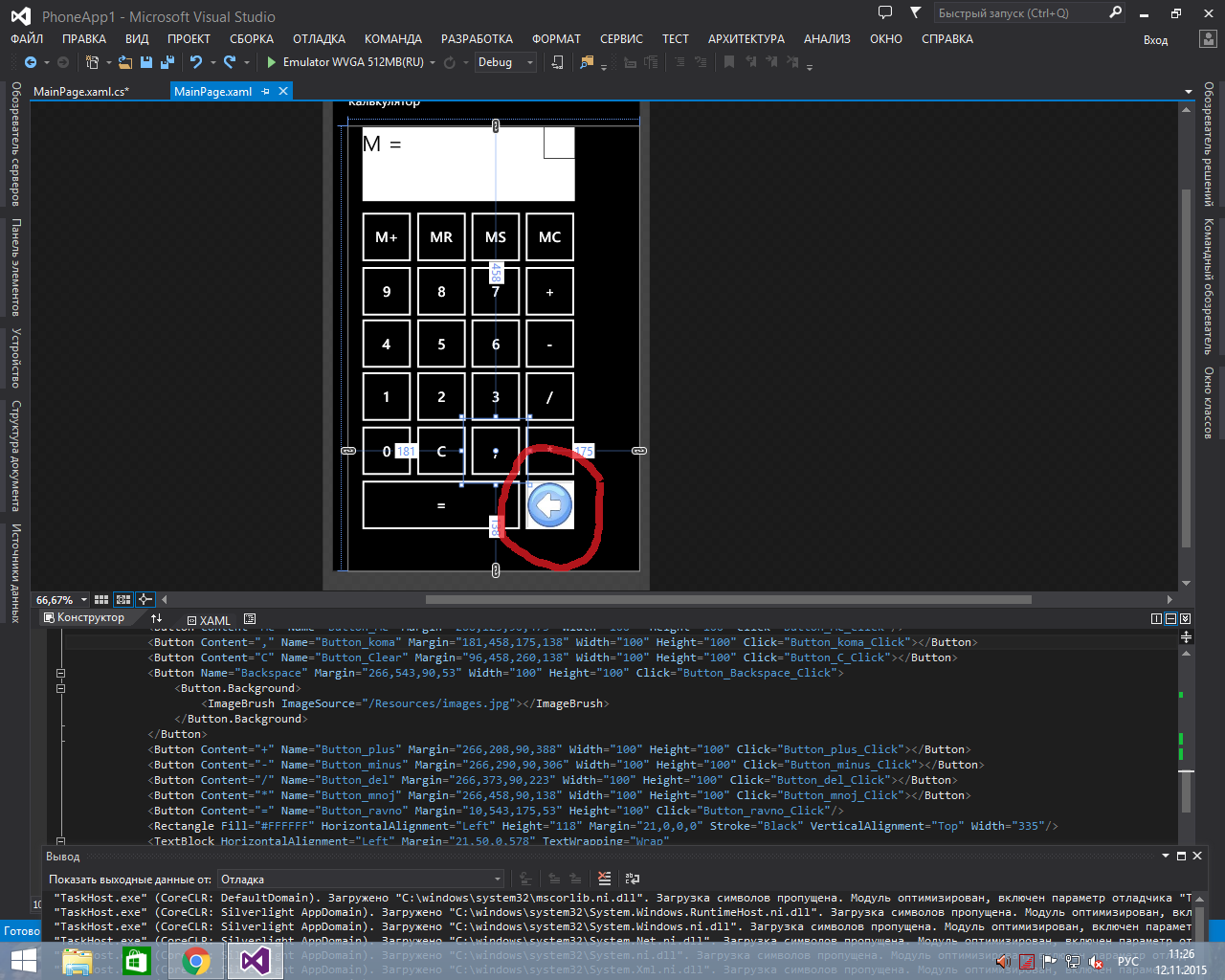
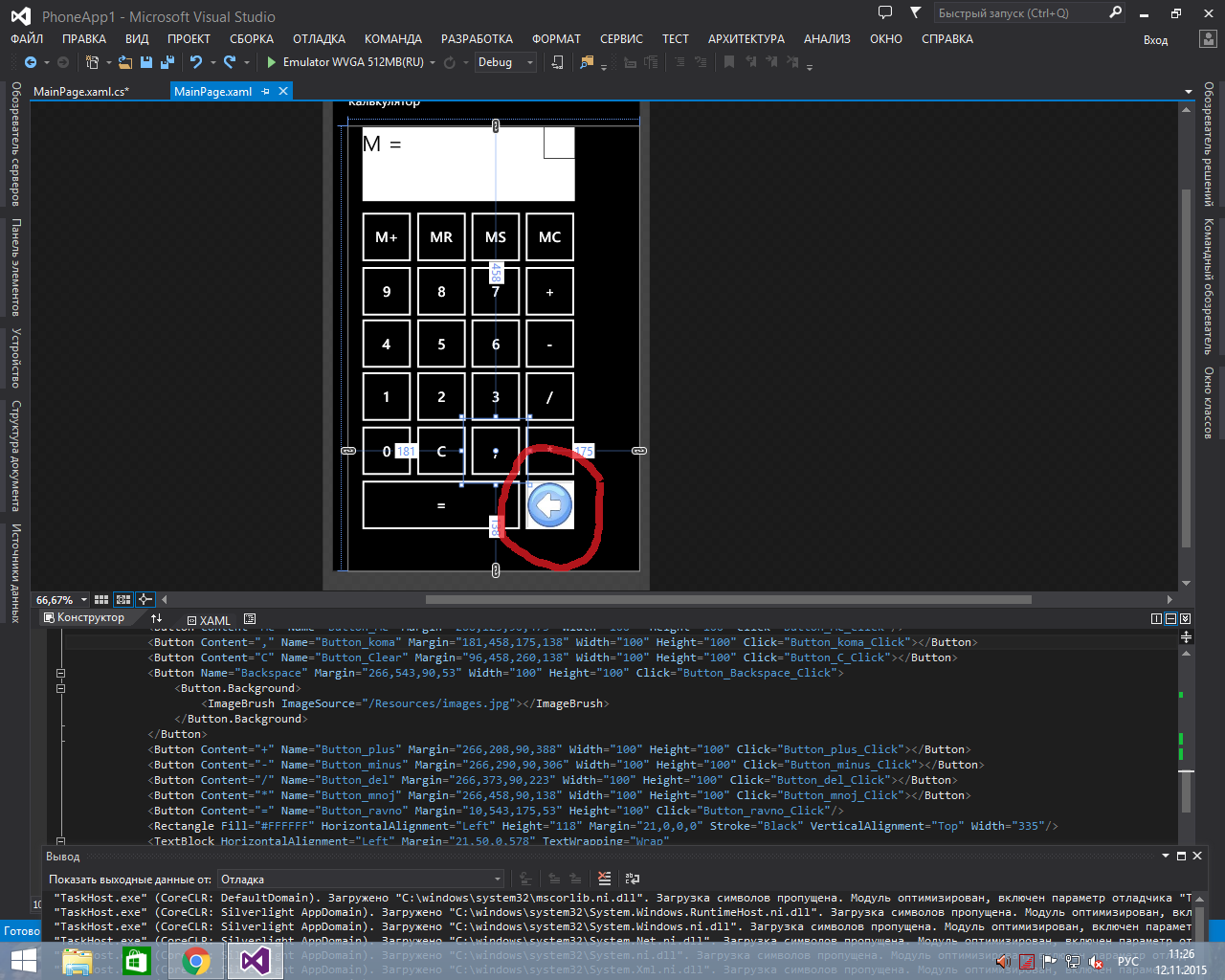
Здравствуйте. В разработке под windows phone совсем недавно, та и под мобильные устройства, собственно, тоже. В чем суть вопроса. Пишу обычный калькулятор. Поставил фоновое изображение для кнопки:
На макете отображается, а в эмуляторе просто кнопка без фона... Грубо говоря, черный квадрат с рамкой. Помогите исправить.


Ну и второй, собственно, вопрос. Как изменить расположение элементов в альбомной ориентации ?
У меня все элементы пропадают, кроме текстблока, при повороте экрана.

Если есть такая возможность, повернуть макет в альбомный режим в visual studio, скажите, пожалуйста, как это сделать.
Добавление 1:

Дополнение 2:
Код на XAML
<phone:PhoneApplicationPage
x:Class="PhoneApp1.MainPage"
x:Name="PhoneApp1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot представляет корневую сетку, где размещается все содержимое страницы-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel содержит имя приложения и заголовок страницы-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="Калькулятор" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
</StackPanel>
<!--ContentPanel — поместите здесь дополнительное содержимое-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="24,0,0,0">
<Button Content="1" Name="Button_1" Click="Button_1_Click" Width="100" Height="100" Margin="10,373,346,223"/>
<Button Content="2" Name="Button_2" Margin="96,373,260,223" Width="100" Height="100" Click="Button_2_Click"></Button>
<Button Content="3" Name="Button_3" Margin="181,373,175,223" Width="100" Height="100" Click="Button_3_Click"></Button>
<Button Content="4" Name="Button_4" Margin="10,290,346,306" Width="100" Height="100" Click="Button_4_Click"></Button>
<Button Content="5" Name="Button_5" Margin="96,290,260,306" Width="100" Height="100" Click="Button_5_Click"></Button>
<Button Content="6" Name="Button_6" Margin="181,290,175,306" Width="100" Height="100" Click="Button_6_Click"></Button>
<Button Content="7" Name="Button_7" Margin="181,208,175,388" Width="100" Height="100" Click="Button_7_Click"></Button>
<Button Content="8" Name="Button_8" Margin="96,208,260,388" Width="100" Height="100" Click="Button_8_Click"></Button>
<Button Content="9" Name="Button_9" Margin="10,208,346,388" Width="100" Height="100" Click="Button_9_Click"></Button>
<Button Content="0" Name="Button_0" Margin="10,458,346,138" Height="100" Click="Button_0_Click"/>
<Button Content="MS" Name="Button_MS" Margin="181,123,175,473" Width="100" Height="100" Click="Button_MS_Click"></Button>
<Button Content="M+" Name="Button_M_plus" Margin="10,123,346,473" Width="100" Height="100" Click="Button_M_plus_Click"></Button>
<Button Content="MR" Name="Button_MR" Margin="96,123,260,473" Width="100" Height="100" Click="Button_MR_Click"></Button>
<Button Content="MC" Name="Button_MC" Margin="266,123,90,473" Width="100" Height="100" Click="Button_MC_Click"/>
<Button Content="," Name="Button_koma" Margin="181,458,175,138" Width="100" Height="100" Click="Button_koma_Click"></Button>
<Button Content="C" Name="Button_Clear" Margin="96,458,260,138" Width="100" Height="100" Click="Button_C_Click"></Button>
<Image Source="/Resources/images.jpg" Width="50" Height="50"></Image>
<Button Name="Backspace" Margin="266,543,90,53" Width="100" Height="100" Click="Button_Backspace_Click">
<Button.Background>
<ImageBrush ImageSource="/Resources/Image/Left_Blue_Arrow_clip_art_hight.png"></ImageBrush>
</Button.Background>
</Button>
<Button Content="+" Name="Button_plus" Width="100" Height="100" Click="Button_plus_Click" Margin="266,208,90,388"></Button>
<Button Content="-" Name="Button_minus" Margin="266,290,90,306" Width="100" Height="100" Click="Button_minus_Click"></Button>
<Button Content="/" Name="Button_del" Margin="266,373,90,223" Width="100" Height="100" Click="Button_del_Click"></Button>
<Button Content="*" Name="Button_mnoj" Margin="266,458,90,138" Width="100" Height="100" Click="Button_mnoj_Click"></Button>
<Button Content="=" Name="Button_ravno" Margin="10,543,175,53" Height="100" Click="Button_ravno_Click"/>
<Rectangle Fill="#FFFFFF" HorizontalAlignment="Left" Height="118" Margin="21,0,0,0" Stroke="Black" VerticalAlignment="Top" Width="335"/>
<TextBlock HorizontalAlignment="Left" Margin="21,50,0,578" TextWrapping="Wrap"
Text="" VerticalAlignment="Center" Height="68" Width="335"
Name="TextBlock1" FontSize="50" TextAlignment="Center" Foreground="Black"/>
<TextBlock HorizontalAlignment="Left" Margin="306,0,0,0" TextWrapping="Wrap" Width="50" Height="50"
TextAlignment="Center" FontSize="35" Text="" VerticalAlignment="Top" Name="TextBlock2" Foreground="Black"/>
<TextBlock HorizontalAlignment="Left" Margin="21,0,0,0" TextWrapping="Wrap" Text="M = "
Foreground="Black" FontSize="35" Name="TextBlock_M" VerticalAlignment="Top" Height="50" Width="285"/>
<Border BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Left" Height="50" Margin="306,0,0,0" VerticalAlignment="Top" Width="50"/>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Не нашел, как прикрепить архив.