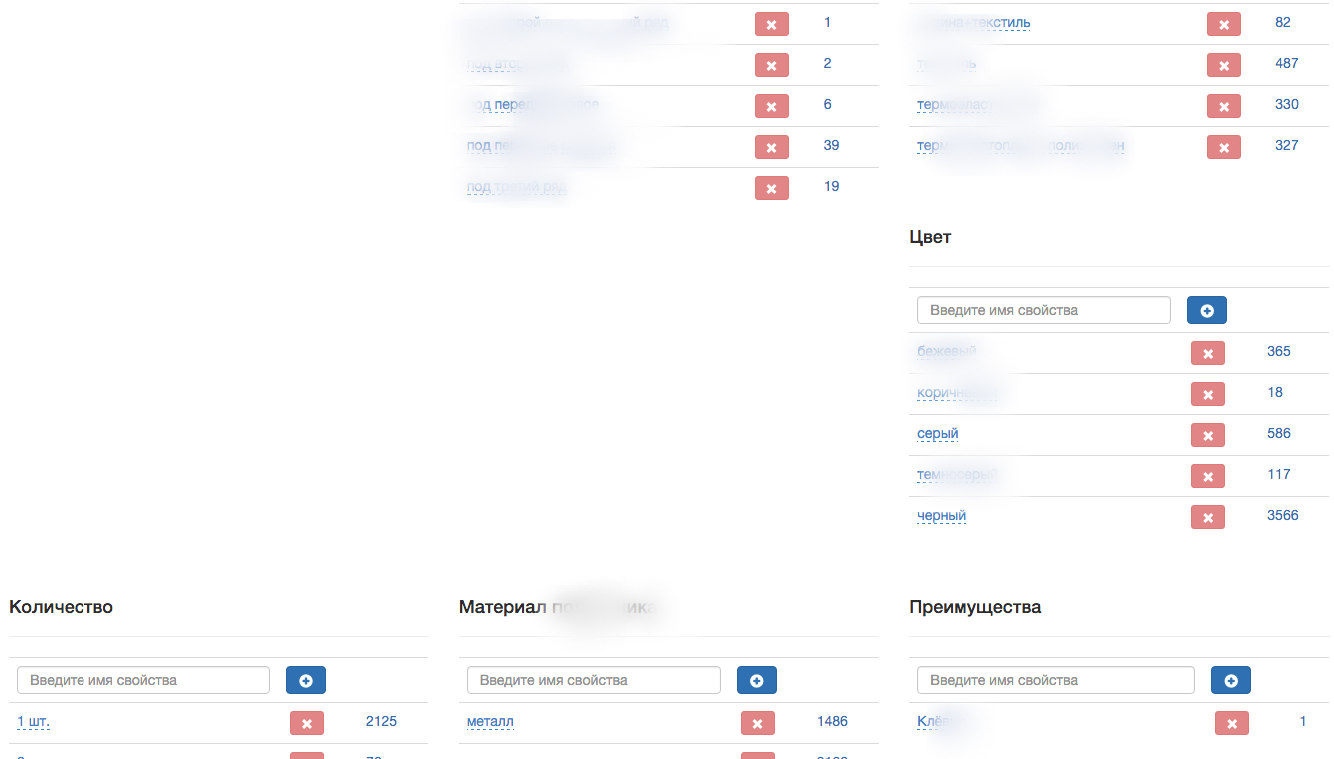
Сейчас это так -

хотелось бы ровненько