День добрый.
Возникла необходимость подключить для IE отдельный файл стилей.
В хедере прописал линк для IE вот так:
<!--[if IE]><link rel="stylesheet" type="text/css" href="catalog/view/theme/OPC030062/stylesheet/IEStyle.css" media="all" /><![endif]-->
Открываю в IE, нету стилей.
Попробовал добавить вот так:
<!--[if gte IE 7]><link rel="stylesheet" type="text/css" href="catalog/view/theme/OPC030062/stylesheet/IEStyle.css" media="all" /><![endif]-->
Открываю и снова нет.
Нашел в сети упоминание о том, что для IE стили можно задать особым образом, которые другие браузеры не видят, например, так:
.block {
margin: 0 0 0 0; //Для всех браузеров
margin= 20px; //Правило для IE
}
Но и так, собака, не хочет. Подчеркивает в консоле это правило (типо че за х...) и все тут.
Проблема собственно в том, что у блоков с абсолютным позиционированием не правильное отображение.
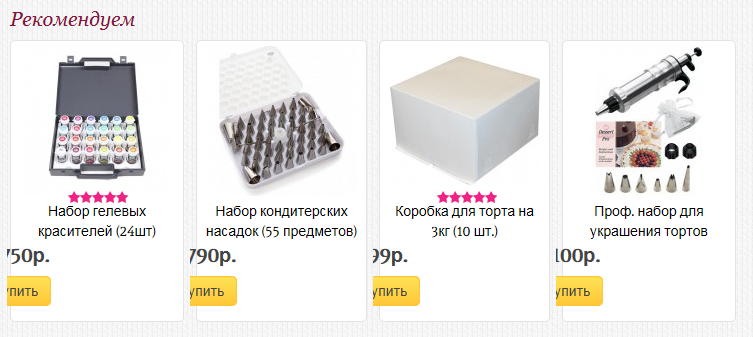
Вот так выглядит на нормальных браузерах:

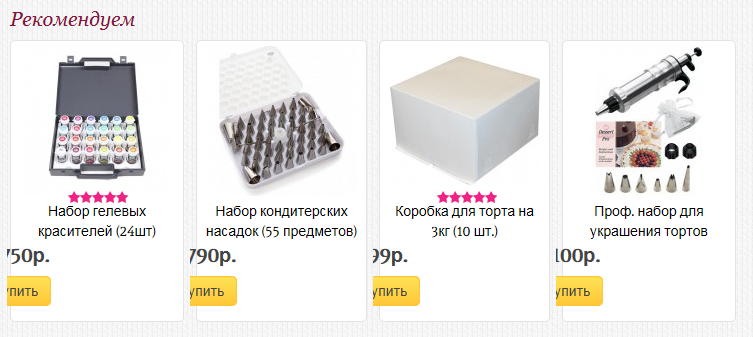
А вот так у IE:

Вот кусок кода стилей для блока цены и кнопки купить:
<div class="product-block-inner">
<div class="image">
<a href="http://pro-konditer.com/nabor-gelevye">
<img src="http://pro-konditer.com/image/cache/data/krasiteli/438-150x150.jpg" alt="Набор гелевых красителей (24шт)"></a>
</div>
<div class="name">
<a href="http://pro-konditer.com/nabor-gelevye">Набор гелевых красителей (24шт)</a>
</div>
<div class="price">4750р.</div>
<div class="rating">
<img src="catalog/view/theme/OPC030062/image/stars-5.png" alt="На основании 1 отзывов.">
</div>
<div class="cart">
<a onclick="addToCart('424');" class="button"><span>Купить</span></a>
</div>
</div>
#content .box-product .price{
margin-bottom: 8px;
position: absolute;
bottom: 55px;
left: inherit;
display: inline-block;
margin-left: -28px;
color: #9B0000;
font-weight: bold;
font-size: 20px;
}
.product-grid-list .cart,
#content .box-product .cart , .related-products a.button{
position: absolute;
left: inherit;
display: inline-block;
margin-left: -35px;
bottom: 22px;
}
Подскажите как мне подключить стили или как выровнять блоки в IE?