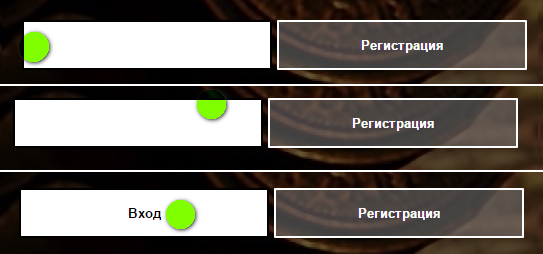
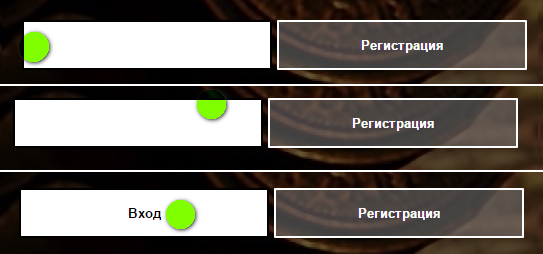
Проблема на скриншоте (зеленая точка - местоположение курсора).

При нажатии цвета инвертируются, но на некоторых областях кнопки происходит по-другому (картинка 1 и 2), а должно быть как на картинке 3.
Подскажите, пожалуйста, как исправить эту фигню.
<button class="s_btn"><a href="#" class="s_btn_a">Вход</a></button>
.s_btn { display: inline-block; color: white; font-weight: 700; text-decoration: none; user-select: none; padding: .5em 2em;outline: none;border: 2px solid; width: 250px; height: 50px; border-radius: 1px; background: rgba(128, 128, 128, 0.5); margin-right: 5px; transition: 0.2s; }
.s_btn:hover { background: rgba(128,128,128,0.8); }
.s_btn:active { background: white; color: black; }
.s_btn_a { display:inline-block; height: 100%; width: 100%; text-decoration: none; outline: none; user-select: none; color: white; margin-top: 5%;}
.s_btn_a:hover { color: white; height: 100%; width: 100%; }
.s_btn_a:active { color: black; height: 100%; width: 100%; }