
$(document).ready(function(){
$('body').on('click', '.close-me-button', function(){
$(this).hide();
});
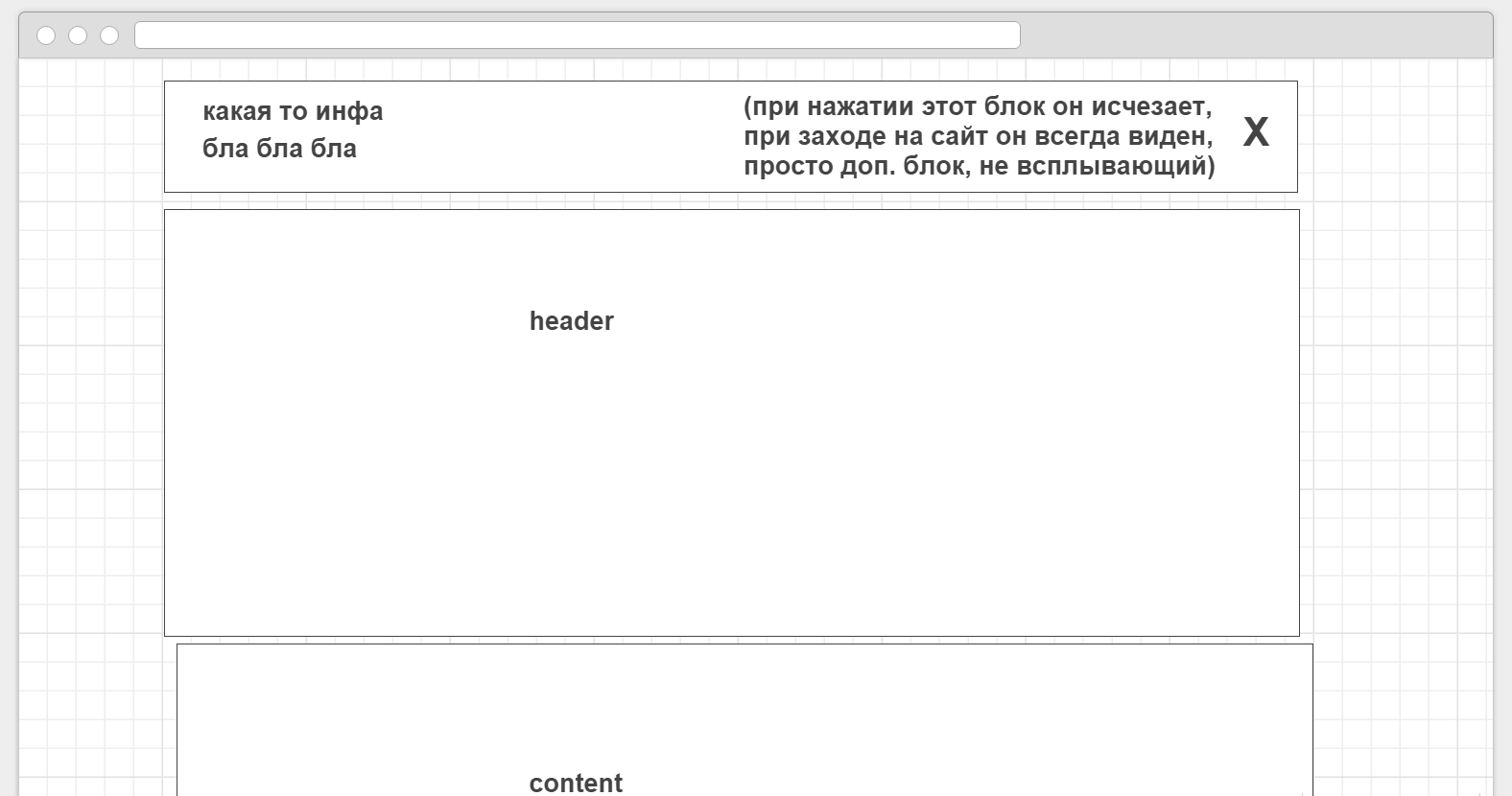
});<div class="close-me-button">Я блок, кликни по мне и я исчезну!</div><div>
Это блок, который должен скрываться
<div class="hidder">X</div>
</div>$(document).ready(function() {
$(".hidder").click(function() {
$(this).parrent().hide();
});
});