Верстаю сайт.
За основу был взят шаблон в сети, потом правился.
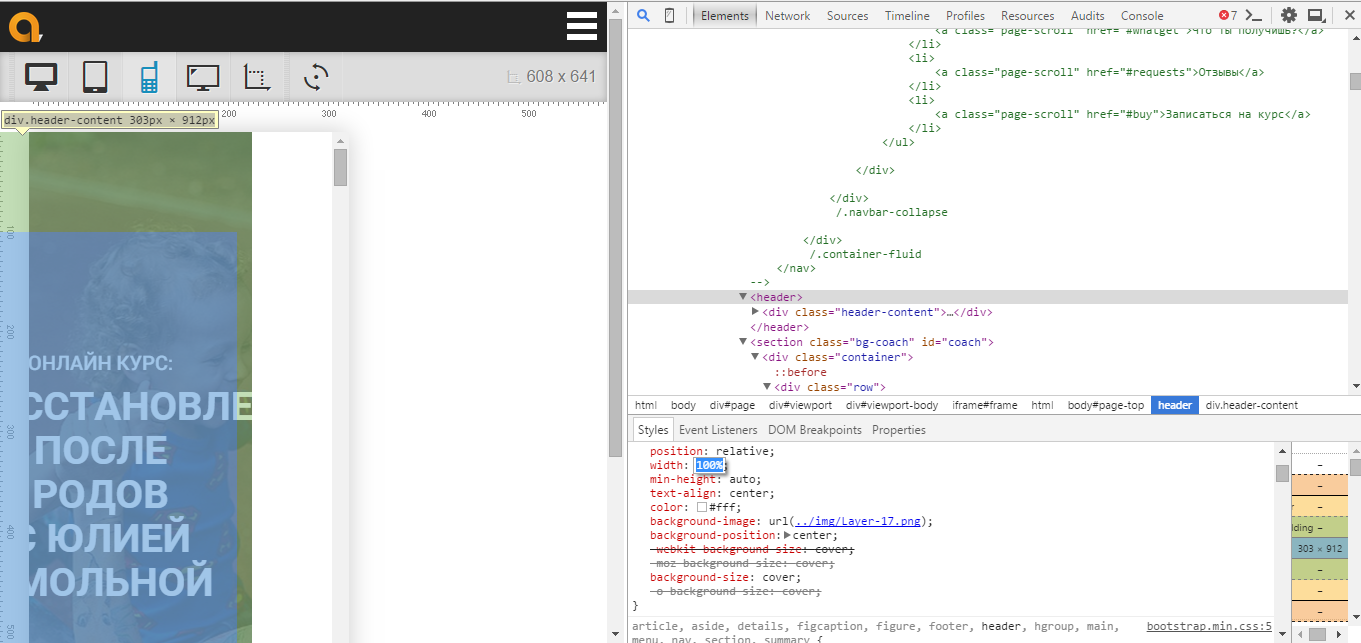
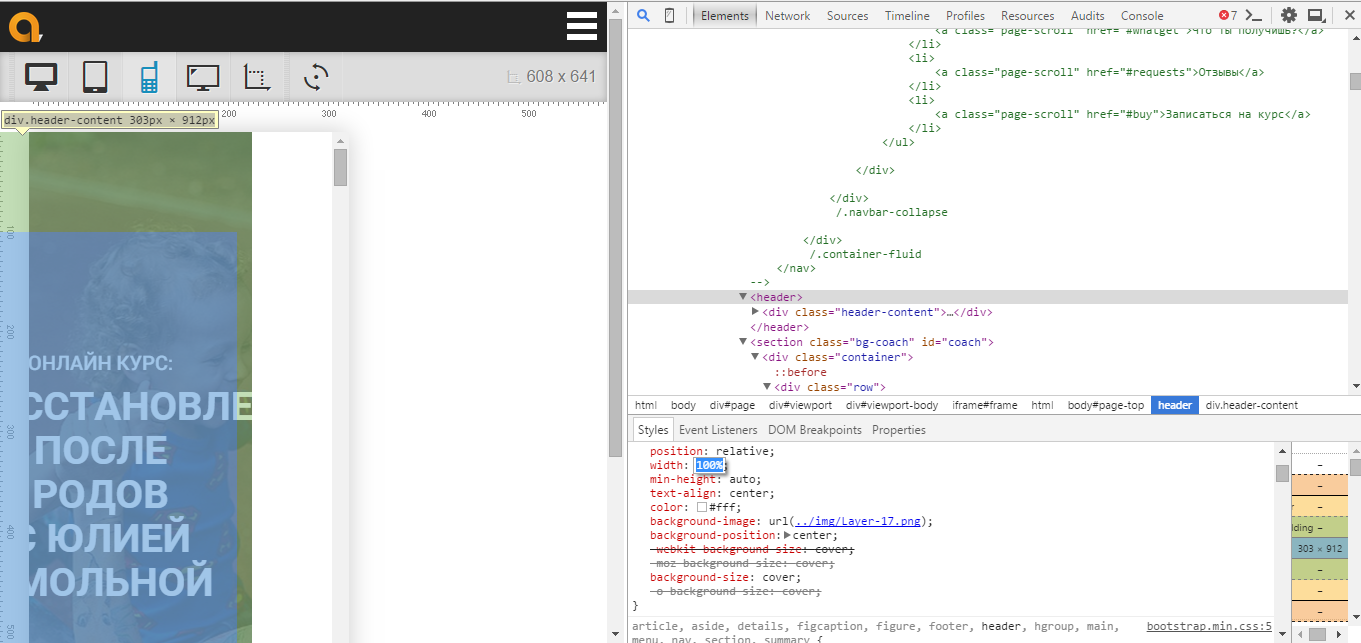
Уже несколько дней бьюсь над вопросом - откуда появляется белая полоса (см. картинку).
Ни у одного элемента нет margin'a справа, все в контейнерах.
Подскажите, пожалуйста, в чем может быть причина!
Заранее благодарю.
Ссылка на сайт