Суть такова: внутри кнопки есть ссылка.
а) Если нажимать на сам текст (что внутри кнопки), то текст становиться белым, а фон черным.
б) Если нажимать на область вокруг текста (кнопка большая довольно-таки), то текст остается черным, а фон становиться тоже черным.
Нужно сделать так, чтобы при нажатии на любую область кнопки текст становился белым.
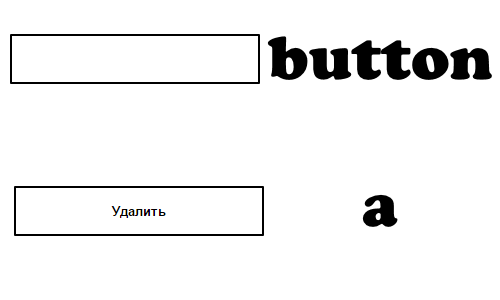
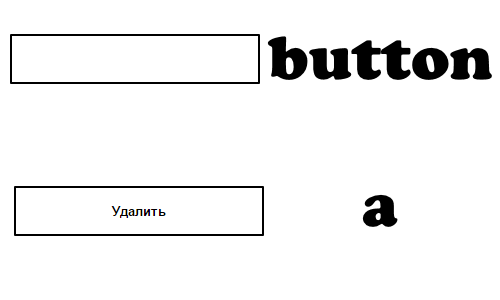
Прилагаю скриншот:

И код:
.btn_up {
width: 100px;
height: 50px;
display: inline-block;
user-select: none;
padding: .5em .2em;
background-color: rgba(128, 128, 128, 0.5);
border: 2px solid;
border-radius: 1px;
outline: none;
text-decoration: none;
font-weight: 700;
color: white;
transition: 0.2s;
}
.btn_up:hover {
background: rgba(128,128,128,0.8);
}
.btn_up:active {
background: white; color: black;
}
.btn_up a {
user-select: none;
outline: none;
text-decoration: none;
font-weight: 700;
color: white;
font-size: 10px;
}
.btn_up a:hover {
color: white;
}
.btn_up a:active {
color: black;
}
Подскажите, пожалуйста, в чем проблема.