Лучше localStorage для таких целей.
1. Cookie сохраняются либо на время, либо до окончания сессии. localStorage сохраняется навсегда.
2. Если куки отключают все, кому не лень, localStorage обычно не трогают вообще.
3. Куки скриптом сложно вытаскивать, разбирать там что-то. Для localStorage есть
getItem.
4. Удалить куку (не присвоить "", а именно удалить) вообще невозможно. Для localStorage это будет
localStorage.removeItem.
5. Присвоение кук выглядит ужасно:
document.cookie = 'mynewcookie=1'; // Нет, это не удаление всех кук и создание одной единственной
Итог: Юзаем localStorage!
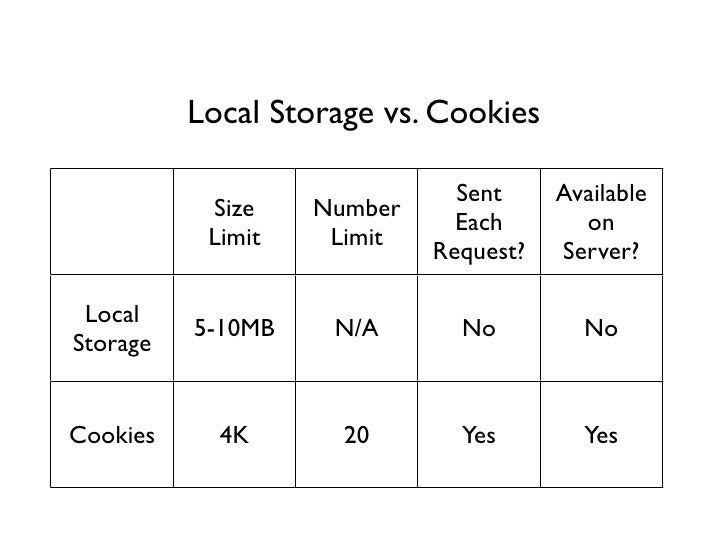
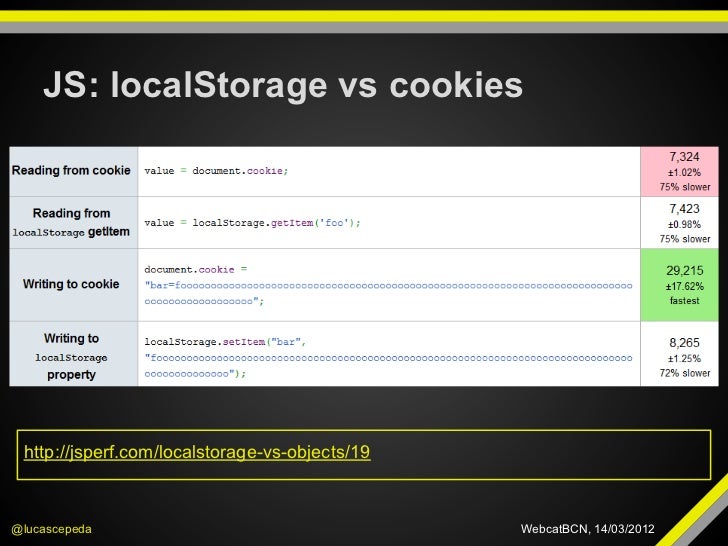
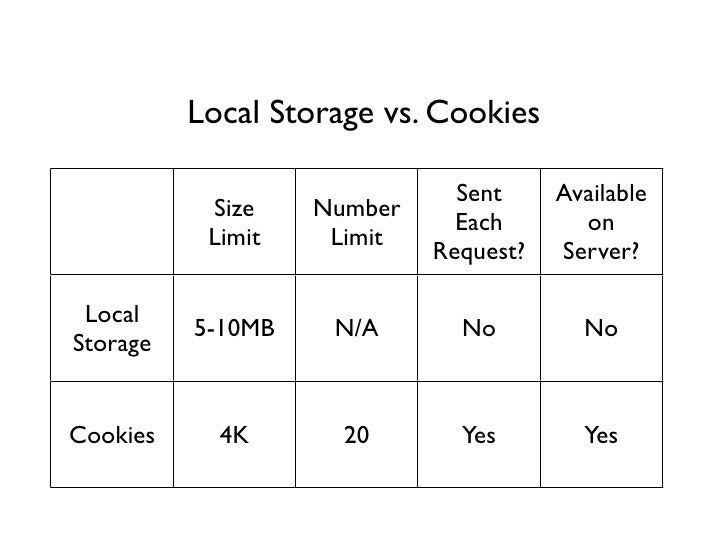
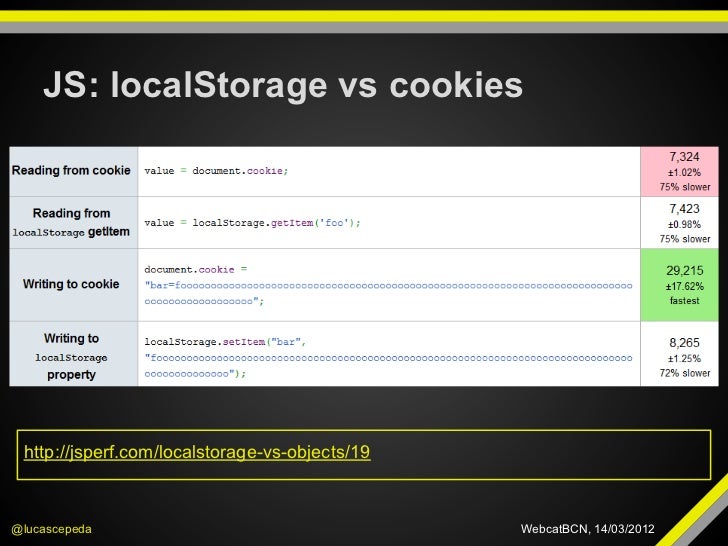
Вот подобрал несколько картинок:


А ведь есть еще localForage, indexedDB, sessionStorage...